Enfin ! Cette article aura eu du mal à sortir du mode brouillon et d’ailleurs certaines parties sont encore à retravailler (n’hésitez pas à laisser des commentaires).
L’année dernière, alors que je demandais des conseils de lecture à un ami Ergonome, celui-ci me conseille fortement GUI Bloppers. Je me le commande et je reçois un livre très sommaire dans sa mise en page et pas très sexy.
La grande majorité du livre concerne des « meilleurs pratiques » très précises pour la réalisation d’une interface graphique (jusqu’au nom de la barre de titre des fenêtres !). Si l’ensemble regorge de détails pratiques très intéressants, c’est surtout l’introduction qui m’attire le plus et que j’ai décidé de résumer ici !
Jeff Johnson y présente 9 principes de design d’une interface graphique. Travaillant actuellement sur l’expérience utilisateur d’un des plus gros site d’eCommerce français, ces principes à la fois simple, très pragmatique et tellement efficace révèlent une importance toute particulière. Je pense sincérement qu’ils meritent d’etre connus et appliqués pour créer une meilleure expérience utilisateur et pour faciliter la réalisation d’une interface graphique.
1er principe : Se concentrer sur l’utilisateur et sur ses tâches non sur la technologie
Pour pouvoir appréhender l’utilisateur et ses tâches, il faut d’abord se poser les questions suivantes :
– Quels sont les utilisateurs ?
– Quel est l’intérêt du programme ? Quels problèmes va-t-il résoudre ?
– Quels sont les problèmes de l’utilisateur ? Qu’aime-t-il ou pas dans sa façon de travailler actuellement ?
– Quels sont les compétences de l’utilisateur ? Sont-ils prêts à apprendre ? Y a-t-il différents types d’utilisateurs ?
– comment les utilisateurs se représentent les données que le programme va gérer ?
– Quelles sont les façons préférées de travailler ? Comment le programme va s’adapter ou les changer ?
Le but de ces questions est d’abord de comprendre l’utilisateur. La réponse se construit autour de trois composants : décisions d’entreprise, investigation empirique et collaboration.

Décisions d’entreprise : l’entreprise doit décider quels seront les principaux utilisateurs pour son produit. On parle de choisir une cible primaire. Attention le client (département des ventes ou marketing) ne représente pas toujours les utilisateurs.
Investigation empirique : il faut connaître les caractéristiques de cette cible primaire.. Comment ? En parlant avec eux, en les observant, avec mettant en place des groupes de travail, en parlant avec leur managers.
En ce qui concerne les utilisateurs, il faut savoir qu’il n’y pas une séparation nette entre débutants et experts. Il faut plutôt considérer 3 dimensions :
- la personne calée en informatique de façon générale
- l’expert de la tâche
- la connaissance du système ou du produit
Il faut aussi se poser la question pourquoi l’utilisateur veut utiliser votre produit ? travail ? personnel ?
Collaboration : amener les utilisateurs cibles dans votre équipe pour mieux les connaître, traiter les comme des experts.

Le but de ces trois étapes est de créer un ou des profils avec des informations plus générales. On peut aller plus loin en créant des “personnas”.
Comprendre la tâche s’articule aussi autour de trois composantes.

Décision business : décider l’ensemble des tâches que l’on souhaite gérer dans le produit. Cette décision est influencée par les buts stratégiques de l’entreprise, l’expertise de ces employés, son influence passée, son histoire, ses processus, son infrastructure, sa perception des opportunités du marché, des niches ou encore les nouvelles technologies venant de la recherche.
Investigation empirique : analyser les tâches visées. Cette analyse des tâches a pour but d’apprendre comment les utilisateurs réalisent les tâches que le programme va gérer. La meilleure façon de faire cette analyse est d’observer les utilisateurs, faire des interviews, comprendre avant l’introduction du nouveau produit, faire des spéculations sur l’utilisation future.
L’interview et l’observation sont complémentaires. L’interview peut introduire une désinformation en mettant en avant comment le produit pourrait marcher. Lors de l’observation, on interprète ce que l’on voit.
