Cet article est le dernier d’une série d’articles (première et deuxième partie) autour des émotions dans le design après ma lecture des livres Design émotionnel de Aarron Walter et Design Emotionnel de Donald Norman
.
Il est difficile de créer un design qui attire tout le monde : l’approbation d’une personne peut être le rejet d’une autre. Pire ! ce qui peut nous attirer à un moment peut ne pas l’être à un autre moment. Aucun produit ne peut plaire à tout le monde. Les niveaux comportemental et réflectif sont très dépendants de l’expérience, de la formation, de l’éducation et de la culture. Au niveau viscéral, malgré que les réponses soient biologiques et identiques à travers le monde, il y a de forte différence entre chaque personne.
D’où la segmentation du marché et la personnalisation.
Il faut aussi faire la différence entre les besoins et les désirs déterminés par la culture, la publicité, par la façon dont on se voit et l’image qu’on veut montrer de nous-même. Les designers de produit et les responsables du marketing savent que les désirs sont plus puissants que les besoins dans le succès d’un produit.
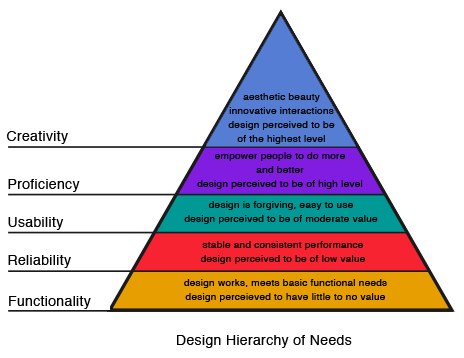
Dans l’article précédent, nous avons vu les 3 niveaux du design. Aaron Walter dans son livre va plus loin en reprenant la pyramide de Maslow et en l’adaptant au design.

Chaque niveau de design a ses propres problématiques et nécessite sa propre réponse.
Pour répondre au design comportemental qui correspond à la base de la pyramide, il faut mettre en place les bonnes fonctionnalités, la fiabilité et l’utilisabilité. C’est le niveau déjà beaucoup étudié par les ergonomes, les spécialistes de l’utilisabilité ou les architectes de l’information et déjà abordé dans des articles précédents comme les principes du design.
Si le design comportemental s’associe très bien avec un design par comité ou itératif où le résultat sera peut-être terne mais sur, c’est beaucoup moins le cas avec le design viscéral et itératif qui sont plus emmenés par la vision claire d’une personne. Un design viscéral effectif requiert les compétences de l’artiste graphique et de l’ingénieur industriel. Tout se joue avec l’impact émotionnel immédiat.
Un moyen d’atteindre les deux derniers niveaux de la pyramide correspondant aux niveaux viscéral et réflectif est possible par le biais des émotions est de créer une expérience forte en mettant en avant la personnalité du produit. Il n’y a d’ailleurs pas que le produit qui peut avoir une personnalité. Cela peut aussi être le cas pour une compagnie ou une marque. Cette personnalité doit cohérente avec le segment de marché visé et doit être consistante.
Par exemple le design d’un packaging forge un lien émotionnel entre le consommateur et la marque.

En mettant en avant la personnalité de votre marque, vous engagez votre audience émotionnellement. Quand votre marque se démarque clairement des autres, votre audience va facilement s’identifier avec et s’en souvenir. La surprise amplifie cette réponse émotionnelle. Surprendre les gens avec de la gentillesse et une attention individuelle peut aider le business à atteindre le succès.
La beauté d’un design joue un rôle essentiel et crée une réponse émotionnelle positive dans le cerveau qui va jusqu’à améliorer réellement nos compétences cognitives et donc notre performance. Il y a aussi un retour sur investissement à faire en sorte que vos utilisateurs se sentent bien car cela se transforme directement en ventes et en économies budgétaires de marketing. Nous savons que les personnes qui utilisent les sites et les applications naviguent et traitent le contenu rapidement et leur attention est limitée. Introduire de la surprise et de l’émotion peut limiter cette attitude et permettre de capter l’attention.
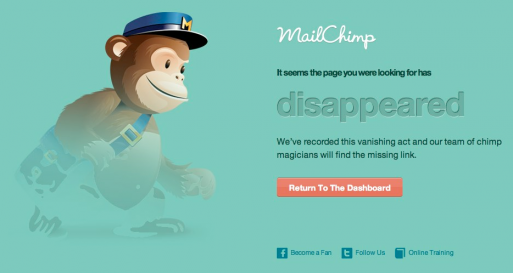
Le design émotionnel n’est pas seulement là pour créer des expériences positives et surmonter des obstacles. Il peut aussi aider à faire face à des situations difficiles comme une indisponibilité des serveurs, la perte de données ou encore des bugs touchant le travail des utilisateurs. L’engagement émotionnel avant et même durant un événement majeur peut aider à atténuer le risque de perdre des utilisateurs. En situations de stress élevé, votre priorité doit être d’apprivoiser les émotions négatives mieux que vous le pouvez et, si possible, les remettre dans des états positifs. Par exemple, Flickr lors d’un gros problème sur leurs serveurs avait créé un concours de coloriage.
Il faut être conscient que quand vous mettez en avant votre personnalité dans votre design, certaine personne ne vont pas aimer. Mais un design chargé d’émotion ne permet pas seulement d’attirer et garder votre public, il permet d’assurer que vous parlez aux bonnes personnes. Traiter les sceptiques est difficile mais au moins ils accordent leur attention à votre produit. Et, pour répondre au grincheux, on peut permettre à l’utilisateur de changer le ton des réponses.
Il n’y a pas de formule simple pour le design émotionnel, seulement quelques principes de psychologie et de nature humaine pour vous guider.

Par exemple MailChimp n’a jamais voulu que Freddie leur mascotte fournisse du feedback à propos de l’application, délivre des statistiques ou vous prévienne quand quelque chose c’est mal passé c’est simple un niveau de fun et d’émotion afin d’améliorer une interface déjà utilisable.
Un autre exemple est le service en ligne Wufoo permettant la création de formulaire qui a créé un design émotionnel intégré directement à l’interface. En jouant sur l’esthétisme, Mint a défié son plus gros concurrent Quicken en appelant à l’émotion de ses utilisateurs
Aaron Walter conseille pour mettre en place ces émotions de reprendre le principe des persona pour créer un persona de la marque ou du site web.
Pour conclure, cette série d’articles (partie 1 et partie 2), j’espère que vous avez maintenant compris l’importance des émotions et leur utilité.
Pour aller plus loin dans l’importance des émotions Aaron Walter et Donald Norman vont jusqu’à dire que la poursuite de la perfection technique (fonctions, reliabilité ou utilisabilité) n’est pas utile ce qui importe c’est l’expérience de l’utilisateur dans son ensemble en prenant en compte bien sur les émotions. Donald Norman a d’ailleurs écrit un article intitulé « La mémoire est plus importante que la réalité ».
Un autre sujet intéressant par rapport aux émotions est bien sur la gamification.
D’autres articles :
Un retour sur Design Emotionnel d’Aaron Walter chez Ergophile
Donnez à votre site une âme avec des interactions émotionnellement intelligentes (en anglais)
Mettre des émotions dans votre site (en anglais)