General
L’expérience utilisateur de Google Instant
0Pourquoi parler de Google Instant sur un blog sur l’expérience utilisateur ?
Finalement il n’y a pas de boutons partout, pas de superbes feuilles de style, pas d’interaction tactile révolutionnaire.
Et c’est pourtant un vrai travail sur l’expérience utilisateur qui a été fait comme le présente l’article du blog officiel de Google.
La principale question a bien été de trouver le bon design ! Bien sur il a fallu travailler la performance, la rapidité d’affichage et de recherche mais le défi de l’infrastructure est arrivé après avoir déterminé la bonne expérience utilisateur. Déterminer le besoin de l’utilisateur et la meilleur façon d’y répondre passe avant le défi technique.
Pour cela, l’équipe de Google Instant à utiliser les techniques classiques de prototypage et un grand nombre d’essais avec des gens de la communauté, avec les employés de Google et avec un petit pourcentage de utilisateurs de Google. L’ergonomie a été considéré comme abouti quand l’interaction et le changement est devenu presque invisible et naturel.
Autre remarque on voit dans un exemple une recherche sur la loi de Fitts. Simple clin d’œil ? 🙂
Mise à jour : Un contre avis sur la méthodologie de Google. Bien sur on est chez un concurrent (Apple) mais le point de vue est aussi intéressant : la vision du design plus que les chiffres et les tests utilisateurs.

Application « Notes » sur iPhone : pourquoi Apple a tout faux
6 Faire ressembler l’application « Notes » à un vrai carnet de note est une erreur.
Faire ressembler l’application « Notes » à un vrai carnet de note est une erreur.
La première fois que j’ai utilisé un iPad, j’ai lancé l’application Notes. Et avec le niveau de détail supérieur à l’iPhone je me suis rendu compte de toute la décoration qu’Apple a ajouté à son application : fond type papier, bordures en cuir, feuilles légèrement déchirées au bord…
Assez pour le faire ressembler à un vrai calepin. Mauvais.
J’ai regardé sur iPhone : idem.
Quel est le problème avec cette approche ?
1. Même apparence = même interaction (en théorie)
Ce que j’aime avec les carnets papier c’est la possibilité d’écrire dessus. Pas son apparence.
Donc lorsque j’utilise l’application « Notes » je veux écrire dessus, pas le regarder.
Mais vous allez me répondre : « affordance » (ou incitation si vous parlez français). L’apparence nous invite à écrire (au cas où le nom de l’application ne soit pas clair). Et au pire, c’est du bonus.
Vous avez raison. Mais l’incitation fonctionne si le modèle d’utlisation est le même que pour un carnet. Or on est loin de pouvoir faire autant. A quoi sert de ressembler à un carnet (au pixel près) si on ne peut pas l’utiliser de la même façon ?
Je n’étais pas complètement sincère quand j’ai dis que je voulais juste écrire sur un carnet : je veux surtout dessiner, faire des schémas, barrer, écrire de travers…. Vous voyez l’idée. L’application ressemble à un carnet, mais je ne peux pas l’utiliser comme un carnet.
Si l’application ne reprenait pas l’incitation du carnet je n’aurais pas forcement envie de dessiner dessus, je saurais que je ne peux que prendre des notes. Cela dit, les lignes horizontales en travers de la page montre qu’il s’agit principalement d’écriture et non de dessin.
2. Éliminer les contraintes du réel, pas les reproduire.
D’une application j’attends qu’elle résolve des problèmes impossibles à résoudre sur un vrai carnet. Autrement j’utiliser un carnet, c’est plus pratique (et je peux dessiner).
Ce que je ne peux pas faire avec un carnet que « Notes » permet de faire :
- Pas besoin de stylo
- Partager mes notes par mail
- Copier/Coller
- Annuler (notez que sur papier il est plus facile de barrer que d’annuler sur iPhone)
Ce que je ne peux faire ni avec un carnet ni avec un iPhone:
- Mettre une photo que je viens de prendre dans mes notes (faisable avec un appareil photo instantané à côté)
- Dessiner (j’y tiens)
Vous l’aurez compris : il y a une différence entre l’apparence de l’application et ses capacités. Il ne faut pas reproduire les paradigmes incomplets ou trop vieux. Simplement faire autre chose.
