Articles taggés Principe de design

La mise en évidence
0La mise en évidence ou surbrillance est une technique efficace pour attirer l’attention vers un élément du design. Cependant, mal utilisée, elle peut se révéler inefficace et même réduire les performances. Les conseils suivants abordent les bénéfices et les responsabilités des techniques de mise en évidence classiques.
Dans un cadre général, il ne faut pas mettre en évidence plus de 10% du design visible. Il faut utiliser un petit nombre de techniques de façon constance sur l’ensemble du design.
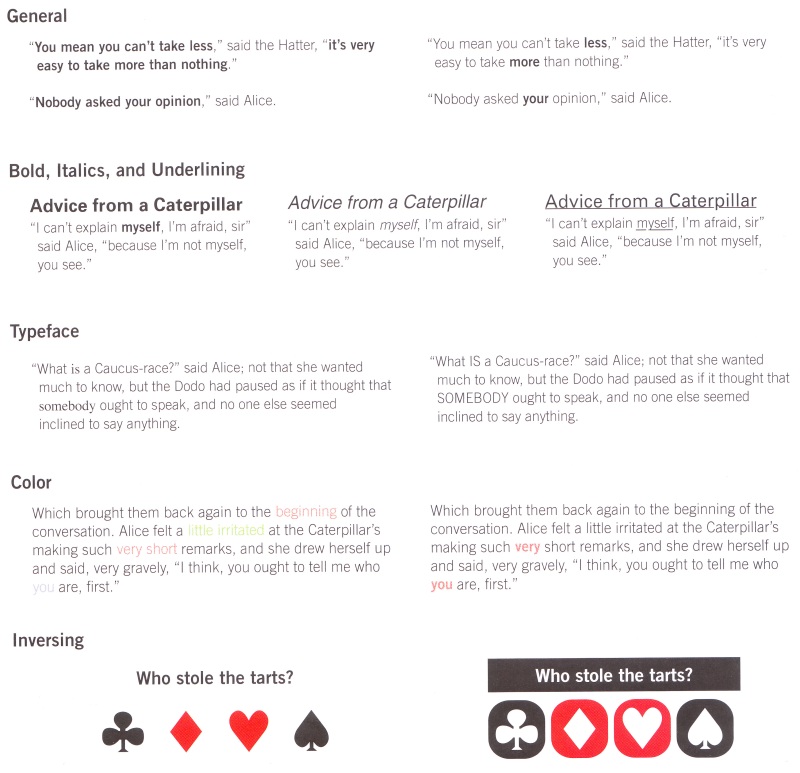
Il faut utiliser le gras, l’italique ou le soulignement pour les titres, les labels, les légendes ou des courtes suites de mots quand ceux ci doivent être différenciés du reste du texte. Le gras a souvent la préférence car il ajoute peu de bruit et met clairement en évidence les éléments visés. L’italique ajoute aussi peu de bruite mais est moins lisible et détectable. Le soulignement ajoute beaucoup de bruit et est peu lisible et doit donc être peu utilisé voir pas du tout.
L’utilisation des majuscules sur une courte séquence de mots est facilement détectable et donc peut être avantageusement employé sur les labels et mots clés. Par contre, il faut éviter d’utiliser une police de caractères différente car cela a tendance à perturber l’esthétisme de la typographie.
L’utilisation des couleurs est une technique potentiellement efficace mais doit être utilisée avec modération et seulement de concert avec d’autres techniques. Il faut utiliser seulement quelques couleurs dé-saturées qui sont clairement distinctes les unes des autres.
L’inversion est une technique efficace avec les éléments textuels (un peu moins avec les images). Cependant elle ajoute beaucoup de bruits et doit donc être utilisé avec modération.
Le clignotement est une technique si performante pour attirer l’attention qu’elle doit être utilisée uniquement pour des éléments critiques qui nécessitent une réponse immédiate. Lorsque l’information est prise en compte, il doit être possible d’arrêter ce clignotement car il déconcentre fortement l’utilisateur.
