Principe de design
L’alignement par zone
0L’alignement par zone est basé sur les zones des éléments au contraire des cotés des éléments.
L’alignement des éléments graphiques est basé sur les cotés de ceux ci. Cette méthode marche mal quand les éléments ne sont pas relativement uniformes et symétriques. Il est alors préférable de les aligner sur leur « poids » visuel. Cette technique demande d’utiliser les yeux et le jugement du designer.
Pour aligner l’élément, on peut considérer que celui-ci a une masse et qu’on cherche à la répartir de façon égale le long de l’axe d’alignement.
Ce principe s’applique aussi bien sur les éléments graphiques que les éléments textuels par exemple pour les citations.
En conclusion, il faut appliquer cette technique quand on veut inclure des éléments dissymétriques.

L'alignement de droite est basé sur les extrémités du dessin tandis que celui de droite est basé sur le poids des dessins
Texte traduit et image provenant de Universal Principles of Design
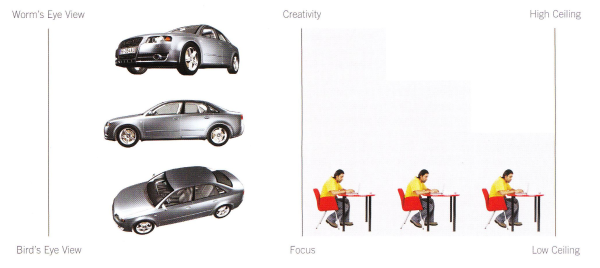
L’effet cathédrale
0Il est largement accepté que nous préférons les pièces avec un plafond haut plutôt que bas. Cependant cette hauteur peut aussi influencer comment nous résolvons les problèmes.
Les plafonds hauts facilitent une pensée abstraite et créative tandis que les plafonds bas favorisent une pensée concrète et orientée sur les détails.
Un exemple plus pratique est l’évaluation d’un produit que donne deux groupes de personnes en fonction de la hauteur du plafond. Le groupe avec un plafond haut va se concentrer sur les caractéristiques générales du produit tandis que l’autre groupe va se concentrer sur les détails.
Cet effet bien sur utile en design d’architecture peut être utilisé dans la représentation des objets.
Texte traduit et image provenant de Universal Principles of Design
L’effet lié à la biophilie
0Cela a été testé empiriquement, l’exposition à la nature offre des bénéfices émotionnels, cognitifs et physiques. Un des résultats intéressants est que cet effet ne nécessite pas de réelles plantes dans l’environnement mais des images peuvent suffire par exemple un poster sur le mur.
Les environnements riches en vue sur la nature permet de réduire le stress ainsi qu’améliorer la concentration.

Cette technique est surtout intéressantes en architecture mais peut surement être employée dans d’autres domaines du design.
Texte traduit provenant de Universal Principles of Design
Les archétypes
0Les archétypes sont des modèles universels de thèmes ou formes provenant de préjugés ou dispositions innées. On les trouve dans les mythes (mort et renaissance), les personnages de littérature (héros et méchants) et l’imaginaire des rêves (les yeux et les dents). Identifier et aligner les archétypes appropriés avec le design augmentent ces probabilités de succès.
Harley-Davidson aligne le design et le marketing de ces produits avec l’archétype du hors la loi en mettant en avant la liberté et la vie en dehors des règles de la société. Nike, nommé d’après la déesse de la victoire, s’approprie le concept du héro (ici sportif).

Il faut savoir utiliser les archétypes dans le design surtout quand les modes de communication traditionnels (par exemple le langage) ne peuvent être utilisés. Attention les archétypes peuvent varier en fonction des cultures.
Texte traduit provenant de Universal Principles of Design
Les formes anthropomorphiques
0Nous sommes prédisposés à percevoir certaines formes et motifs comme « humains » surtout quand ceux-ci ont les proportions du visage ou du corps. Cette tendance, quand elle est appliquée au design, est un moyen efficace d’attirer l’attention et établir une tonalité affective positive pour l’interaction.
La forme de bouteille de Coca Cola qui apparait en 1915, surnommée la bouteille « Mae West » à cause de ses formes particulièrement féminines, a été une rupture avec les bouteilles rectilignes et sans relief de cette époque.

Il faut mieux favoriser les formes anthropomorphiques abstraites plutôt que réalistes, les représentations réalistes ont plus tendance à diminuer plutôt qu’augmenter l’attrait esthétique. Il faut utiliser les proportions du corps féminin pour obtenir des associations avec la sexualité et la vitalité, utiliser des formes rondes pour obtenir des relations avec les enfants et des formes plus angulaires pour obtenir des associations masculines et agressives.
La bouteille de liquide vaisselle Method est aussi une réussite. La grosse tête en forme de bulbe déclenche des associations avec le visage des bébés et les valeurs de sécurité, honnêteté et pureté.