Les logiciels devraient s’inspirer de la réalité, mais faire au moins la même chose. Pas moins.
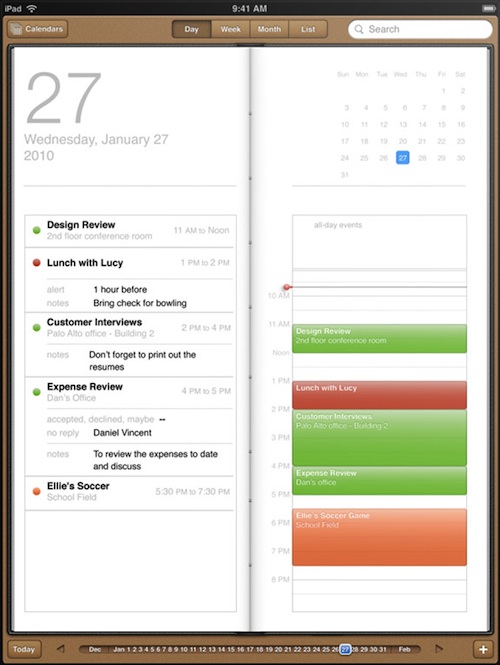
Même problème avec l’application « Calendrier » sur iPad : ce qui me gêne dans la réalité a été ajouté (sur iPhone ce n’est pas le cas et tant mieux) : la pliure du milieu, les marges, la séquentialité… Tout ça pour que l’application ressemble à un vrai agenda : on s’en moque !

Dernier exemple BumpTop : il est basé sur un principe qui nous rend la vie dure : la gravité. Maintenant je dois lutter conte elle aussi dans mon ordinateur…

Les effets d’interférence
0Les effets d’interférence apparaissent lorsque deux ou plus processus perceptifs ou cognitifs sont en conflit. La perception et la cognition humaine impliquent de nombreux processus mentaux qui analysent et traitent l’information de façon indépendante. Les résultats de ces systèmes sont communiqués à la mémoire à court terme où ils sont traités indépendamment les uns des autres. Quand les sorties sont congruentes, le processus d’interprétation se produit rapidement et de façon optimale. Quand les sorties ne sont pas congruentes, des interférences se produisent et des traitements supplémentaires sont nécessaires pour résoudre le conflit. Ce temps supplémentaire a un impact négatif sur les performances.
Quelques exemples d’effets d’interférence :
Interférence de Stroop : un aspect sans rapport avec le sujet du stimulus déclenche un processus mental qui interfère avec le processus impliquant un aspect pertinent du processus. Par exemple, le temps nécessaire pour nommer la couleur des mots est plus grand quand la signification et la couleur sont en conflit.
Interférence de Garner : une variation hors sujet du stimulus déclenche un processus mental qui interfère avec le processus pertinent. Par exemple, le temps nécessaire pour nommer des formes est plus grand quand elles sont présentées à coté de formes qui changent à chaque présentation.
Interférence proactive : la mémoire existante interfère avec l’apprentissage. Par exemple, lors de l’apprentissage d’un nouveau langage, l’erreur fréquente est de vouloir appliquer la grammaire de leur langage naturel à la nouvelle langue.
Interférence retroactive : l’apprentissage interfère avec la mémoire existante. Par exemple, apprendre un nouveau numéro de téléphone peut interférer avec les numéros de téléphone déjà en mémoire.
Il faut prévenir ces interférences en évitant les designs qui créent des processus mentaux conflictuels. Les interférence liées à la perception (Stroop et Garner) sont souvent le résultat de combinaisons contradictoires (par exemple un bouton démarrer rouge et un bouton arrêter vert) ou d’éléments trop proches qui interagissent entre eux (par exemple des icônes qui se confondent à cause de leur forme et de leur proximité).
