Notes de lecture
Représentation par icône
0La représentation par icône est l’utilisation d’images picturales pour rendre les actions, les objets et les concepts dans un affichage plus facile à trouver, à reconnaitre, à apprendre et à mémoriser. Les icônes est utilisée dans la signalisation, l’affichage des ordinateurs et les panneaux de contrôle. Elles peuvent être utilisé pour l’identification (le logo d’une société), servir d’une alternative efficace en terme d’espace utilisé par rapport au texte (signaux routier) ou pour attirer l’attention sur un élément à l’intérieur d’un affichage d’information (icône d’erreur apparaissant à coté d’un élément d’une liste).
Il y a quatre types de représentation iconique : similaire, exemple, symbolique et arbitraire.
Les icônes similaires utilisent des images qui sont visuellement analogue a une action, un objet ou un concept. Elles sont plus efficaces pour représenter des actions, des objets ou des concepts simples et moins efficaces quand la complexité augmente. Par exemple, un virage serré sur la route sera facilement représenté par un signe similaire mais l’action de réduire sa vitesse sera difficilement représenté par un signe similaire.
Les icônes exemples utilisent des images de choses qui illustrent ou sont communément associées avec des actions, des objets ou des concepts. Elles sont particulièrement efficaces pour représenter les éléments complexes. Par exemple un signe représentant un avion indique la présence d’un aéroport et une image représentant l’aéroport.
Les icônes symboliques utilisent des images qui représente une action, un objet ou un concept à un plus haut niveau d’abstraction. Elles sont efficaces quand les actions, les objets ou les concepts impliquent des objets facilement reconnaissables et bien établis. Par exemple, l’image d’un éclair pour indiquer la présence d’un danger lié à l’électricité.
Les icônes arbitraires utilisent des images qui ont peu ou pas de relations avec l’action, l’objet ou le concept qu’on veut représenter : en clair, la relation doit être apprise. Généralement, les icônes arbitraires devraient être uniquement utilisées pour développer des standards industriels ou cross culturel qui seront utilisé sur de longue période de temps. Par exemple, l’icône pour indiquer les radiations doit être connue mais le symbole est reconnaissable partout dans le monde.
En résumé, il faut utiliser des icônes similaires quand les représentations sont simples et concrètes, des icônes exemples quand les représentations sont complexes, des icônes symboliques quand les représentations impliquent des symboles déjà bien reconnus et des icônes arbitraires quand les représentations doivent être utilisées comme standard.
Texte traduit provenant de Universal Principles of Design

La mise en évidence
0La mise en évidence ou surbrillance est une technique efficace pour attirer l’attention vers un élément du design. Cependant, mal utilisée, elle peut se révéler inefficace et même réduire les performances. Les conseils suivants abordent les bénéfices et les responsabilités des techniques de mise en évidence classiques.
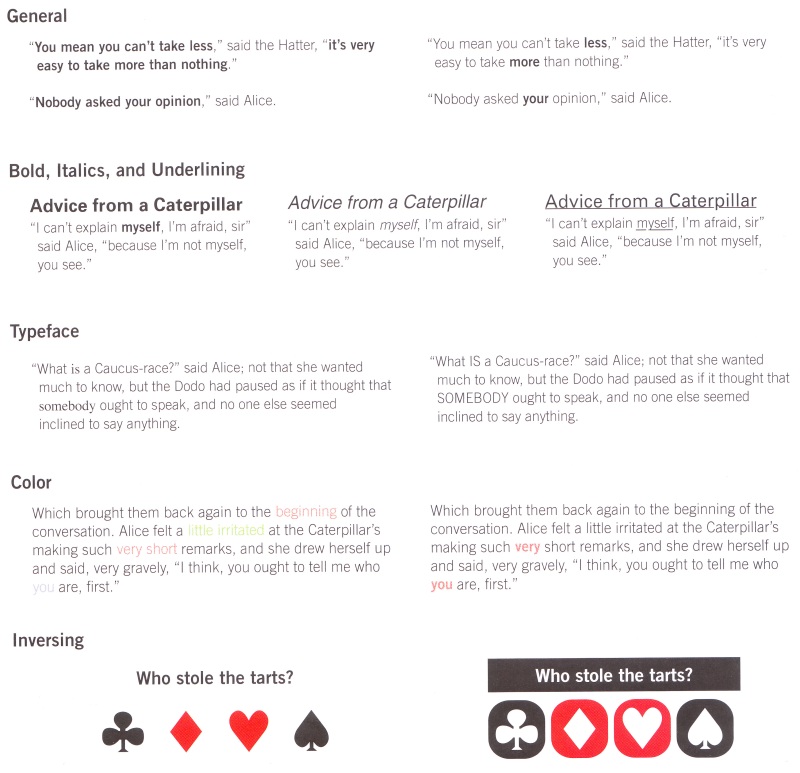
Dans un cadre général, il ne faut pas mettre en évidence plus de 10% du design visible. Il faut utiliser un petit nombre de techniques de façon constance sur l’ensemble du design.
Il faut utiliser le gras, l’italique ou le soulignement pour les titres, les labels, les légendes ou des courtes suites de mots quand ceux ci doivent être différenciés du reste du texte. Le gras a souvent la préférence car il ajoute peu de bruit et met clairement en évidence les éléments visés. L’italique ajoute aussi peu de bruite mais est moins lisible et détectable. Le soulignement ajoute beaucoup de bruit et est peu lisible et doit donc être peu utilisé voir pas du tout.
L’utilisation des majuscules sur une courte séquence de mots est facilement détectable et donc peut être avantageusement employé sur les labels et mots clés. Par contre, il faut éviter d’utiliser une police de caractères différente car cela a tendance à perturber l’esthétisme de la typographie.
L’utilisation des couleurs est une technique potentiellement efficace mais doit être utilisée avec modération et seulement de concert avec d’autres techniques. Il faut utiliser seulement quelques couleurs dé-saturées qui sont clairement distinctes les unes des autres.
