Principe de design
Coefficient de sécurité
1Le coefficient de sécurité correspond à l’utilisation de plus d’éléments que nécessaire pour compenser les effets des variables inconnues et prévenir les défaillances du système.
Le design requiert de faire face à l’inconnu. Quelque soit le niveau de connaissance du designer et la qualité des spécifications, les hypothèses sont inévitables dans n’importe quel processus de design. Les facteurs de sécurité sont utilisé pour compenser les effets potentiels de ces inconnues. L’idée est de rajouter des matériaux et des composants au système afin de que le design dépasse les spécifications définies comme nécessaire pour atteindre les besoins.
Par exemple, designer un service internet pouvant supporter des milliers d’utilisateurs est direct et simple. Cependant, pour prendre en compte des besoins non anticipés par exemple le téléchargement de gros fichiers, les spécifications du besoin peuvent être multipliées (ici par trois). Dans ce cas, le coefficient de sécurité de trois signifie que le service est qualifié comme pouvant supporter 1000 utilisateurs mais est désigné pour en supporter réellement 3000.
Le niveau du coefficient de sécurité correspond directement au niveau d’ignorance des paramètres du design. Plus le niveau d’ignorance est grand, plus le coefficient de sécurité sera augmenté.
Plus d’éléments signifie un coût plus important. Les nouveautés nécessitent un coefficient de sécurité important. Si un design devient fiable au cours du temps, la confiance que les inconnus du systèmes disparaissent combiné à la pression pour réduire les coûts provoque un processus de réglage et de réduction du coefficient de sécurité. Malheureusement ce processus se poursuit généralement jusqu’à ce qu’un accident ou une défaillance se produisent.
Il faut utiliser le coefficient de sécurité pour minimiser les risques de défaillance d’un design. Lorsque le niveau de confiance dans le design augmente, on peut alors diminuer en conséquence le coefficient de sécurité mais il faut faire attention à ne pas aller trop loin. Il faut observer la capacité nominale d’un système pour prendre des décisions qui stressent les limites du système et non pas la capacité prévue
Les erreurs
1La plupart des accidents sont considérés comme des erreurs humaines alors qu’en fait la plupart sont réellement dus plus à des erreurs de design. Une compréhension des causes de ces erreurs suggère des stratégies de design spécifique afin de grandement réduire leur fréquence et sévérité.
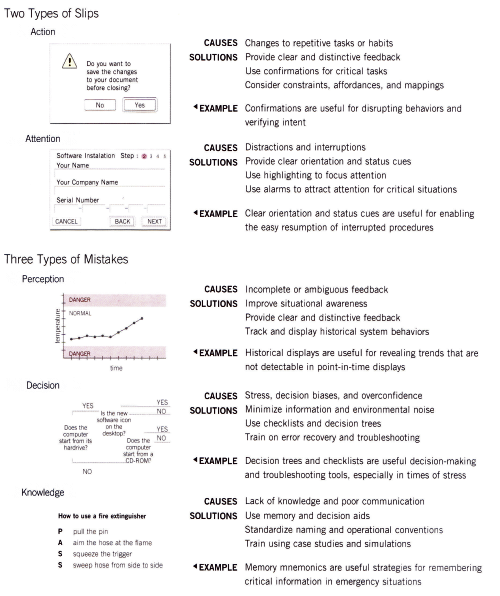
Il y a deux types d’erreurs : les erreurs d’inattention (« slips ») et les erreurs de but (« mistakes »)
Les « slips » sont considérées comme les erreurs d’action ou erreurs d’exécution et arrivent qu’on réalise une action qui n’est pas celle voulue. Par exemple quand une personne appelle un numéro fréquemment appelé plutôt que celui souhaité à l’origine. Les erreurs d’inattention sont le résultat de processus automatiques et inconscients. Elles apparaissent fréquemment suite à un changement de routine ou lors de l’interruption d’une action. Autre exemple, une personne oublie son avancée dans une procédure après avoir du répondre au téléphone.