Pour éviter les interférences liées à la mémoire, il faut mixer les modes d’instruction (lecture, video, audio, activités … ), employer des concepts intégrateurs ou encore incorporer des périodes de repos toutes les 30 à 45 minutes.
Texte traduit provenant de Universal Principles of Design
La beauté de la visualisation des données
0Toujours dans les présentations TED, David McCandless nous offre sa vision de la représentation des données.
On retrouve ce mélange de beauté, de design, d’ergonomie, de simplification que l’on évoque tout au long de ce blog.
Il y a surtout l’importance de la représentation graphique pour la compréhension de l’information et des systèmes, mais aussi pour partager une vision, une cause, une histoire !
David McCandless fait d’ailleurs cette citation « Data is the new oil » (l’information est le nouveau pétrole). Il va donc maintenant falloir créer les raffineries efficaces.
Quelques articles déjà publiés sur des principes de représentation de l’information : hiérarchie, « Five hat racks » ou encore le découpage par bloc.

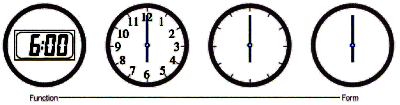
La forme suit la fonction
2Le dicton la forme suit la fonction nous vient de l’architecte américain Louis Sullivan qui affirme que la forme et l’apparence extérieure d’un bâtiment doivent découler de sa fonction et de ses articulations intérieures :
It is the pervading law of all things organic and inorganic, of all things physical and metaphysical, of all things human and all things superhuman, of all true manifestations of the head, of the heart, of the soul, that the life is recognizable in its expression, that form ever follows function. This is the law.
Elle est tirée d’un courant plus général appellé fonctionnalisme.
Le corollaire de « la forme suit la fonction » peut être interprété de deux façons différentes comme une description de la beauté ou une prescription de la beauté.
- L’interprétation descriptive est que la beauté résulte d’une pureté de la fonction et une absence d’ornementation.
- L’interprétation prescriptive est que les considérations esthétiques dans un design devraient être secondaire par rapport aux considérations fonctionnelles.
Le corollaire a été adopté et popularisé par les architectes modernes au début du 20ème siècle puis a été adopté par les designers dans de nombreuses disciplines. On parle aussi dans un sens plus général de fonctionnalisme. Les aspects fonctionnels d’un design ont l’avantage d’être moins subjectifs que les aspects esthétiques.

La page d'accueil du moteur de recherche Google est un parfait exemple de la forme suit la fonction
Cependant la question ne doit pas être limitée à « quels aspects de la forme doivent être exclus ou échangés contre des fonctionnalités ? » mais « quels aspects du design sont critiques pour le succès ? » Quand le temps ou les ressources sont limités, les compromis sur le design doivent être basés sur ce qui fera le moins de préjudice aux probabilités de succès. Dans certaines circonstances, les considérations esthétiques seront mise de coté et dans d’autre cas ce sera les fonctionnalités.
Les facteurs déterminants ? ce qui sert le mieux le produit !
Il ne faut pas oublier que l’esthétisme et le biais d’attractivité joue un rôle important dans l’acceptation d’un design comme nous le rappelle avec brio Donald Norman dans sa video TED :
En conclusion, il est intéressant d’utiliser l’interprétation descriptive de la forme suit la fonction comme un guide esthétique mais il ne faut pas utiliser l’interprétation prescriptive comme une règle de design stricte. Quand le designer fait des choix de design, il doit se concentrer sur l’importance relative de tous les aspects du design, forme et fonction, à la lumière des critères de succès
Des liens en anglais :
http://wikipedia.qwika.com/en2fr/Form_follows_function
http://www.digital-web.com/articles/form_follows_function/
http://www.smashingmagazine.com/2010/03/23/does-form-follow-function/
Texte traduit provenant de Universal Principles of Design
La tolérance
6Les erreurs humaines sont inévitables, mails il faut qu’elles ne soient pas catastrophique. La tolérance dans le design aide à éviter les erreurs et minimiser les conséquences négatives des erreurs quand elles arrivent. Les designs tolérants fournissent un sentiment de sécurité et stabilité, qui favorise une volonté d’apprendre, d’explorer et d’utiliser l’application.