Texte traduit provenant de Universal Principles of Design
La hiérarchie des besoins
0Le principe de hiérarchie de besoin précise que le design doit répondre au besoin de bas niveau (cela doit fonctionner) avant que les besoins de haut niveau, tel que la créativité, soient adressés. Un mauvais design va tenter de répondre à plusieurs niveaux de besoin sans construire en premier sur les besoins primordiaux. Les cinq niveaux clés de besoin sont les suivants :
- Le besoin fonctionnel correspond aux exigences de base du design. Par exemple, un magnétoscope doit au minimum pouvoir enregistrer, jouer et rejouer une vidéo enregistrée.
- Le besoin de fiabilité correspond au besoin d’établir une performance stable et consistante. Par exemple, le magnétoscope doit pouvoir rejouer les vidéos avec un niveau de qualité acceptable. Si le design a des performances variables ou de fréquents problèmes, le besoin de fiabilité n’est pas atteint.
- Le besoin d’utilisabilité définit si le design est facile à utiliser et tolérant. Par exemple le magnétoscope doit rendre facile la programmation d’un enregistrement et doit être tolérant aux erreurs.
- Le besoin de maîtrise qui permet aux utilisateurs de mieux faire les choses qu’avant. Par exemple, le magnétoscope peut aller chercher des programmes et les enregistrer en fonction de mots clés ce qui n’est pas possible avec un magnétoscope basique.
- La créativité correspond au niveau où tous les besoins ont été satisfait et que les utilisateurs trouvent des nouvelles utilisations ! Les designs à ce niveau ont la plus forte valeur ajoutée et atteignent même une relation de culte par leurs utilisateurs.

Il faut prendre en compte cette hiérarchie de besoin dans le design et faire en sorte que les besoins de bas niveau sont satisfaisant avant de vouloir répondre aux besoins de plus haut niveau.
Article en anglais chez Smashing Magazine.
Texte traduit provenant de Universal Principles of Design

hierarchie
0Augmenter la visibilité des relations hiérarchiques dans un système est une des façons les plus efficaces d’améliorer la connaissance du système et donc son utilisabilité.
Les exemples des hiérarchies visibles sont la structure d’un livre, les menus d’application à plusieurs niveaux et les diagrammes de classification. La perception des relations hiérarchiques à travers les éléments est principalement dû à leur position relative gauche-droite et haut-bas mais est aussi influencé par leur proximité, leur taille et la présence de ligne de raccord. Les éléments supérieurs sont référencés comme les éléments parents et les éléments inférieurs comme les enfants.
Il y a trois façons possibles de représenter une hiérarchie : les arbres, les nids et les escaliers.
Les structures en arbre illustrent les relations hiérarchiques en plaçant les enfants en dessous ou a droite de l’élément parent ou par l’utilisation d’autres stratégies indiquant la hiérarchie par exemple les lignes de connexion. Les arbres sont des stratégies efficaces pour représenter des hiérarchies d’une complexité modérée mais grossit très rapidement et devient un enchevêtrement quand plusieurs parents partagent des enfants communs.
Les structures en nid illustrent les relations hiérarchiques en faisant contenir visuellement les éléments enfants dans les éléments parents comme dans un diagramme de Venn. Les structure en nid sont efficaces pour représenter des hiérarchies simples. Quand les relations deviennent trop denses ou complexes, les nids sont moins efficaces. Ceux-ci sont le plus généralement utilisés pour grouper des informations ou des fonctions et pour représenter des relations logiques simples.