L’inversion est une technique efficace avec les éléments textuels (un peu moins avec les images). Cependant elle ajoute beaucoup de bruits et doit donc être utilisé avec modération.
Le clignotement est une technique si performante pour attirer l’attention qu’elle doit être utilisée uniquement pour des éléments critiques qui nécessitent une réponse immédiate. Lorsque l’information est prise en compte, il doit être possible d’arrêter ce clignotement car il déconcentre fortement l’utilisateur.
Texte traduit provenant de Universal Principles of Design
La hiérarchie des besoins
0Le principe de hiérarchie de besoin précise que le design doit répondre au besoin de bas niveau (cela doit fonctionner) avant que les besoins de haut niveau, tel que la créativité, soient adressés. Un mauvais design va tenter de répondre à plusieurs niveaux de besoin sans construire en premier sur les besoins primordiaux. Les cinq niveaux clés de besoin sont les suivants :
- Le besoin fonctionnel correspond aux exigences de base du design. Par exemple, un magnétoscope doit au minimum pouvoir enregistrer, jouer et rejouer une vidéo enregistrée.
- Le besoin de fiabilité correspond au besoin d’établir une performance stable et consistante. Par exemple, le magnétoscope doit pouvoir rejouer les vidéos avec un niveau de qualité acceptable. Si le design a des performances variables ou de fréquents problèmes, le besoin de fiabilité n’est pas atteint.
- Le besoin d’utilisabilité définit si le design est facile à utiliser et tolérant. Par exemple le magnétoscope doit rendre facile la programmation d’un enregistrement et doit être tolérant aux erreurs.
- Le besoin de maîtrise qui permet aux utilisateurs de mieux faire les choses qu’avant. Par exemple, le magnétoscope peut aller chercher des programmes et les enregistrer en fonction de mots clés ce qui n’est pas possible avec un magnétoscope basique.
- La créativité correspond au niveau où tous les besoins ont été satisfait et que les utilisateurs trouvent des nouvelles utilisations ! Les designs à ce niveau ont la plus forte valeur ajoutée et atteignent même une relation de culte par leurs utilisateurs.

Il faut prendre en compte cette hiérarchie de besoin dans le design et faire en sorte que les besoins de bas niveau sont satisfaisant avant de vouloir répondre aux besoins de plus haut niveau.
Article en anglais chez Smashing Magazine.
Texte traduit provenant de Universal Principles of Design

hierarchie
0Augmenter la visibilité des relations hiérarchiques dans un système est une des façons les plus efficaces d’améliorer la connaissance du système et donc son utilisabilité.
Les exemples des hiérarchies visibles sont la structure d’un livre, les menus d’application à plusieurs niveaux et les diagrammes de classification. La perception des relations hiérarchiques à travers les éléments est principalement dû à leur position relative gauche-droite et haut-bas mais est aussi influencé par leur proximité, leur taille et la présence de ligne de raccord. Les éléments supérieurs sont référencés comme les éléments parents et les éléments inférieurs comme les enfants.
Il y a trois façons possibles de représenter une hiérarchie : les arbres, les nids et les escaliers.
Les structures en arbre illustrent les relations hiérarchiques en plaçant les enfants en dessous ou a droite de l’élément parent ou par l’utilisation d’autres stratégies indiquant la hiérarchie par exemple les lignes de connexion. Les arbres sont des stratégies efficaces pour représenter des hiérarchies d’une complexité modérée mais grossit très rapidement et devient un enchevêtrement quand plusieurs parents partagent des enfants communs.
Les structures en nid illustrent les relations hiérarchiques en faisant contenir visuellement les éléments enfants dans les éléments parents comme dans un diagramme de Venn. Les structure en nid sont efficaces pour représenter des hiérarchies simples. Quand les relations deviennent trop denses ou complexes, les nids sont moins efficaces. Ceux-ci sont le plus généralement utilisés pour grouper des informations ou des fonctions et pour représenter des relations logiques simples.
Les structures en escalier illustrent les relations hiérarchiques en empilant les éléments enfants en bas et à droite des éléments parents comme dans un sommaire de livre. Les structures en escalier sont efficaces pour représenter des hiérarchies complexes mais sont difficilement navigable et impliquent de façon erroné une relation séquentielle entre les enfants empilés. Les escaliers interactifs qu’on trouve dans les logiciels résolvent le problème précédent en cachant les éléments enfants tant que le parent n’est pas sélectionné. Les structures en escalier sont généralement utilisées pour représenter pour représenter de larges structures qui change à travers le temps.
Il est utile d’explorer différentes façons de révéler et cacher la complexité d’une structure hiérarchique pour augmenter leur clarté et leur efficacité.
Texte traduit provenant de Universal Principles of Design

Garbage In, Garbage Out
0L’observation générale est que la qualité des entrées fait la qualité des sorties et, à moins d’une intervention du design, les mauvaises entrées donnent généralement des mauvaises sorties. Ce principe a été étendu à de nombreux domaines comme le business, l’éducation, la nutrition ou l’ingénieurie. La métaphore des « déchets entrants » fait référence à deux types de problèmes d’entrée : les problèmes de type et les problèmes de qualité.