Les stratégies classiques pour mettre en place la tolérance sont :
- De bonnes affordances : les caractéristiques physiques du design qui influencent son utilisation correcte (par exemple la prise avec son design unique qui peut être uniquement inséré dans l’emplacement voulu).

L'affordance physique du design de la prise anglaise élmine les risques d'erreur
- Des actions réversibles : une ou plusieurs actions peuvent être inversées si une erreur apparait ou si l’utilisateur change d’avis.

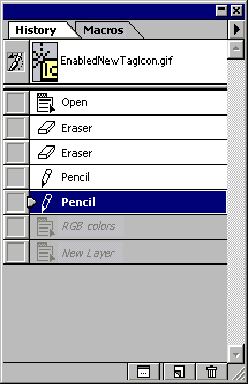
Système d'annulation des actions sous Adobe Photoshop
- Des filets de sécurité : le dispositif ou le processus minimise les conséquences négatives d’une erreur ou d’une défaillance catastrophique (par exemple le siège éjectable d’un avion de chasse)
- Confirmation : vérifier que l’intention nécessaire avant une action critique est bien permise (par exemple un cadenas afin d’éviter l’utilisation non permise d’un équipement)
- Alertes : Des signaux, des affichages ou des alarmes utilisés pour alerter l’utilisateur d’un danger immédiat (par exemple les panneaux de signalisation routière).
- L’aide : ensemble d’information qui permet d’aider pour lors des opérations, de la détection des pannes ou de la récupération après erreur.
Les méthodes préférées pour mettre en place cette tolérance sont les affordances, les actions réversibles et les filets de sécurité. Les designs qui utilisent efficacement ces stratégies ont besoin de moins d’aide, d’alertes et de confirmations. Si les affordances sont bonnes, l’aide est moins utile. Si les actions sont réversibles, il y a besoin de moins de confirmations. Si les filets de sécurité sont efficaces, les alertes sont moins nécessaires. Lorsqu’on utilise les confirmations, les alertes ou l’aide, il faut éviter les messages cryptiques. Il faut faire en sorte que le message indique clairement le risque ou le problème ainsi que les actions qui peuvent ou doivent être effectuées. Il faut aussi garder à l’esprit que trop de confirmations et d’alertes empêche une utilisation fluide du produit et augmente la tendance que celles ci soient peu à peu ignorées. Enfin si beaucoup d’aide est nécessaire, le design est surement mauvais.
Texte et image traduit provenant de Universal Principles of Design

Le compromis Flexibilité-Utilisabilité
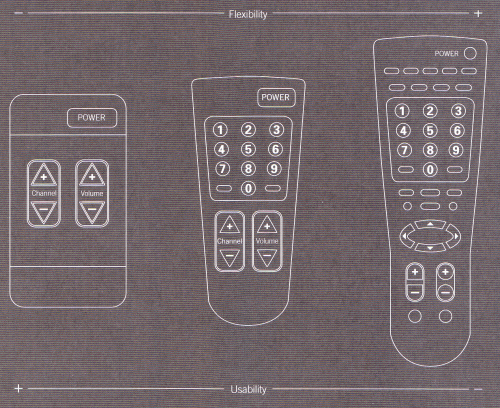
0Le compromis Flexibilité-Utilisabilité est lié à une maxime bien connue : celui qui sait tout faire, ne sait rien faire.
Un design flexible propose plus de fonctionnalités qu’un design spécialisé, mais il rend ses fonctions moins efficaces. Un design flexible est par définition plus complexe et le résultat est souvent plus difficile à utiliser. Par exemple, le couteau suisse à de nombreux outils attachés qui augmentent sa flexibilité mais chaque élément est plus difficile à utiliser que l’outil unique correspondant. Bien sur il offre une flexibilité que ne peut atteindre aucun des outils individuels (à part peut être la pelle chinoise). Le compromis Flexibilité-Utilisabilité existe car prendre en charge la flexibilité implique de satisfaire un large ensemble de besoins ce qui signifie plus de compromis et de complexité dans le design.