Il faut donc faire en sorte de :
- minimiser les erreurs d’inattention en fournissant un retour d’information claire sur une action
- faire en sorte que les messages d’erreur soient clairs, incluent les conséquences d’une erreur ainsi que les possibilités de correction si possible
- quand cela n’est pas pas possible, utiliser des confirmations pour interrompre le flot d’exécution et vérifier l’action
- considérer l’utilisation des affordances et des contraintes pour influer sur l’action.
Les « mistakes » sont considérées comme les erreurs d’intention ou de planning et se produisent quand une intention n’est pas correcte. Par exemple une erreur de but arrive si une infirmière interprète une alarme de façon erronée et administre le mauvais traitement. Les erreurs de but sont causées par un processus mental conscient et sont fréquemment le résultat du stress ou de mauvais jugements dans la prise de décision.
Il faut donc faire en sorte de :
- minimiser les erreurs de but en augmentant la connaissance de la situation et en réduisant les bruits de fond
- rendre visible les indicateurs clés et les contrôles en un seul coup d’œil dés que c’est possible
- réduire le stress et la charge cognitive en minimisant le bruit sonore et visuel
- fournir juste ce qu’il faut de retour d’information pour mettre en avant les alertes et d’autres fonctions importantes mais pas plus
- utiliser des confirmations qui nécessitent plusieurs étapes pour confirmer l’intention sur des tâches critiques
- s’entrainer sur la récupération d’erreurs en mettant l’accent sur la communication entre les différents membres d’une équipe.
En conclusion, il faut toujours mettre en place le principe de pardon ou retour sur erreur dans un design. Ce principe de pardon fait référence à l’utilisation d’éléments permettant de réduire la fréquence et la sévérité des erreurs, permettant ainsi d’améliorer la sécurité et l’utilisabilité du design.
Texte et image traduit provenant de Universal Principles of Design
Le point d’entrée
0Nous jugeons les livres par leur couverture, les sites internet par leur page d’accueil et les bâtiments par leur hall d’entrée. Cette première impression influence fortement notre attitude et nos perceptions pour reste de l’interaction. Cette impression est largement produite par le point d’entrée d’un système ou d’un environnement.
Par exemple, arriver sur un site avec un long chargement d’une image d’accueil, puis sur une page principale lente avec de nombreuses pubs ne vas pas aider l’utilisateur à vouloir découvrir le site.
Les éléments clés d’un bon point d’entrée dans un design sont des barrières minimales, des points de perspective et des leurres progressifs.
Des barrières minimales.
Un point d’entrée ne devrait pas être encombré par des barrières. Les exemples de barrières sont des écrans surchargés avec de nombreux éléments non nécessaires, les vendeurs restant sur le pas de la porte d’une boutique ou tout simplement toute chose qui empêche de rentrer et de se déplacer dans un point d’entrée.
Points de perspective.
Un point d’entrée doit permettre au visiteur de s’orienter et de rapidement voir les différentes possibilités. Les points de perspective incluent les entrées de magasin qui offrent une vision claire de son agencement ou une page internet qui fournie de bons repères d’orientation et options de navigation. Les points de perspective doivent offrir suffisamment de temps et d’espace pour le visiteur pour considérer les différentes options avec une distraction et un dérangement minimal.
Leurres progressifs.
Les leurres devraient être utilisé pour attirer les visiteurs à travers le point d’entrée. Cela peut être par exemple les titres des articles d’un journal ou des offres commerciales visibles.
Il faut donc maximiser l’efficacité d’un point d’entrée en diminuant les barrières, en mettant en place des points de perspective et en utilisant des leurres progressifs. Il faut aussi offrir assez de temps et d’espace pour que le visiteur puisse évaluer ces opportunités d’interaction à partir du point d’entrée.