Les structures en escalier illustrent les relations hiérarchiques en empilant les éléments enfants en bas et à droite des éléments parents comme dans un sommaire de livre. Les structures en escalier sont efficaces pour représenter des hiérarchies complexes mais sont difficilement navigable et impliquent de façon erroné une relation séquentielle entre les enfants empilés. Les escaliers interactifs qu’on trouve dans les logiciels résolvent le problème précédent en cachant les éléments enfants tant que le parent n’est pas sélectionné. Les structures en escalier sont généralement utilisées pour représenter pour représenter de larges structures qui change à travers le temps.
Il est utile d’explorer différentes façons de révéler et cacher la complexité d’une structure hiérarchique pour augmenter leur clarté et leur efficacité.
Texte traduit provenant de Universal Principles of Design

Garbage In, Garbage Out
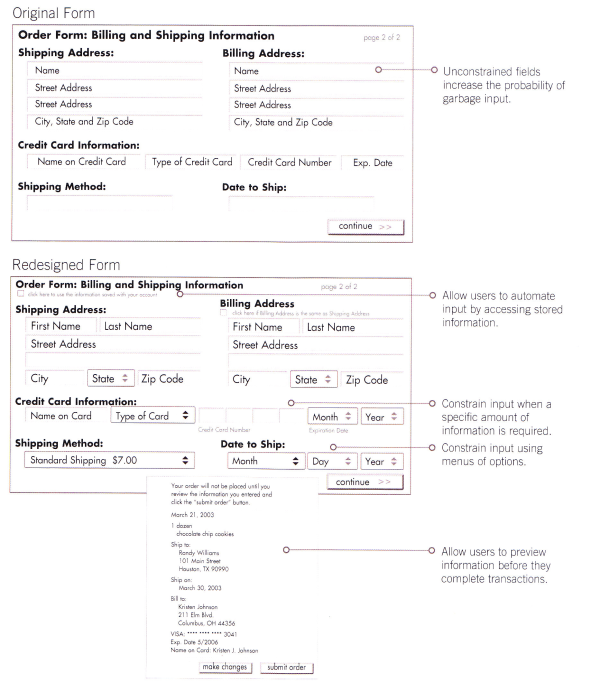
0L’observation générale est que la qualité des entrées fait la qualité des sorties et, à moins d’une intervention du design, les mauvaises entrées donnent généralement des mauvaises sorties. Ce principe a été étendu à de nombreux domaines comme le business, l’éducation, la nutrition ou l’ingénieurie. La métaphore des « déchets entrants » fait référence à deux types de problèmes d’entrée : les problèmes de type et les problèmes de qualité.
Les problèmes de type apparaissent quand le système est alimenté par le mauvais type d’entrée par exemple indiquer un numéro de téléphone dans le champ lié à la carte de crédit. Les problèmes de type sont graves car l’entrée fournie peut être complètement différente de l’entrée attendue. L’avantage c’est que ces problèmes sont facilement détectable. Les problèmes de type sont généralement causés par des erreurs de but, une action incorrecte causée par une action consciente. La stratégie principale pour minimiser ces problèmes sont les affordances et les contraintes.
Les problèmes de qualité apparaissent quand le type d’entrée est correct mais comporte des erreurs par exemple bien entrer un numéro de téléphone dans le champ téléphone mais un mauvais numéro. En fonction de la fréquence et de la sévérité des erreurs, le problème de qualité peuvent être plus ou moins sérieux. Faire une faute de frappe dans un champs de recherche n’est pas grave, par contre demander le téléchargement de 5000 éléments au lieu de 50 peut bloquer le système. Les problèmes de qualité sont généralement causés par des erreurs d’inattention, action incorrecte causée par une action accidentelle ou inconsciente. Les premières stratégies pour minimiser les problèmes de qualité sont les pré-visualisations et les confirmations. Ces stratégies permettent de vérifier les conséquences d’une action avant l’entrée dans le système.
