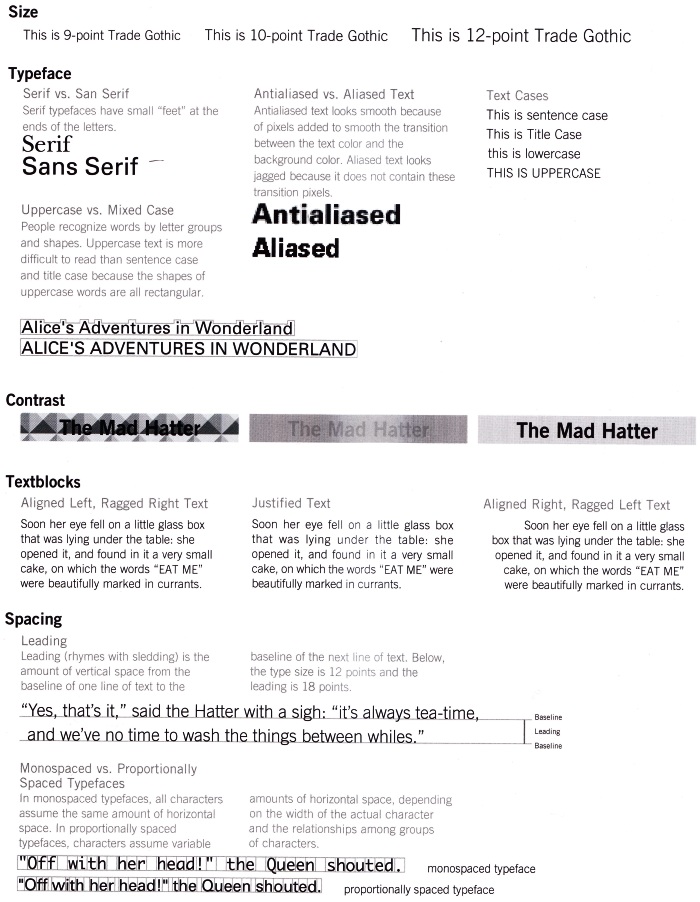
La clarté visuelle d’un texte est généralement basée sur la taille, la police de caractère, le contraste, le bloc de texte et l’espacement entre les caractères utilisés.
Il y a une certaine confusion dans la recherche sur la typographie. La croissance et l’avancement rapide de l’éditique moderne, des sites web et des présentations multimédias continuent à augmenter la confusion avec la variété de polices, les capacités de mise en page, d’affichage, options d’impression et le besoin de s’intégrer avec d’autres médias. Les conseils suivants adressent les questions communément rencontrées en ce qui concerne la lisibilité.
La taille – Pour du texte imprimé, la taille standard entre 9 et 12 points est considérée comme optimale. Une taille plus petite est acceptable quand elle est limitée aux légendes et aux notes. Il faut utiliser une taille plus importante pour les affichages de basse résolution et pour un public plus agé.
La police de caractère – Il n’y pas de différence de performance entre Serif et Sans Serif ainsi on peut choisir en fonction de critères esthétiques. Sur des affichages de faible résolution, l’antialiasing du texte permet d’améliorer sensiblement la lisibilité mais sert principalement à une amélioration esthétique de la police.
Contraste – Il faut utiliser un texte sombre sur un fond clair ou vice et versa. La performance est optimale quand les niveaux de contraste entre le texte et le fond dépassent 70%. Les combinaisons de couleurs d’avant-plan et d’arrière-plan n’affectent généralement pas la lisibilité tant qu’on observe le niveau de contraste minimum : on peut donc faire des choix esthétiques. Les arrières plans avec des patterns ou des textures peuvent dramatiquement réduire la lisibilité et devraient être évités.
Bloc de texte – Il n’y pas de différences de performance entre le texte justifié et non justifié donc on peut choisir suivant l’esthétisme. Pour un type de 9 à 12 points, une ligne longue de 8 à 13 cm est recommandée, ce qui donne environ 10 à 12 mots par ligne ou 35 à 55 caractères par ligne.
L’espacement – Pour un type de 9 à 12 points, il faut mettre un espacement entre les lignes (leading) de 1 à 4 points. Les polices de caractères avec un espacement variable sont préférées à un espacement fixe.
Lien en anglais : http://www.vanseodesign.com/web-design/legible-readable-typography/
Texte traduit provenant de Universal Principles of Design