Point d'entrée du New York Times
Texte traduit provenant de Universal Principles of Design
Chemin désiré
0Le chemin désiré (desire line en anglais) fait généralement référence au chemin que les gens vont naturellement utilisé, par exemple le raccourcis vers une destination s’écartant du chemin clairement défini, mais ce principe peut être appliqué de façon plus large à n’importe quel signe ou trace d’activité utilisateur dans un environnement.
L’affirmation implicite est que le chemin désiré représente une indication non biaisée de comment un objet ou un environnement est utilisé ce qui est une information précieuse pour savoir comment designer ou redesigner un produit ou un environnement.
Par exemple la reconstruction des allées dans le Central Park de la ville de New York fut basé sur le pavage des chemins désirés qui furent créé aux cours des ans par les nombreux visiteur plutôt que de repaver les chemins existants.
Les architectes paysagistes utilisent cette méthode pour déterminer les chemins les plus pratiques pour les utilisateurs et ensuite les paver. Cette méthode est bien plus pratique que d’essayer de déterminer le chemin qui sera utilisé dans le paysage, le paver et ensuite réaliser que celui-ci ne correspond pas à la réalité.
Bien sur ce principe a une utilité qui ne se limite pas au design des allées. Par exemple, utiliser un clavier traditionnel force les poignets à se tordre ce qui entraine lors d’une utilisation intensive des douleurs et pour cette raison des constructeurs ont décidé de construire des claviers qui se sépare en leur centre (voir photo ci-dessous).

Clavier ergonomique de Microsoft
On peut aussi utiliser ce principe grâce à des outils de suivi du regard ou « eye-tracking » qui génèrent des « cartes de chaleurs » permettant de connaître le chemin désiré par l’utilisateur, ces préférences, ces zones d’attirance.. Les résultats permettent d’optimiser le design d’une interface ou d’un site web.
Eye Tracking d'un site e-commerce
Le sujet est à approfondir mais déjà un lien pour compléter.
Il faut utiliser ce principe de chemin désiré dans les projets qui mettent en avant l’utilisabilité. Quand c’est possible, il faut utiliser des méthodes permettant de connaître ce chemin désiré afin de finaliser le design. Les utilisateurs peuvent faire apparaître à posteriori un chemin désiré : il faut alors voir le coût pour l’utilisateur. Si celui-ci est minime, ce n’est pas grave. Cependant si celui-ci est important, il est intéressant de modifier le design pour correspondre au besoin de l’utilisateur que d’essayer de modifier son usage.
Texte traduit provenant de Universal Principles of Design
Cout – Bénéfice
1Le principe du coût – bénéfice est typiquement utilisé du point de vue du designer pour déterminer le retour financier sur des nouvelles fonctions ou éléments mais il peut aussi être utilisé du point de vue de l’utilisateur.
Y a-t-il un intérêt pour l’utilisateur à interagir avec votre design ?
La qualité d’un design peut être déterminé par ce principe. Quelle est la bonne longueur d’un texte pour faire passer un message ? Quel est le temps maximum qu’une personne est prête à attendre pour voir s’afficher une page web ? La réponse à ces questions dépend du bénéfice que l’utilisateur y reçoit. L’utilisateur peut être prêt à attendre une dizaine de secondes si le site web lui apporte un grand service. Réduire les coûts d’utilisation améliore la qualité d’un design mais réduire au point de nuire au bénéfice que l’utilisateur en tire est une erreur.
Une erreur classique concernant l’application de ce principe de coût – bénéfice est de présumer quels aspects du système seront perçus comme un coût ou comme un bénéfice. Par exemple, une fonctionnalité qui motive le designer ne sera peut être jamais utilisée ni même remarquée. Celle-ci, dans la plupart des cas, augmente le coût de l’interaction en augmentant la complexité du système. Pour éviter ça, il faut étudier comment les utilisateurs interagissent avec le système dans l’environnement visé. Des groupes de travail et des tests d’utilisation permettent d’évaluer ce principe de coût – bénéfice pendant le développement quand l’observation naturelle n’est pas encore possible.