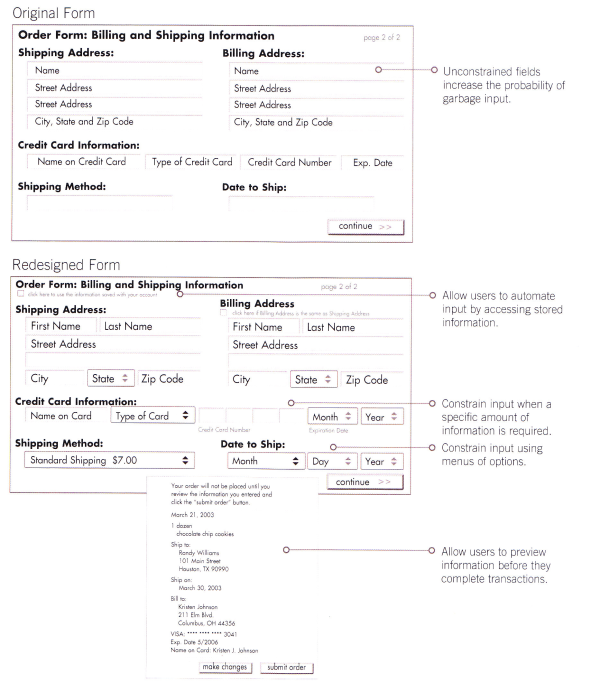
Les problèmes de type apparaissent quand le système est alimenté par le mauvais type d’entrée par exemple indiquer un numéro de téléphone dans le champ lié à la carte de crédit. Les problèmes de type sont graves car l’entrée fournie peut être complètement différente de l’entrée attendue. L’avantage c’est que ces problèmes sont facilement détectable. Les problèmes de type sont généralement causés par des erreurs de but, une action incorrecte causée par une action consciente. La stratégie principale pour minimiser ces problèmes sont les affordances et les contraintes.
Les problèmes de qualité apparaissent quand le type d’entrée est correct mais comporte des erreurs par exemple bien entrer un numéro de téléphone dans le champ téléphone mais un mauvais numéro. En fonction de la fréquence et de la sévérité des erreurs, le problème de qualité peuvent être plus ou moins sérieux. Faire une faute de frappe dans un champs de recherche n’est pas grave, par contre demander le téléchargement de 5000 éléments au lieu de 50 peut bloquer le système. Les problèmes de qualité sont généralement causés par des erreurs d’inattention, action incorrecte causée par une action accidentelle ou inconsciente. Les premières stratégies pour minimiser les problèmes de qualité sont les pré-visualisations et les confirmations. Ces stratégies permettent de vérifier les conséquences d’une action avant l’entrée dans le système.
Le meilleur moyen d’éviter les « déchets sortants » est d’empêcher les « déchets entrants ». Il faut utiliser les affordances et les contraintes pour minimiser les problèmes de type. il faut utiliser la pré-visualisation et les confirmations pour minimiser les problèmes de qualité. Quand l’intégrité des entrées est critique, il faut utiliser des tests de validation pour vérifier l’intégrité avant l’entrée et considérer des étapes de validation qui exigent la vérification indépendante de multiples personnes. Il faut aussi considérer l’utilisation de mécanismes pour signaler et, dans certains cas, corriger automatiquement les mauvaises entrées (par exemple la correction orthographique).
Texte traduit provenant de Universal Principles of Design
La loi de Hick
2La loi de Hick déclare que le temps requis pour prendre une décision est une fonction du nombre d’alternatives possibles. Par exemple, quand un pilote doit appuyer sur un bouton particulier en réponse à un événement, comme une alarme, la loi de hick prédit que le plus le nombre de boutons possibles est important, plus cela prend du temps pour prendre une décision et choisir le bon bouton. la loi de Hick a des conséquences sur le design de n’importe quel système ou processus qui requiert la prise de décision simple basée sur de multiples options.
Toutes les taches sont constituées de quatre étapes :
1 – identifier le problème ou le but 2 – évaluer les options disponibles 3 – décider une option 4 – implémenter l’option
La loi de Hick s’applique à la troisième étape. Cependant la loi ne s’applique pas aux décisions qui nécessitent des niveaux significatifs de recherche, de lecture et pour les problèmes complexes. Par exemple, une tâche nécessitant de lire des phrases et une concentration intense avec trois options peut prendre largement plus de temps qu’un simple stimuli-réponse avec six options. Plus la tâche est complexe, moins la loi de Hick s’applique.La loi de Hick s’applique très bien dans le cadre du design des applications par exemple les menus, les affichages de contrôle, l’agencement et la signalisation pour s’orienter et l’entrainement pour les interventions d’urgence.
Il faut considérer la loi de Hick quand on désigne un système qui implique des décisions basées sur un ensemble d’options. Pour les tâches en temps critique, il faut minimiser le nombre d’options impliquées dans une décision pour réduire les temps de réponse et minimiser les erreurs. Cependant, quand la tâche requiert des intéractions complexes, il ne faut pas se baser sur la loi de Hick mais plutot tester le design sur la population visée avec des scénarios réalistes. Lors de l’entrainement de personnes à effectuer des procédures en temps critique, il faut les entrainer au minimum de réponses possibles pour un scénario donné afin de limiter les temps de réponse, le taux d’erreurs et le coût de la formation.
Texte traduit provenant de Universal Principles of Design
Controle
0Les utilisateurs devraient pouvoir contrôler ce que le système fait mais ce niveau de contrôle dépend de sa compétence et de son expérience à utiliser le système.
Les débutants sont plus à l’aise avec un niveau de contrôle limité tandis que les experts ont besoin d’un plus grand niveau de contrôle. On peut bien sur prendre l’exemple de l’apprentissage du vélo.
Un système peut s’adapter à ces différents besoins en offrant de multiple façons de réaliser une tâche. Il y a par exemple la présence d’une action à la fois accessible par un menu et par un raccourcis clavier. La première façon met en avant la simplicité et la structure tandis que la deuxième favorise l’efficacité et la flexibilité. Ce compromis est standard. Les débutants ont besoin d’une interaction structurée avec des contraintes et de l’aide. Les experts vont préférer une interaction moins structurée et plus directe.
Comme mettre en place plusieurs méthodes augmente la complexité du système, le nombre de méthodes possibles devrait être limité à 2 : une pour le débutant et une pour l’expert.
Le besoin de raccourcis pour les experts est nécessaire pour des systèmes assez fréquemment utilisé et complexe pour que les utilisateurs développent une expertise. Des systèmes comme un distributeur de billets peut être conçu en considérant toujours l’utilisateur comme un débutant. La possibilité de personnaliser le design du système est le plus haut niveau de contrôle possible. Cela permet à l’apparence et la configuration du système de s’aligner avec les préférences personnelles et les compétences de l’utilisateur.

