Hier a eu lieu une nouvelle soirée du Product Tank Paris autour de l’expérience utilisateur. L’occasion de rencontrer et voir les présentations de Benjamin Servet, cofondateur de l’agence Nealite, ainsi que l’équipe bordelaise derrière le produit Azendo.
1ère présentation: Le Design Thinking.
Benjamin est venu nous présenter le Design Thinking en tant que méthode permettant de créer un avantage compétitif dans un monde où une startup dans un pays émergent peut bouleverser votre marché.
Pourquoi le Design Thinking est-il devenu un avantage compétitif ? Tout simplement parce que cette méthode a pour objectif de construire une bonne expérience pour l’utilisateur. Or il y a actuellement une surabondance de produits (il suffit d’aller voir un marché d’applications sur Android ou iOS) et l’expérience que propose le produit lui permet de jouer sur la différentiation et l’engagement.
Le Design Thinking est d’ailleurs une méthodologie éprouvée enseignée dans les grandes écoles de business aux Etats-Unis comme Stanford.
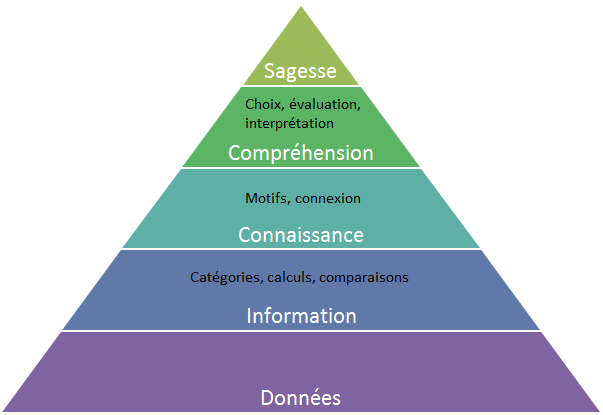
C’est principalement une méthode de travail pour résoudre des problèmes basée sur plusieurs éléments ou étapes : définir, rechercher, générer des idées, prototyper, sélectionner, implémenter, apprendre. La représentation classique de cette méthodologie est le double diamant

Schéma trouvé à partir du PInterest http://pinterest.com/BikeFurious/design-models/
Cette méthode se base aussi sur des principes tel que la co-créativité, un design centré sur l’utilisateur, l’empathie avec celui-ci, une évolution permanente du produit en essayant d’épurer et de simplifier plus que de rajouter des fonctionnalités.
Benjamin nous présente aussi quelques outils comme la carte des parties prenantes ou la méthodologie RITE (plus d’info sur ce PDF ou sur cet article).
Si vous voulez creuser le sujet, j’ai déjà parlé du design thinking dans ces articles :
http://ux-fr.com/2011/09/20/this-is-service-design-thinking-3eme-partie/
http://ux-fr.com/2011/09/19/this-is-service-design-thinking-2eme-partie/
http://ux-fr.com/2011/09/12/this-is-service-design-thinking-1ere-partie/
Et pour les plus courageux, un cours en ligne commence le 22 juillet sur Venture Lab (MOOC associé à Stanford) : https://venture-lab.org/designthinking
Je ferais parti des participants 🙂
2ème présentation par Pierre Renaudin, développeur principal sur le produit Azendoo.
Cette 2ème partie était un retour d’expérience sur le développement de l’expérience utilisateur chez Azendoo. En 2 ans d’expérience, l’équipe a réalisé 3 redesign de leur application.
Pour Pierre, une bonne UX est celle où l’utilisateur se sent assez en confiance pour inviter ses amis et d’autres personnes. C’est une interface où se sent confortable grâce à quatre éléments : la lisibilité, du contenu à jour, une interface réactive (par exemple utilisation des notifications même sur le site web) et enfin simple. Il revient sur l’importance de peaufiner régulièrement l’interface. Il revient aussi sur les possibilités de customisation de l’interface pour améliorer l’expérience utilisateur. Personnellement j’aurais plutôt tendance à éviter ce genre de fonctionnalité mais il nous présente l’exemple de simplement changer le fond avec quelques options limitées qui n’a pas été longue à développer et a énormément de succès. Il revient sur le fait de se concentrer sur le cœur de la proposition de valeur du produit en introduisant d’autres fonctionnalités utiles par le biais de services partenaires (Dropbox, Google Drive, Evernote …). Autre point indispensable d’une bonne expérience utilisateur faciliter l’inscription et l’engagement de l’utilisateur, pour cela Azendoo utilise les services d’authentification comme Google signup puis propose un tour du produit (ou onboarding en anglais, pour plein d’exemples c’est ici http://uxarchive.com/tasks/onboarding)
En ce qui concerne la méthodologie, l’équipe utilise différent type de retours utilisateurs :
- « virtuels » directement sur l’interface
- avec l’utilisateur en personne
- tout simplement de l’équipe
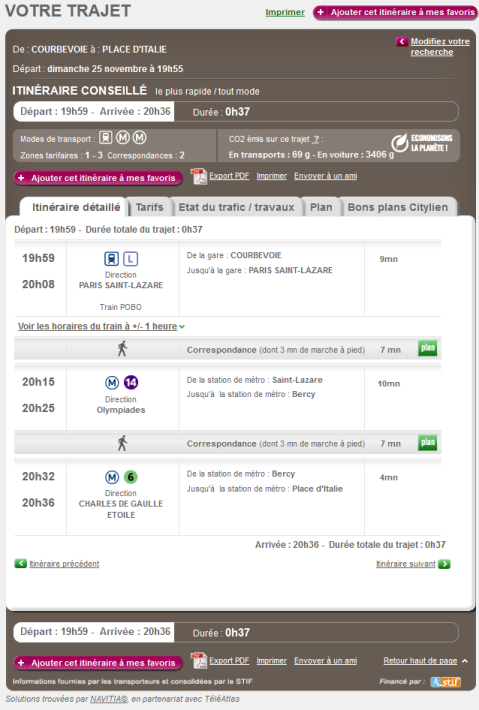
- de différents outils d’analyse tel que Google Analytics ou Kiss Metrics qui sont agrégés du site web, de l’application mobile et même des emails
L’équipe travaille ensuite dans des itérations très courtes d’une semaine et a mis en place un lundi dédié au debug et un vendredi dédié aux finitions.
Pour continuer la discussion Rendez vous au prochain Product Tank chez Xebia.
Et j’en profite pour dire que je vais tout faire pour relancer ma création d’articles sur ce blog que je n’avais que trop délaissé ces derniers mois (et qui ne semblait plus fréquenté que par des spams)