Le prototypage
1 Le prototypage est la création de maquettes simples et incomplètes d’un design pour explorer des idées, élaborer le besoin, affiner les spécifications et tester les fonctionnalités. Il y a trois types basiques de prototypage : concept, jetable et avec évolution.
Le prototypage est la création de maquettes simples et incomplètes d’un design pour explorer des idées, élaborer le besoin, affiner les spécifications et tester les fonctionnalités. Il y a trois types basiques de prototypage : concept, jetable et avec évolution.
Le prototypage de concept est utile pour explorer rapidement et à bas coût des idées préliminaires de design. Par exemple, les croquis et les storyboards sont utilisés pour développer l’apparence et la personnalité des personnages dans les films d’animation bien avant que les processus d’animation et de rendu soient mis en route. Cette approche permet de communiquer des concepts, révéler les besoins du design et les problèmes ou encore permettre une évaluation par le public visé. Un problème commun avec les croquis est le « problème de réalité artificielle » : la présentation plausible d’un design impossible. Un bon artiste ou modeleur peut faire en sorte que n’importe quel design puisse fonctionner.
Le prototypage jetable est utile pour collecter des données sur la fonctionnalité et la performance de certains aspects du système. Par exemple, les modèles de nouvelles voitures sont testées en soufflerie pour mieux comprendre et améliorer l’aérodynamisme de leur forme. Le prototype est ensuite jeté dés que les informations requises ont été obtenues. Le problème courant avec le prototypage jetable est l’hypothèse que la fonctionnalité va s’échelonner correctement ce qui bien sur arrive rarement.
Le prototypage avec évolution est utile quand beaucoup des spécifications du design sont incertaines ou changeantes. Avec un prototype avec évolution, celui-ci est développé, évalué et affiné continuellement jusqu’à obtenir le design final. Les besoins et spécifications du design ne définissent jamais le produit final mais seulement la prochaine itération. Par exemple, les développeurs de logiciels utilisent le prototypage avec évolution pour gérer les changements rapides et volatiles des besoins. Le problème commun du prototypage avec évolution est que les designers ont tendance à avoir une vision tunnel, se concentrant sur l’amélioration des spécifications existante, au lieu d’explorer des designs alternatifs.
Le prototypage est un sujet vaste qui sera approfondi mais pour commencer un article en anglais de l’excellent Smashing Magazine.
Texte traduit provenant de Universal Principles of Design

Application « Notes » sur iPhone : pourquoi Apple a tout faux
6 Faire ressembler l’application « Notes » à un vrai carnet de note est une erreur.
Faire ressembler l’application « Notes » à un vrai carnet de note est une erreur.
La première fois que j’ai utilisé un iPad, j’ai lancé l’application Notes. Et avec le niveau de détail supérieur à l’iPhone je me suis rendu compte de toute la décoration qu’Apple a ajouté à son application : fond type papier, bordures en cuir, feuilles légèrement déchirées au bord…
Assez pour le faire ressembler à un vrai calepin. Mauvais.
J’ai regardé sur iPhone : idem.
Quel est le problème avec cette approche ?
1. Même apparence = même interaction (en théorie)
Ce que j’aime avec les carnets papier c’est la possibilité d’écrire dessus. Pas son apparence.
Donc lorsque j’utilise l’application « Notes » je veux écrire dessus, pas le regarder.
Mais vous allez me répondre : « affordance » (ou incitation si vous parlez français). L’apparence nous invite à écrire (au cas où le nom de l’application ne soit pas clair). Et au pire, c’est du bonus.
Vous avez raison. Mais l’incitation fonctionne si le modèle d’utlisation est le même que pour un carnet. Or on est loin de pouvoir faire autant. A quoi sert de ressembler à un carnet (au pixel près) si on ne peut pas l’utiliser de la même façon ?
Je n’étais pas complètement sincère quand j’ai dis que je voulais juste écrire sur un carnet : je veux surtout dessiner, faire des schémas, barrer, écrire de travers…. Vous voyez l’idée. L’application ressemble à un carnet, mais je ne peux pas l’utiliser comme un carnet.
Si l’application ne reprenait pas l’incitation du carnet je n’aurais pas forcement envie de dessiner dessus, je saurais que je ne peux que prendre des notes. Cela dit, les lignes horizontales en travers de la page montre qu’il s’agit principalement d’écriture et non de dessin.
2. Éliminer les contraintes du réel, pas les reproduire.
D’une application j’attends qu’elle résolve des problèmes impossibles à résoudre sur un vrai carnet. Autrement j’utiliser un carnet, c’est plus pratique (et je peux dessiner).
Ce que je ne peux pas faire avec un carnet que « Notes » permet de faire :
- Pas besoin de stylo
- Partager mes notes par mail
- Copier/Coller
- Annuler (notez que sur papier il est plus facile de barrer que d’annuler sur iPhone)
Ce que je ne peux faire ni avec un carnet ni avec un iPhone:
- Mettre une photo que je viens de prendre dans mes notes (faisable avec un appareil photo instantané à côté)
- Dessiner (j’y tiens)
Vous l’aurez compris : il y a une différence entre l’apparence de l’application et ses capacités. Il ne faut pas reproduire les paradigmes incomplets ou trop vieux. Simplement faire autre chose.
Les logiciels devraient s’inspirer de la réalité, mais faire au moins la même chose. Pas moins.
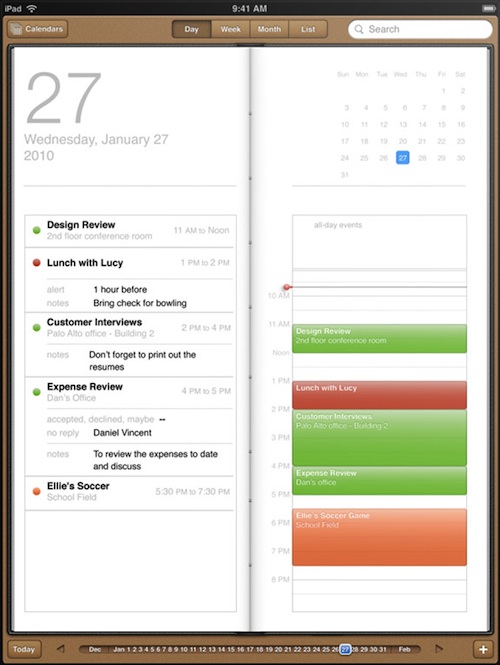
Même problème avec l’application « Calendrier » sur iPad : ce qui me gêne dans la réalité a été ajouté (sur iPhone ce n’est pas le cas et tant mieux) : la pliure du milieu, les marges, la séquentialité… Tout ça pour que l’application ressemble à un vrai agenda : on s’en moque !