Personalisation de Word
Dans l’idéal, il faut utiliser un design qui soit également efficace et simple pour le débutant et l’expert. Mais dans de nombreux cas, il est utile d’offrir une méthode pour le débutant et une pour l’expert. Il faut dissimuler les méthodes de l’expert pour minimiser la complexité pour le débutant. Enfin quand un système est complexe et fréquemment utilisé, il est intéressant de proposer un système configurable pour s’adapter au préférence et à l’expertise de l’utilisateur.
Texte traduit provenant de Universal Principles of Design
Confirmation
0La confirmation est une technique largement répandue qui permet de prévenir les actions non souhaitées en requérant une vérification avant qu’elle ne soit effectuée (aussi connue comme le principe de vérification ou « forcing function »). Elle est principalement utilisée dans le cadre d’erreur appellée « slips » (erreur dans l’exécution d’une action destinée à atteindre un objectif).
Cependant la confirmation diminue les performances. Elle devrait donc être réservée pour les actions critiques ou irréversibles.
Il y a deux techniques basiques : le dialogue et l’opération en deux temps.
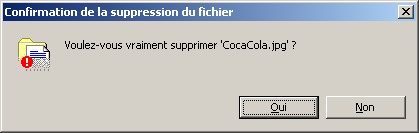
Le dialogue nécessite d’établir une interaction verbale avec la personne utilisant le système. Dans le cadre des interfaces graphiques, c’est communément représenté par une boite de dialogue posant une question à l’utilisateur (« Vous êtes sur le point d’effacer ce fichier. Voulez vous continuer ? Oui ou Non »). Il faut utiliser les boites de dialogue de confirmation avec modération sinon les utilisateurs finissent par les ignorer et sont frustrés par les constantes interruptions.
L’opération en deux temps induit une étape préliminaire qui doit intervenir avant la commande ou l’entrée souhaitée. C’est souvent plus utilisé dans le cadre du hardware et est alors référencé comme une opération visée/tir. Par exemple, deux personnes doivent utiliser deux clés uniques pour activer un missile nucléaire ou tout simplement une premier bouton doit être enclenché pour activer le fonctionnement d’une tronçonneuse. Le but est de prévenir une activation accidentelle d’un élément critique.
Il peut être intéressant de diminuer le nombre de confirmation voir de les désactiver après une première confirmation.
Texte traduit provenant de Universal Principles of Design
La consistance
1L’utilisabilité d’un système est améliorée quand les différentes parties sont exprimées de façon similaire. Les systèmes consistants sont plus facilement utilisables et voient leur apprentissage facilité. Elle permet aux utilisateurs de transférer efficacement leur connaissance dans de nouveaux contextes, d’apprendre rapidement et de se concentrer sur les éléments importants de la tâche.
Il y a quatre genres de consistance: esthétique, fonctionnelle, interne et externe.
La consistance esthétique concerne le style et l’apparence. Cela permet d’améliorer la reconnaissance, communiquer l’appartenance et mettre en place des attentes émotionnelles. Le meilleur exemple est l’utilisation du logo courant dans les grandes marques.
La consistance fonctionnelle concerne le sens et les actions (par exemple le feu de circulation orange avant de devenir rouge). Cela facilite l’utilisabilité et l’apprentissage en permettant de réutiliser des connaissances acquises par exemple tout le monde sait rapidement utiliser un magnétoscope ou un lecteur de MP3 grâce aux symboles communs (jouer, arrêter, avancer, reculer).
La consistance interne concerne les éléments entre eux dans un système. Les éléments groupés de façon logique devraient être esthétiquement et fonctionnellement constant entre eux. C’est un indicateur que le système a été designé et pas assemblé pêle-mêle.
La consistance externe concerne différents éléments d’un même environnement qui étend la consistance interne à travers de multiple systèmes indépendants. On peut prendre en exemple les barres de menus des systèmes d’opérations (Windows et surtout Mac OSX).
Enfin, quand un design standard existe, il est préférable de l’utiliser.
Texte traduit provenant de Universal Principles of Design

Résumé du Design of Every Day things de Donald Norman
12The design of Everyday things a été écrit à la fin des années 80 par Donald Norman, professeur de sciences cognitives. C’est un des livres majeurs de l’expérience utilisateur et c’est dans ce livre que Norman a introduit le concept de Design centré sur l’utilisateur. Ce résumé en présente les besoins, les bases et les méthodes.

Le challenge du design.
Les bon designs se créent grâce à une évolution constante (itération) : l’objet original est modifié légèrement par rapport au précédent, éliminant les erreurs, en faisant des améliorations ou en testant de nouvelles idées. Le design est aussi continuellement retesté. On bénéficie en permanence de l’expérience des designs précédents.
Malheureusement les forces externes, notamment celle du marché, semble ne pas permettre ce genre de travail. La pression de se différencier rend chaque ergonomie différente. Chaque année un nouveau produit doit apparaître avec son lot de nouvelles fonctionnalités.
La multiplication des fonctionnalités parce que le marché ou le client les demandent est un des gros problèmes du design. Les fonctionnalités supplémentaires augmentent la complexité. La première solution est d’éviter de rajouter des fonctionnalités. La deuxième solution est l’organisation et la modularité. Il faut créer des modules séparés pour des taches différentes. Ces modules auront un ensemble limité de contrôles.
Une des grosses difficultés du design est de prendre en compte les spécificités de certaines personnes. Il n’y a souvent qu’un design possible. Une des solutions possibles est de rendre tout ajustable et, lorsque ce n’est pas possible, de trouver un juste millieu.


