Résumé de cette vidéo : Learning Interaction Design From Everyday Objects par Bill DeRouchey.
L’inspiration est génératrice de design.
On peut ainsi prendre inspiration dans les objets de tous les jours. Il y a des boutons et des affichages partout !
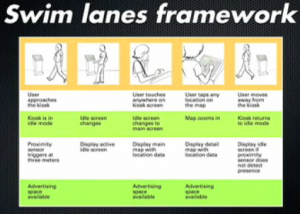
Au cours de cette présentation, Bill DeRouchey s’attache à critiquer de nombreux designs d’objets de notre vie de tous les jours par exemple le distributeur de billets avec une led verte qui nous indique le processus en cours est un exemple réussi de suivi de l’avancement du processus et de guidage de l’utilisateur.
Au contraire, le gamepad ci-dessous est un exemple désastreux avec ses boutons (A, B, X, Y) dont les labels semblent avoir été placés pour perdre l’utilisateur.

Nous faisons des produits pour que les gens les utilisent d’où l’importance de leurs interfaces et de leur utilisabilité.
L’attention aux détails génère le métier de designer.
Il est très utile de mettre le retour d’information à la source du problème : exemple de la connexion d’alimentation d’un mac.

L’interaction a un langage que nous pouvons créer et modifier.
Les designers ont la chance de pouvoir créer de nouvelles conventions et de pouvoir modifier les mauvaises.
D’où l’importance de l’utilisation des affordances !
Comment ? Par l’utilisation de certaines formes, couleurs, tailles, mots, etc.
Pourquoi ? Pour mettre en avant la priorité, le plus important, d’une dans l’interface, sa clarté et son but.
La priorité.
Est-ce que les éléments ont une hiérarchie ? (couleur, taille, zones)
Il prend l’exemple des télécommandes dont le design se révèle souvent mauvais (mauvais organisation ! autant de boutons qu’un portable ??).
Pour lui, un bon exemple de télécommande est celui de Tivo ! Priorité et hiérarchie par zone !

La clarté.
Est ce que l’interface communique clairement ? (Mots, icones, couleurs).
Il montre même qu’on peut faire évoluer ce langage.
Par exemple, le bouton ci-dessous n’a pas besoin de label parce que les symboles sont passées dans la langage courant de l’interaction.

Il faut éviter les confusions liées à ce langage par exemple le bouton pause/annuler avec une icône clairement indiquant l’annulation de l’action.

Analogie du mettre en marche / mettre en pause qui passe des magnétoscope à la machine à laver.
Le bouton ci-dessous n’a pas besoin de label.

Ce langage est parfois différent suivant les produits (manque de consistance) qui peut perturber.
Besoin de conventions !
L’exemple d’une convention très répandu à utiliser intelligemment : Vert = bon, Rouge = problème !
L’usage.
Est ce que le produit maintient ce qu’il est supposé être ou faire ? (Simplicité, perspective, contrainte).
Le distributeur de boisson est un bon exemple : Insérer la monnaie, sélectionner la boisson (énorme bouton), fini.

Quel intérêt d’avoir à rentrer la date pour un micro-onde ? Programmer une cuisson 2 jours avant ? 🙂