Collaboration : discuter avec l’utilisateur de vos premières analyses et conclusion permet d’aller plus loin. Le retour d’information est dans les deux sens : les utilisateurs apprennent aussi comment il travaille et découvre les technologies qui pourraient les aider.
L’ensemble de ce processus permet de répondre à des questions précises :
- Quelles tâches concernent la zone d’application du programme ?
- Quelles sont les tâches communes et les rares ?
- Quelles sont les étapes de chaque tâche ?
- Quel est le résultat et la sorte de chaque tâche ?
- D’où proviennent les informations pour chaque tâche et comment l’information résultant de chaque tâche est utilisée ?
- Quelles personnes font quelles tâches ?
- Quels sont les problèmes rencontrés lors de la réalisation de la tâche ? Quelles sont les erreurs les plus communes ? Quelles en sont les causes ? Quelles sont les conséquences ?
- Quelles sont les terminologies utilisées ?
- Comment sont reliées entre elles les différentes tâches ?
- Quelle communication est nécessaire entre les personnes pour réaliser les tâches ?
Enfin il faut prendre en compte le contexte, par exemple que les données peuvent venir d’un autre programme, et ne pas avoir une vision centrée sur la technologie .
Principe 2 : Considérer la fonction en premier, la présentation ensuite.

L’erreur est souvent de décider à quoi va ressembler l’interface avant de définir ces fonctionnalités. Certains utilisent des outils de maquettage, d’autres des outils de création de GUI interactif, certains se lancent directement dans l’implémentation. Le point commun est de commencer par travailler sur la présentation directement. Cependant l’interface utilisateur d’un programme n’est pas seulement une question de présentation. Une décision de design concerne l’ensemble de l’architecture : Quels concepts montrer aux utilisateurs ? Comment structurer l’information ? Quels traitement en arrière plan ? Quelle customisation possible ?
Considérer la fonction en premier signifie que le designer doit clairement définir les concepts du logiciel et les relations entre ces concepts. On ne peut sauter directement sur la disposition de l’interface sans d’abord répondre aux questions liées aux tâches.
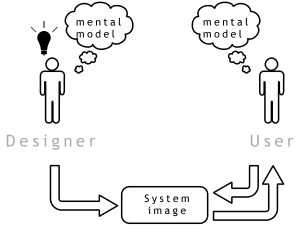
Le modèle conceptuel.

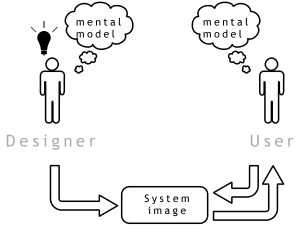
A partir des questions ci-dessus, il est important d’enregistrer et d’organiser la connaissance qui en résulte de façon à aider le design d’une interface graphique. La plus utile est de développer un modèle conceptuel : le modèle que le designer veut que les utilisateurs comprennent.
En utilisant le logiciel ou en lisant la documentation, les utilisateur se construisent un modèle de son fonctionnement ou modèle d’interaction. Si le modèle du designer et de l’utilisateur sont les mêmes alors le design est bon. Un modèle n’est pas exprimé en terme de concepts d’interface graphique mais autour :
- des données que l’utilisateur manipule
- de l’organisation de ces données
- de ce que l’utilisateur fait avec ces données
Développer un modèle conceptuel est difficile car on est tenté de le définir directement en terme d’interface utilisateur notamment à cause de la tendance du marketing de voir les besoins fonctionnels en terme de disposition de l’interface et de clics de souris.
L’idée est en qu’en construisant avec attention un modèle conceptuel explicite et ensuite en créant l’interface graphique à partir de ce modèle, le logiciel en résultant sera plus propre, plus simple et plus facile à comprendre.
“As simple as possible, but no simpler” Albert Einstein
Se concentrer sur la tâche.
Le modèle conceptuel doit être aussi simple que possible. Il faut se concentrer sur les tâches avec des concepts familiers pour l’utilisateur. Par exemple, pour designer un logiciel de création et de management d’organigramme d’entreprise, il faut mieux utiliser un ensemble d’organisations, sous-organisations et employés plutôt qu’un ensemble de boites, labels et de connecteurs.