Texte traduit provenant de Universal Principles of Design
L’alignement
0L’alignement correspond au placement des éléments pour que leurs côtés s’alignent le long de lignes ou colonnes communes ou leur corps le long d’un centre commun.
Cela permet de créer un sens d’unité et de cohésion qui contribuent à l’esthétisme du design. C’est aussi un excellent moyen de guider l’utilisateur à travers le design en créant des relations explicites par les lignes et colonnes d’une table.
L’alignement du texte d’un paragraphe sur la droite ou la gauche fournit des repères bien plus puissants que du texte centré. La colonne invisible créée par ces deux alignements permet à d’autres éléments de venir s’aligner et ainsi d’être mis en relation

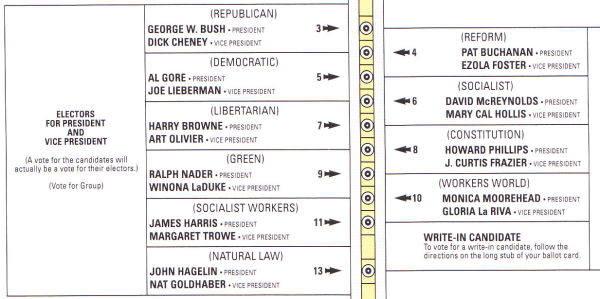
Le mauvais alignement fait partie des problèmes du design de la machine de vote électronique qui a provoqué de nombreuses erreurs lors des élections américaines.
Texte traduit et image provenant de Universal Principles of Design
Affordance
2
Comme le dit très bien Wikipédia, l‘affordance est la capacité d’un objet à suggérer sa propre utilisation.
Un objet est très souvent mieux adapté à une utilisation que d’autres. Par exemple une roue ronde est mieux adaptée qu’une roue carré pour rouler ainsi une roue ronde va permettre de plus facilement représenter l’action de rouler.
Quand l’affordance d’un objet ou d’un environnement correspond à sa fonction, celui-ci sera plus efficace et plus facile à utiliser. Par exemple une porte avec une poignée tend plus à être tirée et pourtant de nombreuses portes avec une poignée doivent être poussées. Si on remplace la poignée par une plaque, la porte tend à être poussée. L’affordance est donc meilleure.
Dans un cadre abstrait tel que l’interface d’un logiciel, imiter le fonctionnement des objets familiers permet de faire comprendre l’utilisation d’une fonction. C’est le cas de la corbeille dans les systèmes d’exploitation.
L’esthétisme
0
Un design esthétique est perçu comme plus facile à utiliser et a une plus grande chance d’être utilisée.
Un design plus utilisable moins esthétique peut souffrir d’un manque d’acceptation. Cette perception porte préjudice à l’interaction et est résistante au changement. Par exemple l’étude de l’utilisation des ordinateurs a montré que les premières impressions influencent l’attitude sur le long terme à propos de la qualité et de l’utilisation. Un phénomène similaire se retrouve dans les relations humaines où les premières impressions influencent comment on évalue et traite la personne.
Un design esthétique va favoriser une attitude positive et rend plus tolérant aux erreurs de design. Une telle relation positive et personnelle avec un design fait naitre des sentiments d’affection, de loyauté et de patience mais facilite aussi l’esprit créatif et la résolution de problème.
Il faut toujours désirer créer un design esthétique.
Texte traduit provenant de Universal Principles of Design
Les concepts intégrateurs (Advance organizer)
2Les concepts intégrateurs (Advance organizer) sont une stratégie qui permet l’apprentissage plus aisé d’une nouvelle information en terme de ce que l’on connait déjà.
Ce sont des morceaux d’information illustrés, parlés ou écrits présentés en avance de nouveaux contenus afin de faciliter la compréhension et l’apprentissage. Ils présentent la vue d’ensemble avant de rentrer dans les détails et sont souvent appliqués dans une présentation linéaire par exemple un cours.
Ces concepts intégrateurs sont deux types :
Expositoire quand l’audience n’a aucune ou peu de connaissances similaires à l’information transmise. Il est utile de présenter brièvement l’équipement et sa fonction.
Comparative quand l’audience possède une connaissance similaire à l’information transmise. Il est alors possible de comparer les différentes fonctionnalités et contrôles entre le nouvel outil et un outil déjà connu.
Texte traduit provenant de Universal Principles of Design
Accessibilité
0
Les objets et l’environnement devraient être désigné pour être utilisé sans modification par le plus de monde possible.
Historiquement ce principe s’adresse aux personnes ayant des handicaps physiques mais la connaissance et l’expérience de l’accessibilité augmentant, il ressort que beaucoup de ces « accommodations » peuvent servir à tout le monde.
L’accessibilité se définit en quatre points.
Perceptibilité. Tout le monde peut percevoir le design quelles que soient ces habilités sensorielles. Il est utile de mettre en place des informations redondantes (visuelles, auditives, tactiles) telles que les contrôles d’un ascenseur.
Opérabilité. Tout le monde peut utiliser un objet quelles que soient ces habilités physiques. Il est utile de minimiser les actions répétitives ou demandant un effort physique constant ou encore de faciliter l’utilisation des contrôles avec de bonnes contraintes et affordances.
Simplicité. Tout le monde peut comprendre le design quels que soient son expérience, son niveau d’étude ou sa concentration. Il est utile d’enlever toute complexité inutile, créer et indiquer les contrôles de façon claire et cohérente, utiliser un niveau progressif d’information ou encore fournir un retour d’information clair.
Tolérance. Le design minimise la fréquence et les conséquences d’une erreur. Il est utile d’utiliser les contraintes et les affordances pour prévenirles erreurs, les confirmations et les alertes pour diminuer leur fréquence ou encore d’inclure des actions réversibles et des filets de sauvetage pour minimiser les conséquences d’une erreur.
Texte traduit provenant de Universal Principles of Design