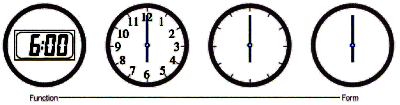
Le dicton la forme suit la fonction nous vient de l’architecte américain Louis Sullivan qui affirme que la forme et l’apparence extérieure d’un bâtiment doivent découler de sa fonction et de ses articulations intérieures :
It is the pervading law of all things organic and inorganic, of all things physical and metaphysical, of all things human and all things superhuman, of all true manifestations of the head, of the heart, of the soul, that the life is recognizable in its expression, that form ever follows function. This is the law.
Elle est tirée d’un courant plus général appellé fonctionnalisme.
Le corollaire de « la forme suit la fonction » peut être interprété de deux façons différentes comme une description de la beauté ou une prescription de la beauté.
- L’interprétation descriptive est que la beauté résulte d’une pureté de la fonction et une absence d’ornementation.
- L’interprétation prescriptive est que les considérations esthétiques dans un design devraient être secondaire par rapport aux considérations fonctionnelles.
Le corollaire a été adopté et popularisé par les architectes modernes au début du 20ème siècle puis a été adopté par les designers dans de nombreuses disciplines. On parle aussi dans un sens plus général de fonctionnalisme. Les aspects fonctionnels d’un design ont l’avantage d’être moins subjectifs que les aspects esthétiques.

La page d'accueil du moteur de recherche Google est un parfait exemple de la forme suit la fonction
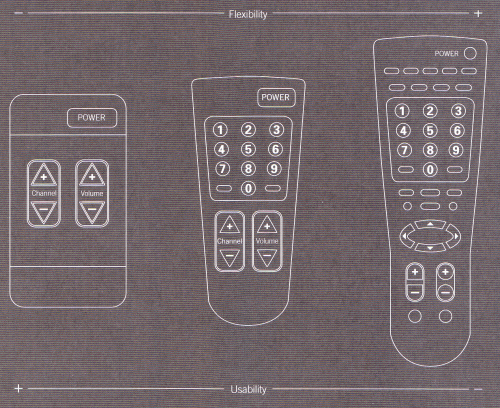
Cependant la question ne doit pas être limitée à « quels aspects de la forme doivent être exclus ou échangés contre des fonctionnalités ? » mais « quels aspects du design sont critiques pour le succès ? » Quand le temps ou les ressources sont limités, les compromis sur le design doivent être basés sur ce qui fera le moins de préjudice aux probabilités de succès. Dans certaines circonstances, les considérations esthétiques seront mise de coté et dans d’autre cas ce sera les fonctionnalités.
Les facteurs déterminants ? ce qui sert le mieux le produit !
Il ne faut pas oublier que l’esthétisme et le biais d’attractivité joue un rôle important dans l’acceptation d’un design comme nous le rappelle avec brio Donald Norman dans sa video TED :
En conclusion, il est intéressant d’utiliser l’interprétation descriptive de la forme suit la fonction comme un guide esthétique mais il ne faut pas utiliser l’interprétation prescriptive comme une règle de design stricte. Quand le designer fait des choix de design, il doit se concentrer sur l’importance relative de tous les aspects du design, forme et fonction, à la lumière des critères de succès
Des liens en anglais :
http://wikipedia.qwika.com/en2fr/Form_follows_function
http://www.digital-web.com/articles/form_follows_function/
http://www.smashingmagazine.com/2010/03/23/does-form-follow-function/
Texte traduit provenant de Universal Principles of Design