Il faut résister à la tentation d’ajouter de nouveaux concepts (“less is more” – Mies van der Rohe). L’ajout d’un nouveau concept est couteux pour deux raisons :
– l’expert de la tâche ne le reconnaîtra pas et devra donc l’apprendre
– il interagit potentiellement avec tous les autres concepts du système. L’ajout d’un concept ne fait pas augmenter la complexité globale de façon linéaire mais de façon exponentielle.
Faire une analyse des objets et des actions.
L’élément le plus important d’un modèle conceptuel est l’analyse des objets / actions. C’est à dire spécifier tous les objets conceptuels qu’une application va exposer à ces utilisateurs, les actions possibles sur chaque objet, les actions possibles sur chaque type d’objets et leurs relations. L’application peut introduire d’autres objets mais ils ne doivent pas être visible. L’analyse des objets / actions est donc une déclaration des concepts exposés à l’utilisateur.
Exemple pour la fonctionnalité “gérer un compte” les objets sont “virement” et “compte” et les actions possibles : écriture, déposer ou retirer de l’argent.
Relation entre objets.
Un des rôles importants de l’analyse des objets / actions est de définir et représenter les relations entre les objets. Les objets du domaine forment habituellement une hiérarchie de type par exemple un compte courant est un type de compte bancaire. Faire en sorte que cette hiérarchie soit claire dans le modèle conceptuel permet de mieux la comprendre et de mieux la présenter aux utilisateurs. Cela permet aussi de déterminer des actions génériques et donc de rendre l’interface plus facile à apprendre. Plutôt que d’avoir une longue liste de commandes spécifiques, on peut avoir un petit nombre de commandes qu’on peut appliquer à travers les objets. Suivant les applications, les objets peuvent être aussi mis en relation par des hiérarchies d’éléments et d’ensemble : par un exemple un document possède un en-tête ou un album photos contient des photos. Enfin les objets peuvent être mis en relation en fonction de leur importance.
Plus la relation entre les opérations du système et la tâche qu’ils servent est directe, plus votre modèle conceptuel à des chances d’être adopté par les utilisateurs.
Développer un lexique.
Après l’analyse des objets / actions, le plus important dans un modèle conceptuel est le lexique qui nomme chaque concept que l’utilisateur peut rencontrer. Une fois que l’équipe est d’accord sur les concepts visibles, il faut se mettre d’accord sur la dénomination de ces concepts afin de maintenir la cohérence.
Écrire des scénarios de taches.
Il est utile de définir des scénarios de tâche ou cas d’utilisation. Ces scénarios peuvent être utilisés dans la documentation du produit, dans les revues fonctionnelles ou pour les tests.
Une fois le modèle conceptuel défini, on peut alors construire le design graphique de l’interface utilisateur. Les concepts abstraits sont alors traduits par une présentation concrète et des actions utilisateurs.
On peut aussi remarquer la similarité flagrante entre l’analyse des objets/actions et l’analyse orientée objet en programmation. Le modèle conceptuel défini lors du design de l’interface peut donc tout à fait servir pour le développement du logiciel. Ce n’est donc pas un coût supplémentaire pour le projet … au contraire !
Principe 3 : se conformer à la vision de la tâche par l’utilisateur.

Les interfaces utilisateurs devraient être désignées suivant le point de vue de l’utilisateur. Pour connaître celui-ci le mieux est justement de discuter avec l’utilisateur, de l’observer et de collaborer (comme expliqué dans le 1er principe). Se conformer à la vision de l’utilisateur a plusieurs sous principes.
Faire en sorte que ce soit naturel.
Les actes non naturels sont des étapes que l’utilisateur doit réaliser alors qu’elles n’ont pas de connexion directe avec sa tâche. Ces actions sont considérées difficiles à apprendre, facile à oublier, consommatrice en temps et ennuyeuses.
On peut prendre l’exemple d’un jeu d’échec. L’utilisateur n’a besoin que de sélectionner la pièce et indiquer la destination. Les actes non naturels pouvant s’intercaler sont nombreux : passer à un mode de mouvement, donner un nom ou une raison à ce mouvement dans le cadre d’un historique ou une analyse à posteriori, spécifier quel jeu dans le cadre de plusieurs plateaux. Déplacer une pièce au échec est une tâche simple mais un logiciel peut facilement la rendre complexe en y ajoutant des étapes supplémentaires non naturelles.
