Cet article est le deuxième d’une série d’articles autour des émotions dans le design après ma lecture des livres Design émotionnel de Aarron Walter et Design Emotionnel de Donald Norman
et Design Emotionnel de Donald Norman .
.
On a beaucoup critiqué « Le design des objets de tous les jours » de Donald Norman (vous pouvez trouver mon résumé ici) de donner naissance à des designs surement très utilisables mais aussi très moches. Il se défend dans Design émotionnel d’avoir voulu dénigrer les émotions et l’esthétisme mais élever l’utilisabilité au même rang que celles-ci. Mais il avoue qu’un design utilisable n’est pas nécessairement agréable. La question est : peut-on faire cohabiter le plaisir et l’utilisabilité ?
La réponse est bien sur oui !

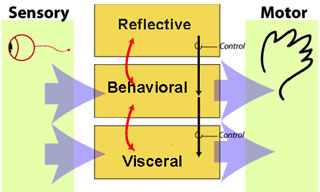
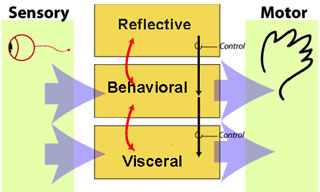
Les études de Donald Norman ont mis en avant trois différents niveaux du cerveau :
– Une partie du cerveau pré-câblée et automatique nommée le niveau viscéral
– Une partie du cerveau qui contrôle le comportement de tous les jours nommée le niveau comportemental
– Une partie du cerveau contemplative qui est le niveau réflectif.
Chacun de ces niveaux interagissent entre eux. Une activité initiée du niveau viscéral vers le haut est appelée « bottom-up » et est poussée par les perceptions. Une activité initiée par le niveau réflectif vers le bas est appelée « top-down » et est poussée par la pensée.
Les réponses des humains aux objets de tous les jours sont complexes, déterminés par une large variété de facteurs.
Chacun des niveaux du design, viscéral, comportemental et réflectif, joue sa part dans le façonnement de l’expérience.
Le design viscéral.
Le design viscéral correspond à ce que la nature nous envoie comme émotions qui sont interprétées automatiquement. A ce niveau, le look, les sensations et les sons dominent. Il correspond à la réaction initiale face à un design. Quand nous disons que quelque chose est joli, le jugement vient directement du niveau viscéral.
Le design viscéral concerne l’impact émotionnel immédiat d’un produit : son apparence, son toucher et son feeling.
Le design comportemental.
C’est l’aspect du design sur lequel se concentrent les spécialistes de l’utilisabilité.
A ce niveau, tout est à propos de l’utilisation. L’apparence n’a pas vraiment d’importance. La fonction vient en premier. Avec la fonction vient la compréhension et le secret d’une bonne compréhension est d’établir un bon modèle conceptuel.
Le challenge du designer est de comprendre le réel besoin de l’utilisateur qu’il n’arrive pas toujours à clairement définir.
Il faut aussi voir qu’il y a deux types de développements de produit : l’amélioration et l’innovation. On peut difficilement créer de l’innovation en demandant ce que veulent les clients potentiels. Par contre l’amélioration vient principalement en regardant l’utilisation des produits existants par l’utilisateur. Les groupes de discussion, les interviews et les enquêtes sont des mauvais outils pour comprendre le besoin de l’utilisateur. Le mieux est de voir l’utilisation dans une situation réelle pour comprendre ce que l’utilisateur n’aime ou n’aime pas.
A ce niveau, les émotions négatives viennent d’une mauvaise compréhension du besoin de l’utilisation.
Le design comportemental concerne son utilisation et l’expérience qu’on a avec le produit. L’expérience elle-même a différentes facettes : fonctionnalités, performances et utilisabilité.
Le design réflectif.
Le design réflectif couvre un grand territoire. C’est tout ce qui concerne le message, la culture et le sens du produit et de son utilisation. Que vous l’admettiez ou non, on se préoccupe tous de l’image qu’on renvoie aux autres.