Le paradoxe de la technologie : une courbe en U de difficulté d’utilisation. Lorsque la technologie apparaît, celle ci est très complexe à utiliser et nécessite des compétences spécifiques. Ensuite elle devient de mieux en mieux maitrisée et accessible à tout le monde. Les fabricants se multiplient et pour se différencier de la concurrence ajoutent des fonctionnalités. L’ajout de fonctionnalités rend l’objet de plus en plus difficile à utiliser. Cependant avec un design intelligent, cette complexité peut être contrôlée et minimisée.
La tentation est aussi d’idolatrer des fausses images comme celle de la complexité qui donne l’impression que l’objet est plus puissant, plus abouti. De plus il est très difficile d’enlever une fonctionnalité d’un nouveau produit lorsque celle ci était présente sur les anciennes versions du produit.
Les designers ne sont pas des utilisateurs typiques. Le client du designer n’est pas souvent l’utilisateur final. L’utilisabilité est très rarement prise en compte.
Au final Voila comment faire mal les choses :
- Rendre les choses invisibles
- Soyez arbitraire (dans les associations par exemple)
- Soyez inconsistant
- Rendez les opérations incompréhensibles
- Soyez insultant
- Rendez les opérations dangereuses (rm -rf sur /)
Si on prend l’informatique, les meilleurs programmes sont ceux où la machine devient invisible.
Le design centré sur l’utilisateur offre des réponses à ses difficultés et pour mieux comprendre les principes il faut commencer par étudier les principes psychologiques liés à l’utilisation d’un objet : l’action, la connaissance ou encore les erreurs.
La psychologie de l’action.
Chaque personne se construit un modèle mental pour expliquer la facon dont un dispositif fonctionne. Ces modèles sont nécessaires pour comprendre notre expérience d’utilisateur, prédire le résultat de nos actions et prévoir les événements imprévus. Les modèles mentaux erronés provoquent les frustrations de notre vie de tous les jours. Par exemple, l’erreur classique du thermostat d’un radiateur sous entend qu’il faut le mettre au maximum pour que la température augmente plus vite alors que le thermostat est un simple switch on / off. Le design du thermostat ne donne aucune idée de son fonctionnement. En l’absence d’information, l’imagination est libre.
Les utilisateurs vont tout faire pour trouver des causes aux événements. En fait la perception du monde est primordiale : sans que la relation de cause existe réellement, la personne peut juste l’imaginer.
Bien que les gens aient plus l’habitude d’attribuer leurs propres problèmes à l’environnement, la tendance habituelle est de se blâmer eux même lorsqu’ils font des erreurs avec les objets de tous les jours. Si les échecs sont trop fréquents, l’utilisateur peut même décider que la tâche est impossible alors que finalement la faute revient design. Ce problème peut avoir de grave conséquence comme le problème du réacteur nucléaire de Three Miles Island dont le design donna de fausses informations.
Pour comprendre ces comportements liés aux erreurs et au modèle conceptuel, il faut comprendre comment nous réalisons nos tâches quotidiennes.
Ces taches ou actions sont divisées en plusieurs étapes :
Lorsque nous voulons effectuer une tâche, nous avons un but final souvent vague. Ce but doit être transformé en étapes intermédiaires, des buts plus précis appelés intentions. Les actions relient ce qui doit être fait (les buts ou intentions) avec l’ensemble des actions physiques possibles. Quand nous avons décidé d’une action, il faut cependant l’exécuter : c’est le stage de l’exécution. Nous retrouvons avec trois étapes : intention, séquence d’action et exécution. Enfin nous avons l’évaluation qui se décompose en trois étapes : percevoir ce qui s’est passé, l’interpréter et finalement comparer ce qui est arrivé avec ce que nous voulions.
Nous avons donc décrit les sept stage de l’action :
- définir le but
- définir l’intention
- spécifier une action
- l’exécuter
- percevoir l’état qui s’ensuit
- interpréter cet état
- évaluer le résultat
Cela reste un modèle simpliste et approximatif. Beaucoup d’activités ont besoin de plusieurs actions et certaines durent longtemps et voient leur but modifié.
La grande difficulté est de déterminer la relation entre l’action désirée et les mécanismes de l’objet utilisé. Il y a de nombreux fossés qui séparent le modèle mental du fonctionnement réel de l’objet. C’est le plus souvent un problème d’associations (« mappings ») et de retours d’information (« feedback »).
La différence entre l’intention et les actions semblant possibles est le gap de l’exécution qui se réduit par le mapping.
L’effort que l’utilisateur doit faire pour évaluer l’état du système et savoir s’il a bien le résultat souhaité est le gap de l’évaluation qui se réduit par le feedback.
Les sept stages de l’action aide le designer car ils représentent une checklist de question à se poser pour s’assurer que le fossé de l’exécution et de l’évaluation a bien été franchi.
La connaissance présente dans notre cerveau et dans notre environnement.
Dans les situations de tous les jours, le comportement est déterminé par la combinaisons de nos propres connaissances, des informations extérieures et des contraintes. On peut prendre l’exemple des pièces de monnaies qui par leur couleur, leur poids et leur taille sont facilement distinguable.

Il y a bien sur un échange entre effort mental et performance : plus nous connaissons un objet, plus son utilisation sera efficace !
Pour mieux intégrer ces notions, il faut rappeler quelques notions liés à la connaissance et à notre mémoire.
Il y a deux types de connaissances :
- la connaissance des faits et des règles, déclarative, facile à écrire et à enseigner, par exemple qu’il faut s’arreter au feu rouge.
- La connaissance du comment, procédurale, difficile à enseigner, largement subconsciente et plus facile à apprendre avec la pratique, par exemple jouer du violon.
L’apprentissage est grandement aidé par les contraintes qui peuvent être physiques (exemple des legos) ou culturelles (pour visser nous tournons dans le sens des aiguilles d’une montre).
Il faut aussi prendre en compte la structure de la mémoire. Il y a deux types de mémoires :
- mémoire à court terme : très limitée (environ 6 éléments et 10 chiffres) mais qui peut être retrouvée sans effort. Elle nous permet d’effectuer nos tâches quotidiennes mais nous laisse à la merci des distractions.