Texte traduit provenant de Universal Principles of Design
Contraintes
1Les contraintes limitent les actions possibles sur un système. Par exemple, on va cacher les fonctions que ne sont pas accessible à un moment donné. Cela rend le design plus facile à utiliser et réduit les risques d’erreur.
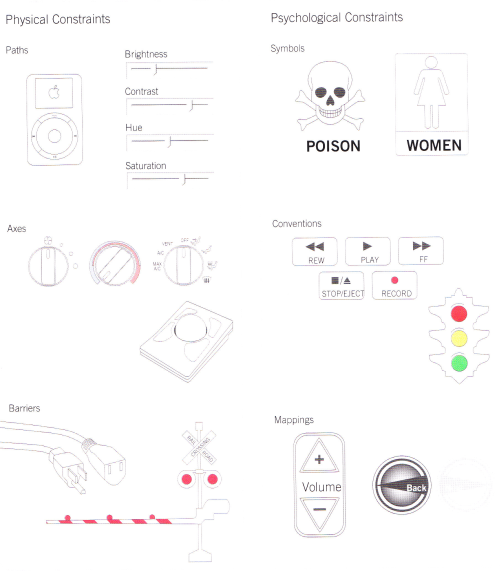
Il y a deux types de contraintes : physique et psychologique.
Les contraintes physiques réduisent le champ des actions possibles en orientant les actions dans une voie particulière. Les trois types de contraintes physiques sont les chemins, les axes et les barrières.
Les chemins convertissent la force appliquée au contrôle en utilisant des canaux ou rainures (exemple des barres de défilement). Ils sont utiles quand la variation du contrôle est relativement faible et bornée.
Les axes convertissent la force appliquée en mouvement rotatif apportant une surface de contrôle infinie sur un espace faible (exemple de la trackball).
Les barrières absorbent ou renvoient les forces appliquées (par exemple les bords d’un écran). Elle permettent d’empêcher les actions non souhaitées.
Les contraintes psychologiques limitent les actions possibles en utilisant la façon dont les personnes perçoivent et s’intègrent dans leur monde. Les trois types de contraintes psychologiques sont les symboles, les conventions et les associations.
Les symboles influencent le comportement en communiquant grâce au langage comme le texte et les icônes. Ils sont utiles pour expliquer ou prévenir l’utilisation d’un contrôle.
Les conventions se basent sur les traditions et les pratiques ancrées dans nos cultures (par exemple le rouge signifie s’arrêter et le vert démarrer). Elle permettent de rendre un système consistant et plus facile à utiliser.
Les associations se basent sur les relations perçues entre les éléments. Par exemple le bouton proche d’une lumière y est associé. Elles sont utiles pour faire deviner quelles actions sont possibles basées sur la visibilité, la localisation et l’apparence des contrôles.
Il faut utiliser les contraintes pour simplifier et minimiser les erreurs. Les contraintes physiques sont principalement utiles pour prévenir une mauvaise utilisation d’un contrôle. Les contraintes psychologiques vont permettre de rendre le design plus intuitif.
Texte traduit et image provenant de Universal Principles of Design
Les couleurs
0Le choix des couleurs est un des principaux travaux du designer et un sujet qui mériterait un article beaucoup plus long !
Un choix approprié de couleurs permet de rendre un design plus intéressant, esthétique et peut renforcer l’organisation et la signification des éléments.
Les points ci-dessous adressent les principaux problèmes rencontrés lors de l’utilisation des couleurs.
Le nombre de couleurs : Utiliser les couleurs avec parcimonie et limiter la palette à ce que nous pouvons traiter d’un seul coup d’œil (environ 5 couleurs différentes).
Combinaisons de couleurs : Améliorer l’esthétisme avec des combinaisons de couleurs proches sur la roue des couleurs (analogues), à l’opposé (complémentaires), triadiques ou encore les combinaisons que l’on trouve dans la nature. Il vaut mieux utiliser les couleurs chaudes pour les éléments en avant plan et les couleurs froides pour les éléments en arrière plan.
