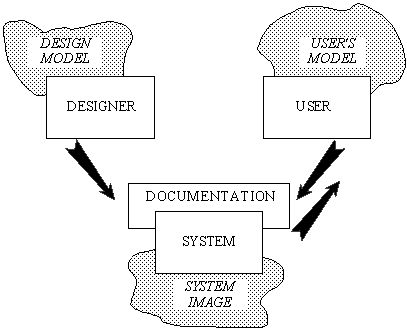
Les gens comprennent et interagissent avec les systèmes et l’environnement par l’intermédiaire de représentations mentales développées par l’expérience. Si le résultat de l’interaction correspond à celui du modèle mental, ce dernier est exact et complet. Sinon il est considéré comme inexact et incomplet. Il y a deux types de modèle mental basique : les modèles mentaux du comment le système fonctionne (modèle du système) et ceux du comment les gens interagissent avec les systèmes (modèle d’interaction).
Les designers ont généralement un modèle du système complet et précis mais un modèle d’interaction faible. Ils savent très bien comme le système fonctionne mais ont peu d’information sur comment les utilisateurs vont se servir du système. A l’inverse, les utilisateurs ont tendance à avoir une vision imprécise du fonctionnement du système mais, à travers l’expérience, ils créent des modèles d’interaction bien plus précis que ceux des designers. Le design optimal n’apparait que quand les designers ont une vision précise et complète du modèle du système et d’interaction et proposent une interface qui reflète une fusion efficace des deux modèles.
Le designer peut obtenir un modèle d’interaction précis et complet à travers une utilisation personnelle du système, des tests en laboratoire (groupe de travail et tests d’utilisabilité) et une observation directe des personnes utilisant le système ou un système proche.
Il faut effectuer un design qui prend en compte le modèle d’interaction des utilisateurs. S’il existe un modèle mental standard du fonctionnement de quelque chose, il faut essayer de le mettre à profit. Quand ce n’est pas possible, il faut créer une expérience d’interaction qui prend source dans des modèles mentaux communs autant que possible, par exemple la métaphore du bureau sur les ordinateurs. Cependant il ne faut pas non plus limiter le design : il est parfois préférable que les gens aient à apprendre un nouveau modèle mental clair et consistant que d’utiliser un modèle mental familier qui ne convient pas.
Universal Principal of Design donne un exemple concret avec l’ABS sur les systèmes de freins de voiture. L’ABS nécessite une utilisation très différente d’un système de freinage plus classique sur surface glissante. Sans ABS, il faut mieux « pomper » sur les freins pour éviter le blocage des roues et ainsi garder le contrôle de la direction. Les bruits et les vibrations sont mauvais signes. Au contraire, avec l’ABS, il ne faut pas hésiter à appuyer fort sur l’ABS tout en contrôlant la direction du véhicule. Les bruits et les vibrations sont signes que le système fonctionne correctement. Le problème vient du fait que les conducteurs vont avoir tendance à utiliser le modèle mental du système sans ABS à l’ABS qui devient alors inutile et même augmente les probabilités d’accident.
Texte traduit provenant de Universal Principles of Design