- Mémoire à long terme : prend du temps à être enregistrer et de l’effort pour être retrouver. Le problème vient du fait qu’elle est hautement dépendante de la façon dont elle a été enregistrée en premier lieu. La difficulté réside dans l’organisation des données (voir concept intégrateur).
Si on examine comment les gens utilisent leur mémoire et comment ils retrouvent l’information, nous trouvons différentes catégories :
- mémoire pour des éléments arbitraires(une suite de chiffres).
- mémoire pour des éléments dont les relations ont un sens, en particulier avec des éléments connus (valeur d’une carte).
- mémoire qui peut être retrouvé à travers une explication.
Il faut utiliser les règles et les contraintes pour créer de l’organisation et ainsi faciliter la tache d’apprentissage. La puissance des modèles mentaux permet de comprendre une situation originale. La compréhension de la mémoire permet aussi d’expliquer la difficulté à tout enregistrer et qu’il est important de transférer une partie des connaissances dans le monde extérieure. Par exemple, à moins que les contrôles soient entièrement étiquetés, si ceux ci ne sont pas associés naturellement l’utilisateur doit apprendre. Le designer peut utiliser de petits diagrammes mais une association naturelle se suffit à elle même : pas de titre, pas de diagramme, pas d’instruction.
Par exemple ci-dessous nous avons cote à cote deux exemples de plaques de cuisson. Celle de gauche a ces contrôles classiquement alignés sur le coté et un organisation rectangulaire des plaques ce qui rend leur association avec leur plaque chauffante difficile. Celle de droite a ces contrôles regroupés en bas et ses plaques sont légèrement décalées pour faire correspondre de façon visuelle le contrôle à sa plaque.
http://www.interactiondesignblog.com/2008/07/mapping-of-controls/
| Propriété | Connaissance dans le monde | Connaissance dans la tête |
| retrouvable | Retrouvable à chaque fois qu’on peut le voir ou l’entendre | a besoin d’être retrouvé en mémoire ou par des notes |
| apprentissage | ne requiert pas d’apprentissage. L’interprétationdépend de l’exploitation des associations et des contraintes |
besoin d’un apprentissage qui peut être important. Facilité par un bon modèle conceptuel. |
| efficacité d’utilisation | tendance à être ralenti par le fait d’interpréter l’information extérieure | peut être très efficace |
| facilité d’utilisation la première fois |
haute | faible |
| Esthétique | peut être inesthétique s’il y a besoin de maintenir de nombreuses informations. Dépend grandement de la compétence du designer. |
Rien n’a besoin d’être visible ce qui laisse beaucoup de liberté au designer |
Savoir quoi faire.
La difficulté avec ledes expériences utilisateurs nouvelles est directement liée aux nombres de possibilités. Quand nous rencontrons un nouvel objet soit nous nous reportons à la connaissance d’un objet similaire qu’on aurait déjà utilisé soit nous cherchons des instructions ou un manuel. L’ergonomie peut nous aider en fournissant des informations qui sont interprétables. Les affordances sugère l’ensemble des possibilités, les contraintes limitent le nombre d’alternatives.
Les contraintes sont de quatre types :
- physiques qui se basent sur les propriétés physique du monde qui sont encore plus utiles et efficaces quand elles sont simple à interpréter (une serrure bien faite).
- sémantiques qui se basent sur notre connaissance de la situation et du monde (la position du conducteur d’une moto)
- culturelles qui se basent sur des conventions largement répandues dans la société (le stop) ou des cadres de comportements acceptés (la position dans un ascenceur)
- logiques qui sont fournies par des associations naturelles : la relation logique entre la disposition spatiale ou fonctionnelle des contrôles et les éléments qu’ils affectent ou sont affectés par.
On peut prendre l’exemple des « Norman’s door » ou des boutons (table de mixage).
Les boutons sont un des points importants du design d’une interface graphique : comment eviter les erreurs ? comment les grouper et les positionner ? Comment utiliser les codes de formes ?
Par exemple comment faire correspondre une zone de lumière (2D) avec une ligne d’interrupteurs (1D) ? Le mieux est tout simplement de faire correspondre l’arrangement des boutons avec l’arrangement des lumières (2D à 2D).
Pour savoir quoi faire, en plus des associations et des contraintes, il y a la visibilité et le retour d’information (« feedback ») :
- visibilité : rendre les parties utiles d’un objet visible
- retour d’information : donner à chaque action un effet immédiat et clair.
Dans le cadre d’un design qui se concentre sur l’esthétisme, ces deux éléments sont souvent mis à l’écart ce qui rend l’objet difficilement utilisable. Un bon affichage est un des meilleurs de réduire la complexité mais on peut aussi penser à l’utilisation de sons.
Les sons sont un excellent complément à l’affichage. Cependant ils doivent être généré intelligement avec une bonne compréhension des relations naturelles entre le son et l’information transmise.
L’erreur est humaine.
Donald Norman écrit dans son livre : « Si une erreur est possible, quelqu’un la fera. Le designer doit assumer que toutes les erreurs possibles arriveront et minimiser les chances d’erreur en premier lieu ou ces effets. Les erreurs devraient être facile à détecter. Elles devraient avoir le moins de conséquences possibles et leurs effets devraient pouvoir être réversibles. »
Les objets complexes auront toujours besoin d’instructions et une personne les utilisant sans instruction devra s’attendre à être perdue et faire des erreurs. Cependant les designers doivent s’évertuer à rendre ces erreurs les moins couteuses possibles.
Les erreurs se divisent en deux formes :
- les « slips » : erreurs d’inattention ou faux pas qui proviennent de comportements automatiques. Le but est correct mais la performance est mauvaise.
- les « mistakes » : erreurs liées à une mauvaise compréhension qui sont le résultat de réflexions conscientes. Le but est alors mauvais.