Le meilleur moyen d’éviter les « déchets sortants » est d’empêcher les « déchets entrants ». Il faut utiliser les affordances et les contraintes pour minimiser les problèmes de type. il faut utiliser la pré-visualisation et les confirmations pour minimiser les problèmes de qualité. Quand l’intégrité des entrées est critique, il faut utiliser des tests de validation pour vérifier l’intégrité avant l’entrée et considérer des étapes de validation qui exigent la vérification indépendante de multiples personnes. Il faut aussi considérer l’utilisation de mécanismes pour signaler et, dans certains cas, corriger automatiquement les mauvaises entrées (par exemple la correction orthographique).
Texte traduit provenant de Universal Principles of Design
La loi de Hick
2La loi de Hick déclare que le temps requis pour prendre une décision est une fonction du nombre d’alternatives possibles. Par exemple, quand un pilote doit appuyer sur un bouton particulier en réponse à un événement, comme une alarme, la loi de hick prédit que le plus le nombre de boutons possibles est important, plus cela prend du temps pour prendre une décision et choisir le bon bouton. la loi de Hick a des conséquences sur le design de n’importe quel système ou processus qui requiert la prise de décision simple basée sur de multiples options.
Toutes les taches sont constituées de quatre étapes :
1 – identifier le problème ou le but 2 – évaluer les options disponibles 3 – décider une option 4 – implémenter l’option
La loi de Hick s’applique à la troisième étape. Cependant la loi ne s’applique pas aux décisions qui nécessitent des niveaux significatifs de recherche, de lecture et pour les problèmes complexes. Par exemple, une tâche nécessitant de lire des phrases et une concentration intense avec trois options peut prendre largement plus de temps qu’un simple stimuli-réponse avec six options. Plus la tâche est complexe, moins la loi de Hick s’applique.La loi de Hick s’applique très bien dans le cadre du design des applications par exemple les menus, les affichages de contrôle, l’agencement et la signalisation pour s’orienter et l’entrainement pour les interventions d’urgence.
Il faut considérer la loi de Hick quand on désigne un système qui implique des décisions basées sur un ensemble d’options. Pour les tâches en temps critique, il faut minimiser le nombre d’options impliquées dans une décision pour réduire les temps de réponse et minimiser les erreurs. Cependant, quand la tâche requiert des intéractions complexes, il ne faut pas se baser sur la loi de Hick mais plutot tester le design sur la population visée avec des scénarios réalistes. Lors de l’entrainement de personnes à effectuer des procédures en temps critique, il faut les entrainer au minimum de réponses possibles pour un scénario donné afin de limiter les temps de réponse, le taux d’erreurs et le coût de la formation.
Texte traduit provenant de Universal Principles of Design

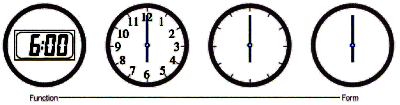
La forme suit la fonction
2Le dicton la forme suit la fonction nous vient de l’architecte américain Louis Sullivan qui affirme que la forme et l’apparence extérieure d’un bâtiment doivent découler de sa fonction et de ses articulations intérieures :
It is the pervading law of all things organic and inorganic, of all things physical and metaphysical, of all things human and all things superhuman, of all true manifestations of the head, of the heart, of the soul, that the life is recognizable in its expression, that form ever follows function. This is the law.
Elle est tirée d’un courant plus général appellé fonctionnalisme.
Le corollaire de « la forme suit la fonction » peut être interprété de deux façons différentes comme une description de la beauté ou une prescription de la beauté.
- L’interprétation descriptive est que la beauté résulte d’une pureté de la fonction et une absence d’ornementation.
- L’interprétation prescriptive est que les considérations esthétiques dans un design devraient être secondaire par rapport aux considérations fonctionnelles.
Le corollaire a été adopté et popularisé par les architectes modernes au début du 20ème siècle puis a été adopté par les designers dans de nombreuses disciplines. On parle aussi dans un sens plus général de fonctionnalisme. Les aspects fonctionnels d’un design ont l’avantage d’être moins subjectifs que les aspects esthétiques.