Ne pas imposer des restrictions arbitraires.
se conformer à la vision de la tâche par l’utilisateur implique de ne pas imposer des restrictions arbitraires comme limiter le nom d’une personne, limiter le trie des lignes d’une table à maximum trois colonnes ou encore fournir un retour en arrière pour seulement trois opérations.
Utiliser le vocabulaire de l’utilisateur non le sien.
Il faut garder les concepts relatifs au fonctionnement du programme à l’intérieur de celui-ci et ne pas les exposer à l’utilisateur. L’utilisateur n’est pas intéressé par le fonctionnement du programme.
Il faut aussi trouver le bon point entre complexité et puissance.
L’erreur est de penser que plus il y a d’options, des contrôles, de puissance mieux c’est ! Les utilisateurs se concentrent sur les fonctions utiles pour atteindre leur objectif. Plus il y a des fonctionnalités avec une faible importance, plus les fonctionnalités réellement importantes ont moins de chance d’être apprises et utilisées.
Les solutions sont d’utiliser :
- des valeurs par défaut
- des modèles ou des solutions clé en main
- des wizards avec un chemin
- une divulgation progressive afin de cacher les détails tant que l’utilisateur n’en a pas besoin
- des commandes génériques
- un design spécifique au tâche (supporter un petit nombre de tâche extrêmement bien)
- customisation
Principe de base 4 : gérer l’accès et la visibilité des fonctions.
Quelque soit le domaine de la tâche, les utilisateurs ont des buts allant du commun au rare. Il faut faire en sorte que les buts communs soient faciles à atteindre. La somme de travail nécessaire à une tâche ne doit pas être proportionnel à la complexité de celle ci. Celle ci doit être proportionnel au fait quelle soit commune ou non, par exemple dans un restaurant on peut demander d’être servi “comme d’habitude”. L’objectif est donc de réduire la complexité pour les tâches communes (en utilisant les solutions évoqués dans le troisième principe).
Il y a deux aspects définissant une tâche commune : le nombre d’utilisateurs contre la fréquence d’utilisation.
Plus une fonction est utilisée, moins elle doit nécessiter de clic. Par exemple, l’installation peut se permettre d’avoir beaucoup d’étapes. Plus il y a d’utilisateurs, plus la fonction doit être visible. Une fonction peu utilisée par peu de personnes ne doit prendre du temps à la conception.
| Fréquence d’utilisation / nombre d’utilisateurs |
Par la majorité |
Par quelques uns |
| Fréquemment |
Hautement visible et peu de clics |
A peine visible et peu de clics |
| Rarement |
A peine visible et plus de clics OK |
Caché / plus de clics Ok |
Principe de base 5 : Ne pas distraire les utilisateurs de leur tâche.

Notre capacité a être multitâche est limitée. Une activité complexe et surtout qu’on ne maîtrise pas nécessite concentration et attention. C’est pour cette raison qu’il ne faut pas contraindre l’utilisateur à s’occuper du logiciel. Ce dernier doit se trouver en arrière plan derrière la tâche fonctionnelle. Il faut aider à l’exécution de la tâche ou la résolution de problèmes liés à celle ci tout en minimisant le temps que l’utilisateur passe à résoudre des problèmes liés à l’informatique.
Il ne faut pas forcer l’utilisateur à résonner par élimination. Par exemple un service bancaire demandant un PIN alors que l’utilisateur a un mot de passe.
Principe de Base 6 : faciliter l’apprentissage.

La pensée classique est “inside-out” : le designer pense que l’utilisateur va obligatoirement comprendre qu’elle est le but d’une fonction. La plupart des designers assument que les utilisateurs perçoivent et comprennent tout de l’intention du designer (exemple du do it bouton sur les stations de travail Lisp ou le verre de martini / antenne).
La bonne façon est de penser “outside-in”. Il faut designer en faisant en sorte que l’interface utilisateur est un sens pour la personne qui ne connaît pas tout.
L’utilisateur ne connaît pas vos intentions, ne connaît pas les différentes significations de chaque élément de l’interface. L’interface utilisateur doit avoir un sens pour l’utilisateur, non pour le designer.