L’hypothèse générale est que le design devrait être toujours aussi flexible que possible. Cependant la flexibilité à un cout réel en terme de complexité, utilisabilité, temps et de budget. Généralement elle est uniquement rentable quand les futurs utilisateurs ne peuvent anticiper les besoins possibles. Par exemple, les ordinateurs sont des dispositifs flexibles qui sont difficiles à utiliser, plus difficiles par exemple qu’une console de jeux. Cependant le principal avantage d’un ordinateur c’est qu’il répond à l’incertitude et permet une grande liberté dans son utilisation. On achète un ordinateur pour répondre à une variété de besoin, la plupart n’étant pas connu au moment de l’achat.
La capacité des clients d’anticiper les futurs besoins d’un produit est une des principales indications sur leur intérêt entre la flexibilité et l’utilisabilité. Quand le public sait clairement identifier ses besoins, des designs spécialisés qui visent spécifiquement ces besoins devront être favorisés. Quand les clients ne savent pas définir précisément leurs besoins, des designs plus flexibles permettant de s’adapter devront être favorisés. Le niveau de connaissance des besoins venant à augmenter, il est alors possible de spécialiser petit à petit le design. Ce changement de la flexibilité vers la spécialisation est généralement observé et est à prendre en compte dans le cycle de vie des produits.
Texte traduit provenant de Universal Principles of Design
Organisation de l’information
2Un des principes d’organisation de l’information est nommé « Five hat racks » et a été inventé par Richard Saul Wurman dans son livre Information Anxiety.
embedded by Embedded Video
YouTube Direkt– Video en anglais sur le Five Hat Racks
L’organisation de l’information est un des facteurs les plus importants influençant la façon dont les utilisateurs appréhendent un design. Ce principe affirme qu’il y a un nombre limité de stratégies d’organisation quelque soit l’application : Localisation, Alphabet, Temps, Catégorie et Hiérarchie.
La localisation organise l’information selon une référence géographique ou spatiale, par exemple les sorties de secours ou les guides de voyages. Il faut organiser selon la localisation quand l’orientation et la recherche d’un trajet sont importante ou quand l’information est liée à la zone géographique.
Le temps correspond à l’organisation selon une séquence chronologique par exemple les évènements historiques ou le programme télé. Il faut organiser l’information selon le temps quand le design présente et compare des évènements sur une durée fixée ou quand des procédures sur le temps ou pas à pas sont représentées.
Les catégories représentent l’information en fonction de leur similarité ou de leur relation, par exemple les domaines techniques dans un catalogue de formation ou les types de marchandises d’un site d’e-commerce. Il faut organiser l’information selon leur catégorie quand il est possible de créer des groupes similaires ou quand les utilisateurs recherchent naturellement l’information par catégorie en particulier pour faire des comparaisons.
La hiérarchie ou continuum fait référence au tri de l’information par amplitude ou grandeur, du plus grand au plus petit ou du meilleur au moins bon, par exemple les résultats sportifs ou encore les résultats sur un moteur de recherche. Il faut utiliser la hiérarchie quand on peut comparer l’organisation selon une mesure commune.
L’alphabet fait référence à un tri alphabétique, par exemple les dictionnaires et les encyclopédies. Il faut organiser l’information de façon alphabétique quand il y a beaucoup de référence, quand il est important d’avoir un accès non linéaire efficace à l’information ou encore quand aucune autre des stratégies est possible.
Lien :
http://usabilityfriction.com/2009/09/29/five-hat-racks/
http://www.infovis-wiki.net/index.php?title=Five_Hat_Racks
Texte traduit provenant de Universal Principles of Design
La loi de Fitts
3Selon la loi de Fitts, le temps requis pour atteindre une cible est fonction de la distance de cette cible et de sa taille. Plus la cible est éloignée et petite, plus c’est long de bouger d’une position de repos vers cette cible. A cela s’ajoute le fait que le plus mouvement doit être rapide et la cible petite, plus le taux d’erreur augmente à cause du compromis entre la précision et la rapidité.
