L’alignement correspond au placement des éléments pour que leurs côtés s’alignent le long de lignes ou colonnes communes ou leur corps le long d’un centre commun.
Cela permet de créer un sens d’unité et de cohésion qui contribuent à l’esthétisme du design. C’est aussi un excellent moyen de guider l’utilisateur à travers le design en créant des relations explicites par les lignes et colonnes d’une table.
L’alignement du texte d’un paragraphe sur la droite ou la gauche fournit des repères bien plus puissants que du texte centré. La colonne invisible créée par ces deux alignements permet à d’autres éléments de venir s’aligner et ainsi d’être mis en relation

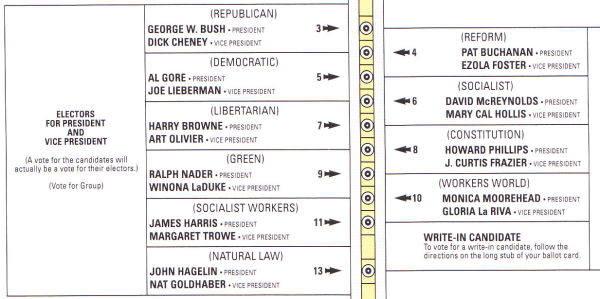
Le mauvais alignement fait partie des problèmes du design de la machine de vote électronique qui a provoqué de nombreuses erreurs lors des élections américaines.
Texte traduit et image provenant de Universal Principles of Design