Le designer doit favoriser la cohérence. Les incohérences forcent l’utilisateur à penser au système et le détourne de sa tâche. Il faut essayer de mettre en place des commandes génériques ou développer une interface utilisateur similaire en réutilisant des éléments pour différentes fonctions (notamment grâce au développement du modèle conceptuel).
La cohérence est un sujet difficile, plus qu’on ne le pense :
- difficile à définir
- multidimensionnel : un élément cohérent dans une dimension (ex. la fonction) peut être incohérent dans une dimension (ex. la localisation)
- sujette à interprétation : l’idée de la cohérence peut être différente suivant les utilisateurs.
Cependant elle ne doit pas être laissé de coté. Les utilisateurs sont prêt à dépenser de l’energie physique afin de réserver l’effort mental pour leur tâche (“j’étais pressé donc j’ai pris la méthode la plus longue”).
Il faut que la cohérence soit centrée sur l’utilisateur (interview, observation, prototypage).
Il faut fournir un environnement avec peu de risques afin de favoriser l’exploration et l’apprentissage. les erreurs doivent être difficile à faire et facile à corriger afin de réduire le stress.
Principe 7 : fournir de l’information, pas simplement de la donnée.

L’important est de se concentrer sur les données importantes et en extraire l’information (ex. si on veut savoir si le collègue est dans le bureau d’à coté .. la seul information importante est le oui ou non quelque soit la méthode utilisée).
Il faut aussi designer l’écran avec attention et précaution (et si besoin avoir recours à une aide extérieure). Les points importants sont :
- l’ordre visuel et aider à la concentration de l’utilisateur
- la possibilité de parcourir des yeux
- correspondre au média utilisé
- faire attention aux détails
L’écran appartient à l’utilisateur. Quand le logiciel change trop tout seul, les utilisateurs sont perdus et ennuyés. Il faut préserver l’inertie de l’affichage. Quand le logiciel change l’affichage pour montrer les effets d’un action, il faut essayer de minimiser ce qu’il change.
Principe 8 : Designer pour la réactivité
 Depuis plusieurs décennies, les études ont prouvées que la réactivité – la capacité de suivre l’utilisateur et de ne pas le faire attendre – est le facteur le plus important déterminant la satisfaction de l’utilisateur. Lors de l’utilisation d’un ordinateur, les utilisateurs détestent attendre. Cependant on parle de vitesse perçue et non de vitesse réelle. Par exemple, un programme de rendu 3D n’affichant pas la progression pour gagner en vitesse sera perçu comme moins rapide qu’un autre affichant l’image petit à petit. Une interface réactive reste en contact avec l’utilisateur même si elle ne peut répondre immédiatement à sa demande. Elle fournit alors un retour d’information sur ce que le logiciel est en train de faire.
Depuis plusieurs décennies, les études ont prouvées que la réactivité – la capacité de suivre l’utilisateur et de ne pas le faire attendre – est le facteur le plus important déterminant la satisfaction de l’utilisateur. Lors de l’utilisation d’un ordinateur, les utilisateurs détestent attendre. Cependant on parle de vitesse perçue et non de vitesse réelle. Par exemple, un programme de rendu 3D n’affichant pas la progression pour gagner en vitesse sera perçu comme moins rapide qu’un autre affichant l’image petit à petit. Une interface réactive reste en contact avec l’utilisateur même si elle ne peut répondre immédiatement à sa demande. Elle fournit alors un retour d’information sur ce que le logiciel est en train de faire.
Quelques exemples d’une mauvaise réactivité :
- un retour d’information en retard lors du clic sur un bouton, de l’utilisation des ascenseurs ou de la manipulation d’objets
- Une opération longue qui bloque l’interface et ne peut être arrêtée
- Ne fournir aucun indice sur le temps d’une opération longue
- Des animations saccadées et dures à suivre
- Ignorer une entrée utilisateur en effectuant des tâches de maintenance que l’utilisateur n’a pas demandé.
Ces problèmes affectent la productivité des utilisateurs et les frustrent.