La loi de Fitts s’applique au design des contrôles, de leur disposition ou encore n’importe quel dispositif qui facilite le mouvement vers une destination.
Elle s’applique plus particulièrement au mouvement de type pointage (et non au mouvement plus continu) par exemple le temps nécessaire pour atteindre la pédale de frein dans un véhicule et bien sur l’utilisation du pointeur dans une interface graphique.Un mouvement de pointage consiste typiquement en un large et rapide mouvement vers la cible (mouvement balistique) suivi par de fins ajustements (mouvement de guidage) sur une position stable au dessus de la cible (acquisition). Le mouvement de guidage est généralement responsable de la grande partie du temps nécessaire et de la plupart des erreurs.
Comprendre cette loi permet de réduire les erreurs et d’augmenter l’utilisabilité d’un design. Par exemple, dans le cadre d’une interface graphique, contraindre le mouvement du pointeur permet d’augmenter fortement la précision avec laquelle les éléments peuvent être pointés. Ce type de contrainte est typiquement appliqué aux contrôles tels que les barres d’ascenseur ou encore les cotés de l’écran. Placer un bouton sur le coté d’un écran permet de faciliter son ciblage.
Il faut prendre en considération la loi de Fitts dans le design de système nécessitant un pointage. L’idée est de rendre les contrôles proches et assez large surtout quand les mouvements doivent être rapide et que la précision est importante. A l’inverse, on peut mettre les contrôles qui ne doivent pas être utilisés fréquemment distants et petits. Enfin, on peut utiliser les contraintes pour améliorer la performance et réduire les erreurs.
Des liens pour compléter l’information :
http://particletree.com/features/visualizing-fittss-law/
http://pii.tls.cena.fr/docs/NR97-621.pdf
Texte traduit provenant de Universal Principles of Design
La boucle de feedback ou rétroaction
1La boucle de feedback ou rétroaction est une relation entre des variables d’un système où les conséquences d’un évènement reviennent dans le système en tant qu’entrée, modifiant l’événement dans le futur.
Chaque action crée une réaction égale et opposée. Quand la réaction revient dans le système pour s’affecter elle-même, une boucle de rétroaction est créée. Tous les système dans le monde réel sont composés de ces rétroactions et il y en a deux types : les positives et les négatives.
Le feedback positif amplifie les sorties du système (en gros s’auto-alimente) pour gérer une croissance ou un déclin plus rapide. Le feedback négatif affaiblie la sortie, stabilisant le système autour d’un point d’équilibre. Le feedback positif est efficace pour créer un changement mais arrive à des conséquences négatives s’il n’est pas modéré par un feedback négatif.

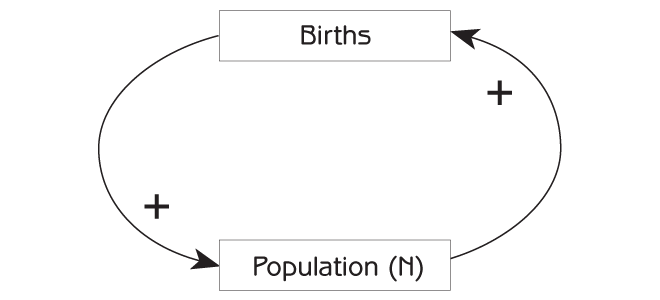
Feedback positif sur la population
Le feedback négatif est efficace pour résister au changement. Par exemple le « Segway Human Transporter » utilise un feedback négatif pour maintenir l’équilibre. Comme l’utilisateur se penche en avant ou en arrière, le système accélère ou décélère pour maintenir l’équilibre.

Le segway utilise un feedback negatif pour maintenir l’équilibre
La leçon clé des boucles de rétroaction c’est que tous les éléments d’un système sont interconnecté entre eux. Changer une variable affecte les autres variables. Il faut donc que les designer prenne l’ensemble du système en compte.
Texte traduit provenant de Universal Principles of Design
Un très bon article chez Smashing Magazine: http://uxdesign.smashingmagazine.com/2013/02/15/designing-great-feedback-loops/