Les erreur d’inattention ou « slips » se divisent en 6 catégories :
- erreur de capture : une activité fréquemment effectuée est réalisée en lieu et place de celle souhaitée. Elle apparaît quand deux séquences d’actions différentes ont la même étape initiale.
- Erreur de description : l’action envisagée est trop similaire avec d’autres actions possibles. Par exemple en réalisant la bonne action sur le mauvais objet. Plus le mauvais objet sera proche du bon plus les chances d’erreurs sont importantes (le rapprochement physique est aussi source d’erreur).
- Les erreurs « data-driven » liées aux actions automatiques.
- Les erreurs d’activation associatives par exemple vous pensez à quelque chose à ne pas dire et finalement vous le dites
- les erreurs de perte d’activation par exemple oublier de faire quelque chose. Le plus intéressant est d’oublier seulement une partie de l’action ou faire l’ensemble des actions nécessaire à un but mais oublier celui-ci.
- Les erreurs de « modes » quand un objet a plusieurs modes de fonctionnement. Une action appropriée dans un mode peut avoir un effet différent. Il faut rendre le mode visible (les erreurs classique des éditeurs type VI).
Le meilleur moyen de détecter ces erreurs d’inattention est de mettre en place des retours d’information. Il faut faire en sorte de prévenir ces erreurs mais aussi de les détecter et de les corriger quand elles apparaissent. Attention quand on construit un système tolérant aux erreurs, les utilisateurs finissent par se baser dessus, il faut donc qu’il soit sûr !
La plupart de ces erreurs sont liées au fonctionnement de la mémoire humaine. Elles varient aussi en fonction de la structure des tâches. Les taches quotidiennes sont de deux types :
- arbre allongé mais peu profond : beaucoup d’alternatives mais chacune est simple
- arbre étroit : un petit nombre d’alternatives (une ou deux) mais de nombreuses actions.
Les tâches plus complexes ont des structures larges et profondes. Elles requièrent un effort considérable de planning et de réflexion mais aussi d’essais et d’erreurs.
Les erreurs de but ou « mistakes » peuvent de leur coté très longue à découvrir surtout quand elles impliquent une mauvaise interprétation de la situation. L’erreur de but a plusieurs causes mais on peut citer le fait de confondre des évènements rares avec les fréquents, de punir les fausses alertes ou encore le problème de la pression sociale surtout liée à des facteurs de temps et économique.
Le but du designer est de :
- comprendre les causes du erreurs et faire en sorte de les minimiser
- Rendre possible l’annulation d’une action (undo) et rendre plus difficile à faire ce qui ne peut être annulé
- faciliter la détection des erreurs et leur correction
- changer son attitude à propos des erreurs : ne pas penser à l’utilisateur faisant des erreurs mais aux actions comme une approximation de ce qui est désiré. Les utilisateurs essayent d’effectuer leur tache en fonctionnant par approximations.
Quand l’utilisateur fait une erreur, il y a surement une bonne raison. Si c’est une erreur de but, l’information disponible était surement incomplète ou trompeuse. Si c’est une erreur inattention, c’est surement du à un mauvais design ou une distraction.
Il faut designer afin que les erreurs soient possibles et réaliser qu’un comportement normal n’est pas toujours précis. Il faut savoir mettre en place un design tolérant.
Les signaux d’avertissement (alerte, confirmation) sont rarement la meilleur réponse. Notamment ils ne peuvent distinguer les actions délibérées des erreurs. Ils se révèlent souvent être un inconvénient pour une action souhaitée et sont alors désactivés. Les signaux d’avertissement et les méthodes de sécurité doivent être donc utilisés avec un intelligence en ayant conscience des aspects négatifs.
Il y a aussi la possibilité d’utiliser des fonctions forcées qui sont une forme extrême de contraintes physiques: des situations dans lesquelles l’utilisateur est contraint afin qu’une erreur a une étape empêche l’étape suivante de se produire. Cependant il faut avoir conscience qu’il est difficile d’imposer un comportement non voulu aux utilisateurs et permettre de désactiver cette contrainte.
Dans le cadre de la gestion du risque, les ingénieurs parlent de trois méthodes spécialisées :
- « interlocks » pour forcer les opérations de se dérouler dans un certain ordre.
- « lockin » pour garder une opération active et empêcher un utilisateur de l’interrompre prématurément.
- « lockout » pour empêcher une personne d’atteindre une zone dangereuse ou empecher des évènement de subvenir.
Les fonctions forcées sont très souvent une contrainte dans un usage normal. Un design intelligent va chercher à réduire la nuisance tout en maintenant la protection.
Les principes du design centré sur l’utilisateur.
L’étude des comportements et de la psychologie liés à l’utilisation des objets a permis la naissance du design centré sur l’utilisateur. L’objectif est de créer un objet simple et facile à comprendre. Celui ci doit comprendre des indices visuels facilitant son utilisation. Au contraire un objet mal désigné ne donne pas d’informations visuelles sur son utilisation voir des fausses ce qui rend son utilisation frustrante et difficile.
L’utilisateur se construit le fonctionnement d’un objet par l’intermédiaire d’un modèle conceptuel qui se forme à partir des aspects visibles : affordances, associations et contraintes.
Le design centré sur l’utilisateur se base donc sur les deux principes fondamentaux suivants :
- fournir un bon modèle conceptuel qui explicite le fonctionnement d’un objet
- rendre les éléments visibles.
L’utilisation des objets est rendu souvent difficile par un modèle conceptuel anormal voir faux.
Le modèle conceptuel sont une partie des modèles mentaux que les gens se font d’eux mêmes, des autres, de leur environnement et des objets qu’ils utilisent. Le modèle mental d’un objet se forme à partir de l’interprétation des actions perçus et de sa structure visible. La partie visible est appelée l’image du système. Si celle ci est incohérente ou inappropriée, l’utilisateur ne peut pas utiliser facilement le système.
Les grands principes déjà évoqué sont la visibilité, les associations, les affordances, les modèles conceptuels, le mapping et le retour d’information.