La saturation : Utiliser des couleurs saturées quand on veut attirer l’attention. Utiliser des couleurs peu saturées quand la performance et l’efficacité sont les priorités. Des couleurs brillantes et peu saturées sont perçues comme amicales et professionnelles. Des couleurs peu saturées et sombres sont perçues comme sérieuses et professionnelles. Les couleurs saturées sont perçues comme plus excitantes et dynamiques. Il faut faire attention en utilisant les couleurs saturées celles-ci peuvent interférer entre elles et sont fatigantes pour les yeux.
Enfin s’il n’y a pas d’évidences de l’influence des couleurs sur le moral ou les émotions, il faut faire attention au symbolisme de certaines couleurs en fonction de la culture.
Texte traduit provenant de Universal Principles of Design
Destin commun
0Le principe du destin commun est un des nombreux principes Gestalt de perception. Il démontre que des éléments qui bougent dans une même direction sont perçus comme étant un même groupe et ont plus de rapports que des éléments bougeant à différents moments, dans des directions différentes ou immobiles. Une rangée de O et de X stationnaires sont naturellement groupés par similarité. Cependant, si certains éléments de la rangée bougent dans une direction et les autres dans une direction différente les éléments sont groupés par leur direction et mouvement communs.
La relation perçue est plus forte quand les éléments bougent au même moment et à la même vitesse. Quand ces facteurs varient, la relation entre les éléments décroit en fonction. On peut aussi observer ce genre de relation avec des éléments qui clignotent au même rythme.
Il faut utiliser cette technique lors de l’affichage d’information pour créer des groupes et des relations entre les objets.

Utilisation du principe du destion commun dans les radars
http://www.scholarpedia.org/article/Gestalt_principles#Common_fate_principle
http://www.andyrutledge.com/common-fate.php
Texte traduit provenant de Universal Principles of Design
Principe de fermeture ou "closure"
0Le principe de fermeture ou « closure » est la tendance à percevoir un ensemble d’éléments individuels comme un seul et même objet ou motif reconnaissable. C’est un des principes de perception Gestalt. La tendance a percevoir un seul motif où nous allons combler les trous et reconstruire les informations manquantes.

C’est le résultat d’une préférence innée pour la simplicité sur la complexité et les figures plutot que l’aléatoire.
Cela permet au designer de simplifier le design en réduisant le nombre d’éléments nécessaires pour organiser et communiquer l’information. Par exemple, réduire les lignes dans un logo ne sert pas simplement à réduire sa complexité mais permet aussi de le rendre plus intéressant en faisant participer l’utilisateur.
http://www.andyrutledge.com/closure.php
http://www.scholarpedia.org/article/Gestalt_principles#Closure_principle
Texte traduit provenant de Universal Principles of Design
Découpage par bloc ou "chunking"
0Le terme « chunk » correspond à une unité ou bloc d’information dans la mémoire à court terme – une chaine de caractères, un mot ou une série de chiffre. Le découpage de l’information permet de mieux s’adapter aux limitation de la mémoire à court terme.
Par exemple, la plupart des gens peuvent retenir une liste de 5 mots en 30 secondes mais peu peuvent en retenir 10.
Le découpage de l’information permet d’améliorer le design et il faut l’utiliser quand les utilisateurs doivent retenir l’information ou quand celle-ci est utilisée pour la résolution de problèmes. Dans des environnements où le stress est important et interfère avec la concentration, le découpage de l’information devient encore plus nécessaire. Par contre, ce n’est pas à utiliser quand on recherche ou scanne l’information.
Deux liens wikipedia pour approfondir le sujet :
http://en.wikipedia.org/wiki/Chunking_%28writing%29
http://en.wikipedia.org/wiki/Chunking_%28psychology%29
Texte traduit provenant de Universal Principles of Design