L’arrivée du web a été un retour en arrière au niveau de la réactivité en particulier à cause des temps de communication entre les serveurs et le navigateur web ainsi que la limitation de la norme HTML de ne gérer qu’une page. L’arrivée du javascript « asynchrone » ou AJAX ainsi que l’amélioration des performances du coté serveur mais surtout du coté navigateur ont permis de grandement améliorer les choses.
Pour être perçu comme réactif, un logiciel interactif doit :
- reconnaître une action de l’utilisateur directement même si la réponse prend du temps
- faire savoir à l’utilisateur si le programme est en cours de travail ou non
- permettre à l’utilisateur de faire autre chose en attendant qu’une fonction se termine
- animer un mouvement clairement et de façon fluide
- permettre à un utilisateur d’arrêter une opération longue qu’il ne veut pas
- permettre à un utilisateur de juger combien de temps prend une opération
- faire en sorte que l’utilisateur puisse mettre en place son propre environnement de travail
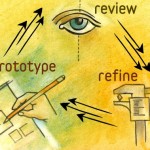
Principe 9 : Essayer avec l’utilisateur et corriger ensuite !
 Il faut tester un produit ou un service avec les personnes qui sont susceptibles de l’utiliser le plus rapidement et le plus fréquemment possible. Ces tests d’utilisabilité sont extrêmement importants pour savoir si le design est réussi, si l’interface aide plus l’utilisateur qu’elle ne le gêne. Les résultats peuvent surprendre même les designers expérimentés et révèlent souvent des problèmes d’utilisabilité non anticipés. Il faut bien sur réserver du temps pour corriger les problèmes remontés par ces tests.
Il faut tester un produit ou un service avec les personnes qui sont susceptibles de l’utiliser le plus rapidement et le plus fréquemment possible. Ces tests d’utilisabilité sont extrêmement importants pour savoir si le design est réussi, si l’interface aide plus l’utilisateur qu’elle ne le gêne. Les résultats peuvent surprendre même les designers expérimentés et révèlent souvent des problèmes d’utilisabilité non anticipés. Il faut bien sur réserver du temps pour corriger les problèmes remontés par ces tests.
Les tests d’utilisabilité ont en fait deux buts :
– un but d’information qui permet de trouver les aspects de l’interface qui causent des problèmes à l’utilisateur et utiliser la nature exacte de ces problèmes pour suggérer des améliorations.
– Un but social afin de convaincre les développeurs qu’il y a un problème dans le design qui doit être corrigé. Les développeurs résistent souvent au changement en partie du au temps et à l’effort requis mais aussi parce que cela suggère que le design a été mal fait. C’est pour cette raison qu’il est intéressant qu’ils assistent aux tests mais il faut aussi les contraindre à observer passivement et ne pas interférer dans le processus.
Beaucoup pense que les tests d’utilisabilité sont fait juste avant que le produit soit livré. En fait il y a des tests pour chaque étape du développement d’un produit. Ils peuvent être catégorisés en fonction de deux dimensions :
1 l’étape du développement à laquelle le test se produit
2 l’aspect formel de la méthode de tests
Les tests peuvent être effectués avant l’écriture d’une ligne de code, pendant l’implémentation ou quand le produit est pratiquement finalisé. Les tests peuvent être informel comme les sondages, les interviews ou l’observation, quasi-formel quand l’utilisateur doit effectuer une tâche et qu’on collecte des données qualitatives et quantitatives ou formel lorsqu’il y a une étude mesurant principalement des données quantitatives et nécessitant une analyse statistique (en comparant très souvent deux designs).
 Il y a plusieurs mois de cela, j’ai fait la lecture du livre « Search Analytics for Your Site » (SSA) par l’intermédiaire du groupe UX Paris et de son club de lecture. Ce petit livre apporte une bonne compréhension de l’importance des recherches effectués par vos utilisateurs sur votre site et comment utiliser les données qu’elles génèrent.
Il y a plusieurs mois de cela, j’ai fait la lecture du livre « Search Analytics for Your Site » (SSA) par l’intermédiaire du groupe UX Paris et de son club de lecture. Ce petit livre apporte une bonne compréhension de l’importance des recherches effectués par vos utilisateurs sur votre site et comment utiliser les données qu’elles génèrent.