L’itération correspond au processus de répéter un ensemble d’opérations jusqu’à ce qu’un résultat spécifique soit atteint.
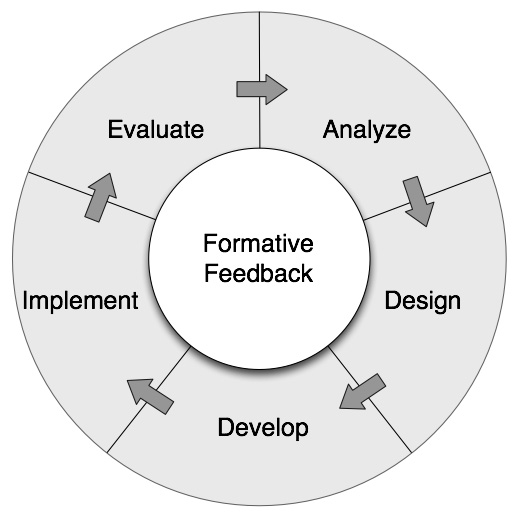
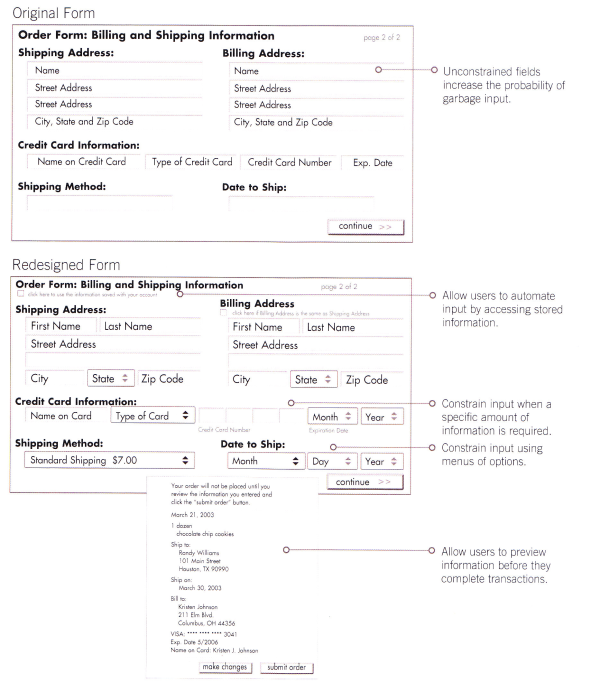
Dans la nature, les itérations permettent à des structures complexes de se former en se construisant progressivement sur des structures plus simples. Dans le design, les itérations permettent à des structures complexes de se former en explorant, testant et mettant au point différents designs. Par exemple, une interface utilisateur de qualité est développée grâce à une série d’itérations. Chaque version est revue et testée et le design subit alors une itération en fonction du retour d’information. A chaque itération, on en apprend plus à propos de l’interface et de son utilisation.
Les itérations apparaissent à chaque cycle de développement en deux formes basiques : itération du design et itération du développement.
L’itération du design intervient lorsqu’on explore, teste et affine les concepts de design. Chaque cycle dans le design restreint la large gamme de possibilités jusqu’à ce que le design soit conforme aux besoins. Des prototypes d’une fidélité en progression sont utilisés pour tester les concepts et identifier les variables inconnues (qui servent aussi dans le coefficient de sécurité). Des membres du public visé devraient être mis à contribution sur différentes étapes des itérations pour participer aux tests et valider les besoins. Les échecs aussi bien que les succès fournissent d’importantes informations à propos de ce qui marche et ce qui ne marche pas. En fait, il y a même souvent plus de valeurs et de leçons intéressantes dans les zones d’échec. Le résultat des itérations de design est une spécification détaillée et bien testée qui peut être développée en un produit final.
L’itération du développement est l’itération non prévue qui intervient lors de la construction du produit. C’est une refonte ou encore un gaspillage dans le cycle de développement. Cette itération est couteuse, non désirée et très généralement la cause de spécifications incorrectes, non adéquates, ou encore de problème de management ou de planning.
Il faut prévoir et utiliser des itérations de design. Il faut établir des critères clairs définissant le degré auquel les besoins doivent être atteints pour que le design soit considéré comme finalisé. Une des méthodes les plus efficaces pour réduire l’itération de développement est d’assurer que tous les membres de l’équipe de développement ont une vision claire et de haut niveau du produit final. Ceci est souvent accompli grâce des spécifications bien écrites, accompagnées de modèles et prototypes de haute fidélité.
Pour compléter le sujet des articles en anglais :
http://en.wikipedia.org/wiki/Iterative_design
http://www.useit.com/papers/iterative_design/
En complèment, on peut aussi évoquer l’association naturelle entre le design itératif et l’agilité.
Texte traduit provenant de Universal Principles of Design