Ce n’est qu’au niveau réflectif que la conscience et les plus hauts niveaux de feeling, d’émotion et de cognition réside. L’interprétation, la compréhension et le raisonnement viennent du niveau réflectif.
Ainsi les produits peuvent être plus que la somme de leurs fonctionnalités. Leur réelle valeur est de répondre aux besoins émotionnels des gens, de leur permettre de leur renvoyer l’image qu’ils souhaitent. Le fait d’acheter une couteuse montre fait main ou des bijoux hors de prix ou encore une peinture originale plutôt qu’une parfaite reproduction à bas prix fait partie de ce besoin d’image et d’émotion. Le niveau réflectif détermine l’impression globale d’une personne à propos d’un produit.
Les parcs d’attraction sont des bons exemples d’interaction entre la réflexion et la réaction. Il y a la fois le plaisir de la sensation et celui de dépasser sa peur.
Un exemple complet !

Donald Norman dans son livre donne l’exemple du casque des coachs de la National Footbal League (football américain). Pour les designers du casque, le plus dur n’a pas été la qualité ou les fonctionnalités mais de rendre les coachs eux même heureux de le porter. Le design devait donc avoir un attrait visceral et il devait remplir ses objectifs fonctionnels / comportementaux. Mais le plus dur fut de faire cela tout en satisfaisant les coachs, en leur renvoyant une image d’eux même forte, héroïque, de leaders disciplinés qui gère les joueurs les plus durs au monde et qui ont toujours le contrôle. Le plus dur fut donc de créer le design réflectif.
En conclusion, nous avons trois niveaux de design à prendre en compte quand nous réalisons un produit ou un service :
Visceral design > apparence
Behavorial design > le plaisir et l’efficacité d’utilisation
Reflective design > L’image personnelle, la satisfaction et les souvenirs
PS: Un slideshare en anglais : http://www.slideshare.net/JolienS/three-levels-of-design
Commentaires très intéressant que j’ai eu sur LinkedIn par Naji Bouchiba :
Les trois niveaux que représentent Norman ne sont que des reprises des théories des émotions :
1) Béhavioriste, les théories de Watson, Skinner, Duffy et Lindsay pour qui les émotions doivent être traitées comme des manières d’agir dans certaines situations. Ainsi à ce niveau l’approche scientifique doit s’en tenir aux manifestations corporelles/comportementales observables
2) Visceral, Les théories de James (théorie périphériques), selon James une émotion est une séquence d’événements qui commencent avec un stimulus et qui se terminent avec une expérience émotionnelles.
-Les théories de Cannon (théories Homeostatique des émotions) pour qui la signature physiologique des émotions serait indifférenciée (contrairement à James).
– Théories de MacLean (1949) avec la métaphore des 3 cerveaux. 1) Cerveau reptilien, 2) Cerveau viscéral (le siège des émotions d’où théorie viscéral) 3) le Cortex ou cerveau humain.
3) Réflective qui mélange les approches cognitives, (théorie de l’évaluation « appraisal » de Magda Arnold. L’interprétation cognitive des émotions de Schacter et Singer (1962), on parlera ici d’arousal (ressentir un état émotionnel). Les théories de Scherer, Lazarus, Fridja. Toutes ces théories sont mélangées à une approche psychanalyste de l’individu.
Je ne critique pas Norman, il a simplement relié des théories ensemble (cela a déjà été fait). Il ne manque pour ma part que les théories d’Ekman basées sur la reconnaissance faciale des émotions et les théories Neurocognitive de Damasio. Je travaille pour ma part sur l’élaboration d’une grille d’évaluation des émotions qui reprend toutes ces théories avec bien sur des approches sociocognitive, anthropologique notamment la cognition sociale. Le domaine du jeu vidéo semble être le plus propice à faire émerger naturellement les émotions. En tous cas l’article est fort intéressant !