La page d'accueil du moteur de recherche Google est un parfait exemple de la forme suit la fonction
Cependant la question ne doit pas être limitée à « quels aspects de la forme doivent être exclus ou échangés contre des fonctionnalités ? » mais « quels aspects du design sont critiques pour le succès ? » Quand le temps ou les ressources sont limités, les compromis sur le design doivent être basés sur ce qui fera le moins de préjudice aux probabilités de succès. Dans certaines circonstances, les considérations esthétiques seront mise de coté et dans d’autre cas ce sera les fonctionnalités.
Les facteurs déterminants ? ce qui sert le mieux le produit !
Il ne faut pas oublier que l’esthétisme et le biais d’attractivité joue un rôle important dans l’acceptation d’un design comme nous le rappelle avec brio Donald Norman dans sa video TED :
En conclusion, il est intéressant d’utiliser l’interprétation descriptive de la forme suit la fonction comme un guide esthétique mais il ne faut pas utiliser l’interprétation prescriptive comme une règle de design stricte. Quand le designer fait des choix de design, il doit se concentrer sur l’importance relative de tous les aspects du design, forme et fonction, à la lumière des critères de succès
Des liens en anglais :
http://wikipedia.qwika.com/en2fr/Form_follows_function
http://www.digital-web.com/articles/form_follows_function/
http://www.smashingmagazine.com/2010/03/23/does-form-follow-function/
Texte traduit provenant de Universal Principles of Design
La tolérance
6Les erreurs humaines sont inévitables, mails il faut qu’elles ne soient pas catastrophique. La tolérance dans le design aide à éviter les erreurs et minimiser les conséquences négatives des erreurs quand elles arrivent. Les designs tolérants fournissent un sentiment de sécurité et stabilité, qui favorise une volonté d’apprendre, d’explorer et d’utiliser l’application.
Les stratégies classiques pour mettre en place la tolérance sont :
- De bonnes affordances : les caractéristiques physiques du design qui influencent son utilisation correcte (par exemple la prise avec son design unique qui peut être uniquement inséré dans l’emplacement voulu).

L'affordance physique du design de la prise anglaise élmine les risques d'erreur
- Des actions réversibles : une ou plusieurs actions peuvent être inversées si une erreur apparait ou si l’utilisateur change d’avis.

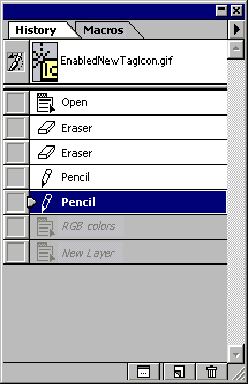
Système d'annulation des actions sous Adobe Photoshop
- Des filets de sécurité : le dispositif ou le processus minimise les conséquences négatives d’une erreur ou d’une défaillance catastrophique (par exemple le siège éjectable d’un avion de chasse)
- Confirmation : vérifier que l’intention nécessaire avant une action critique est bien permise (par exemple un cadenas afin d’éviter l’utilisation non permise d’un équipement)
- Alertes : Des signaux, des affichages ou des alarmes utilisés pour alerter l’utilisateur d’un danger immédiat (par exemple les panneaux de signalisation routière).
- L’aide : ensemble d’information qui permet d’aider pour lors des opérations, de la détection des pannes ou de la récupération après erreur.
Les méthodes préférées pour mettre en place cette tolérance sont les affordances, les actions réversibles et les filets de sécurité. Les designs qui utilisent efficacement ces stratégies ont besoin de moins d’aide, d’alertes et de confirmations. Si les affordances sont bonnes, l’aide est moins utile. Si les actions sont réversibles, il y a besoin de moins de confirmations. Si les filets de sécurité sont efficaces, les alertes sont moins nécessaires. Lorsqu’on utilise les confirmations, les alertes ou l’aide, il faut éviter les messages cryptiques. Il faut faire en sorte que le message indique clairement le risque ou le problème ainsi que les actions qui peuvent ou doivent être effectuées. Il faut aussi garder à l’esprit que trop de confirmations et d’alertes empêche une utilisation fluide du produit et augmente la tendance que celles ci soient peu à peu ignorées. Enfin si beaucoup d’aide est nécessaire, le design est surement mauvais.