La visibilité représente un des principes les plus importants pour le design. Les éléments doivent être visible et transmettre une information correcte. L’utilisation de représentation naturelles permet une interprétation naturelle qui se fait inconsciemment. On parle alors de design naturel.Un autre problème est l’association entre ce que l’utilisateur veut faire et les actions qui lui apparaissent comme possible. Le but est donc de rendre visible l’association entre les actions souhaitées et celles possibles.Cependant un excès de visibilité peut devenir intimidante comme certains appareils électroniques. Enfin, quand le nombre de fonctions d’un produit devient plus important que le nombre de contrôles, celui-ci est susceptible de devenir dur à utiliser.
L’affordance est la capacité d’un objet à suggérer sa propre utilisation sans qu’il ne soit nécessaire de lire un mode d’emploi. Il est clair que les outils complexes nécessitent souvent un mode d’emploi mais, lorsqu’un objet simple a besoin d’un mode d’emploi, il y a surement un problème dans le design. Les affordances offrent d’importants indices sur l’utilisation d’un objet. Il faut aussi prendre en compte l’aspect psychologique de la causalité : un phenomène apparaissant juste après une action semble être causé par cette action. Par exemple s’il n’y a aucun résultat, l’utilisateur pense que l’action n’a aucun effet. Un mauvais design va laisser apparaître des causalités erronées.
Le mapping ou association est le terme technique décrivant la relation entre deux éléments dans notre cas entre le contrôle et le résultat. Une association naturelle utilise avantageusement des analogies physiques et des standards culturels, permet une compréhension rapide par exemple pour bouger un objet vert le haut, il est pratique de déplacer le contrôle vers le haut. Autre exemple, un son plus fort signifie plus de quantité.
Le principe de feedback ou retour d’information permet de renseigner l’utilisateur sur l’action qui vient d’être effectuée. Sur les premiers téléphones, il y avait beaucoup de retour d’informations par exemple le son quand l’utilisateur composait un numéro. Ensuite les téléphones ont eu de plus en plus de fonctionnalités avec de moins en moins de retour d’informations pour aider les utilisateurs.
L’idée est de baser le design sur les besoins de l’utilisateur afin de rendre le produit utilisable et rapidement compréhensible.
On peut maintenant faire une synthèse des idées et des principes de l’expérience utilisateur telle qu’elle est défendue par Donald Norman.
Le design devrait :
- rendre facile à determiner quelles actions sont possible à n’importe quel moment
- rendre les choses visible en incluant le modèle conceptuel du système, les actions possibles et leur résultats
- rendre facile à déterminer l’état actuel du système
- suivre les associations naturelles entre l’intention et le résultat.
En gros l’utilisateur doit savoir quoi faire et pouvoir dire ce qu’il se passe
Comment simplifier les taches complexes :
- utiliser la connaissance dans ce qui nous entoure et dans notre cerveau
- simplifier la structure des taches
- rendre les choses visibles : relié le fossé de l’évaluation de celui de l’exécution
- utiliser correctement les associations
- exploiter les contraintes aussi bien naturelles qu’artificielles
- designer afin de prendre en compte les erreurs
- quand tout le reste échoue, standardisez
Le designer doit développer un modèle conceptuel adapté à l’utilisateur.
Il y a trois modèles conceptuels qu’il faut pouvoir relier :
- le modèle du système ou du designer: conceptualisation de sa vision du produit
- le modèle d’interaction ou de l’utilisateur qu’il développe pour expliquer le fonctionnement du système.
- Idéalement ces deux modèles sont identiques. Cependant ceux ci communiquent par l’image du système : son apparence physique, ces opérations, la facon dont il répond, le manuel et les instructions qui l’accompagne.
Le designer doit faire attention à la psychologie de la personne, aux limites de ce qu’une personne peut garder en mémoire ou encore au nombre de pensées pouvant être effectuées en parallèle.
Les nouvelles technologies devraient rendre la tache plus simple. Pour cela quatre méthodes sont possibles :
- garder la tache identique mais fournir des aides mentales
- rendre visible ce qui serait sinon invisible, améliorant ainsi le retour d’information et la possibilité de garder le contrôle
- automatiser mais garder les taches proches
- changer la compétence nécessaire en redesignant / restructurant la tache
Pour cela, le designer doit se concentrer à créer des associations correctes, exploiter les associations naturelles.
Il doit faire en sorte que l’utilisateur détecte facilement les relations :
- Entre ces intentions et les actions possibles
- entre les actions et les effets sur le système
- entre l’état actuel du système et ce qui est visible par l’affichage, le son ou l’odeur
- entre l’état percu du système et les besoins, intentions et les attentes de l’utilisateur.
Il doit utiliser la puissance des contraintes aussi bien naturelles qu’artificielles pour faire en sorte que l’action soit la bonne.
Il doit designer pour l’erreur pour que l’utilisateur puisse se rétablir d’une erreur, faire en sorte d’annuler facilement une opération, de rendre difficile les opérations irréversibles, créer des systèmes explorables, exploiter les fonctions de contrainte forte.
Enfin quand il est impossible de créer un produit sans des relations arbitraires ou des difficultés, il faut essayer de créer un standard. Il faut standardiser les actions, les résultats, les affichages, les arrangements, le système, le probleme. Il faut faire en sorte que les actions liées entre elles marchent de la même facon. L’interet de la standardisation est que le principe ne doit être appris qu’une seule fois.
La standardisation est une sorte de contraintes culturelles. Il faut choisir le bon moment pour standardiser : trop tot et la technologie est encore trop limitée, trop tard et il y a déjà trop de moyens de faire la tache.
Résumé tiré du livre The design of everyday things de Donald Norman.
Liens :
Un article sur les 7 étapes d’une action
Une autre synthèse du DoeT
http://www.scribd.com/doc/35432972/The-Design-of-Everyday-Things
Une excellent présentation / résumé en anglais