Texte et image traduit provenant de Universal Principles of Design

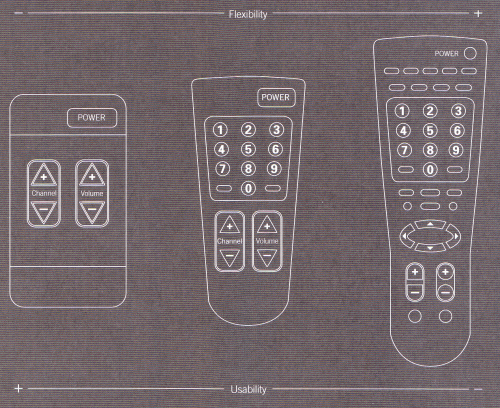
Le compromis Flexibilité-Utilisabilité
0Le compromis Flexibilité-Utilisabilité est lié à une maxime bien connue : celui qui sait tout faire, ne sait rien faire.
Un design flexible propose plus de fonctionnalités qu’un design spécialisé, mais il rend ses fonctions moins efficaces. Un design flexible est par définition plus complexe et le résultat est souvent plus difficile à utiliser. Par exemple, le couteau suisse à de nombreux outils attachés qui augmentent sa flexibilité mais chaque élément est plus difficile à utiliser que l’outil unique correspondant. Bien sur il offre une flexibilité que ne peut atteindre aucun des outils individuels (à part peut être la pelle chinoise). Le compromis Flexibilité-Utilisabilité existe car prendre en charge la flexibilité implique de satisfaire un large ensemble de besoins ce qui signifie plus de compromis et de complexité dans le design.
L’hypothèse générale est que le design devrait être toujours aussi flexible que possible. Cependant la flexibilité à un cout réel en terme de complexité, utilisabilité, temps et de budget. Généralement elle est uniquement rentable quand les futurs utilisateurs ne peuvent anticiper les besoins possibles. Par exemple, les ordinateurs sont des dispositifs flexibles qui sont difficiles à utiliser, plus difficiles par exemple qu’une console de jeux. Cependant le principal avantage d’un ordinateur c’est qu’il répond à l’incertitude et permet une grande liberté dans son utilisation. On achète un ordinateur pour répondre à une variété de besoin, la plupart n’étant pas connu au moment de l’achat.
La capacité des clients d’anticiper les futurs besoins d’un produit est une des principales indications sur leur intérêt entre la flexibilité et l’utilisabilité. Quand le public sait clairement identifier ses besoins, des designs spécialisés qui visent spécifiquement ces besoins devront être favorisés. Quand les clients ne savent pas définir précisément leurs besoins, des designs plus flexibles permettant de s’adapter devront être favorisés. Le niveau de connaissance des besoins venant à augmenter, il est alors possible de spécialiser petit à petit le design. Ce changement de la flexibilité vers la spécialisation est généralement observé et est à prendre en compte dans le cycle de vie des produits.
Texte traduit provenant de Universal Principles of Design
Organisation de l’information
2Un des principes d’organisation de l’information est nommé « Five hat racks » et a été inventé par Richard Saul Wurman dans son livre Information Anxiety.
embedded by Embedded Video
YouTube Direkt– Video en anglais sur le Five Hat Racks
L’organisation de l’information est un des facteurs les plus importants influençant la façon dont les utilisateurs appréhendent un design. Ce principe affirme qu’il y a un nombre limité de stratégies d’organisation quelque soit l’application : Localisation, Alphabet, Temps, Catégorie et Hiérarchie.
La localisation organise l’information selon une référence géographique ou spatiale, par exemple les sorties de secours ou les guides de voyages. Il faut organiser selon la localisation quand l’orientation et la recherche d’un trajet sont importante ou quand l’information est liée à la zone géographique.
Le temps correspond à l’organisation selon une séquence chronologique par exemple les évènements historiques ou le programme télé. Il faut organiser l’information selon le temps quand le design présente et compare des évènements sur une durée fixée ou quand des procédures sur le temps ou pas à pas sont représentées.
Les catégories représentent l’information en fonction de leur similarité ou de leur relation, par exemple les domaines techniques dans un catalogue de formation ou les types de marchandises d’un site d’e-commerce. Il faut organiser l’information selon leur catégorie quand il est possible de créer des groupes similaires ou quand les utilisateurs recherchent naturellement l’information par catégorie en particulier pour faire des comparaisons.
La hiérarchie ou continuum fait référence au tri de l’information par amplitude ou grandeur, du plus grand au plus petit ou du meilleur au moins bon, par exemple les résultats sportifs ou encore les résultats sur un moteur de recherche. Il faut utiliser la hiérarchie quand on peut comparer l’organisation selon une mesure commune.
L’alphabet fait référence à un tri alphabétique, par exemple les dictionnaires et les encyclopédies. Il faut organiser l’information de façon alphabétique quand il y a beaucoup de référence, quand il est important d’avoir un accès non linéaire efficace à l’information ou encore quand aucune autre des stratégies est possible.
Lien :
http://usabilityfriction.com/2009/09/29/five-hat-racks/
http://www.infovis-wiki.net/index.php?title=Five_Hat_Racks
Texte traduit provenant de Universal Principles of Design
La loi de Fitts
3Selon la loi de Fitts, le temps requis pour atteindre une cible est fonction de la distance de cette cible et de sa taille. Plus la cible est éloignée et petite, plus c’est long de bouger d’une position de repos vers cette cible. A cela s’ajoute le fait que le plus mouvement doit être rapide et la cible petite, plus le taux d’erreur augmente à cause du compromis entre la précision et la rapidité.
La loi de Fitts s’applique au design des contrôles, de leur disposition ou encore n’importe quel dispositif qui facilite le mouvement vers une destination.
Elle s’applique plus particulièrement au mouvement de type pointage (et non au mouvement plus continu) par exemple le temps nécessaire pour atteindre la pédale de frein dans un véhicule et bien sur l’utilisation du pointeur dans une interface graphique.Un mouvement de pointage consiste typiquement en un large et rapide mouvement vers la cible (mouvement balistique) suivi par de fins ajustements (mouvement de guidage) sur une position stable au dessus de la cible (acquisition). Le mouvement de guidage est généralement responsable de la grande partie du temps nécessaire et de la plupart des erreurs.
Comprendre cette loi permet de réduire les erreurs et d’augmenter l’utilisabilité d’un design. Par exemple, dans le cadre d’une interface graphique, contraindre le mouvement du pointeur permet d’augmenter fortement la précision avec laquelle les éléments peuvent être pointés. Ce type de contrainte est typiquement appliqué aux contrôles tels que les barres d’ascenseur ou encore les cotés de l’écran. Placer un bouton sur le coté d’un écran permet de faciliter son ciblage.
Il faut prendre en considération la loi de Fitts dans le design de système nécessitant un pointage. L’idée est de rendre les contrôles proches et assez large surtout quand les mouvements doivent être rapide et que la précision est importante. A l’inverse, on peut mettre les contrôles qui ne doivent pas être utilisés fréquemment distants et petits. Enfin, on peut utiliser les contraintes pour améliorer la performance et réduire les erreurs.
Des liens pour compléter l’information :
http://particletree.com/features/visualizing-fittss-law/
http://pii.tls.cena.fr/docs/NR97-621.pdf
Texte traduit provenant de Universal Principles of Design