Dernier exemple BumpTop : il est basé sur un principe qui nous rend la vie dure : la gravité. Maintenant je dois lutter conte elle aussi dans mon ordinateur…

La charge de la performance
2Plus l’effort pour accomplir la tâche est grand, moins la tâche a une chance d’être accomplie avec succès.
La charge de la performance est le degré d’activité mentale et physique requis pour accomplir une tâche. Si la charge est importante, le temps et les erreurs de la performance augmentent et la probabilité d’accomplir la tâche avec succès diminue. La charge de la performance se divise en deux types : la charge cognitive et la charge cinétique.
La charge cognitive est la quantité d’activité mentale – perception, mémoire, solution de problème – requise pour accomplir la tâche. Par exemple, les premiers systèmes informatiques demandaient aux utilisateurs de se souvenir d’un grand nombre de commandes et de les entrer dans le système de façon spécifique. Le nombre de commandes qui devaient être mémorisées était une charge cognitive pour la tâche. L’apparition des interfaces graphiques a permis aux utilisateurs de parcourir et sélectionner les commandes grâce aux menus plutôt que de s’en rappeler de mémoire. Cette réduction de la charge cognitive a grandement réduit l’effort mental pour utiliser les ordinateurs. Ces derniers ont ainsi pu devenir un marché de masse. Les stratégies générales pour réduire la charge cognitive incluent minimiser le bruit visuel, découper l’information qui doit être apprise, utiliser des aides mémoires ou encore automatiser les calculs et les tâches demandant beaucoup de mémorisation.
La charge cinétique est le degré d’activité physique – nombre de mouvements ou quantité de force – requis pour accomplir la tâche. Par exemple, le télégraphe permettait aux gens de communiquer des lettres à travers une série de frappes sur une armature métallique. Le nombre de frappes pour communiquer un message était la charge cinétique de la tâche. Samuel Morse a créé le code Morse pour minimiser la charge kinétique en assignant les codes les plus simples aux lettres les plus fréquentes. Cette approche a permis de réduire les temps de transmission et le taux d’erreur. Les stratégies générales pour réduire la charge cinétique incluent réduire le nombre d’étapes requises pour finaliser la tâche, minimiser la gamme de mouvements et les trajets ou encore optimiser les tâches répétitives.
De nombreux exemples peuvent se retrouver dans notre vie de tous les jours : du favoris de votre navigateur permettant d’éviter de vous souvenir ou de noter les sites qui vous intéressent (diminution de la charge cognitive) à la clé de voiture électronique (diminution de la charge cinétique) en passant par le code de barre qui permet d’éviter l’étiquetage manuel, d’entrer le prix à la main pour la caissière et l’inventaire automatique.
Texte traduit provenant de Universal Principles of Design
Performance contre préférence
1Les designers et les managers associent souvent la maxime d’affaires : « le client a toujours raison » ou « l’utilisateur a toujours raison » avec les choix de design. C’est une confusion dangereuse parce que ce qui aide les gens à bien accomplir leur tâche et ce que les gens aiment ne sont pas toujours identiques. Par exemple, le clavier Dvorak inventé il y a plus de 50 ans est sensé améliorer l’efficacité de dactylographie de 30% mais n’a pas réussi à croitre en popularité car les gens préfèrent continuer à utiliser le clavier qwerty / azerty plus familier. Pourtant si on demandait aux gens s’ils voudraient utiliser un clavier permettant de taper 30% plus vite avec moins d’erreurs, la plupart répondrait par l’affirmative.
Cet échec est une leçon importante pour les designers : les raisons qui font que les gens préfèrent un design sur un autre est une combinaison de différents facteurs et peut n’avoir aucun rapport avec les performances. Est-ce que le design est plaisant à regarder ? Est-ce qu’il contribue au bien être ou à l’estime personnelle de l’utilisateur ? Le meilleur moyen de balancer performance et préférence est de déterminer précisement l’importance de la performance contre la préférence. Tandis que les sondages, les interviews et les groupes de travail essayent de trouver ce que les gens veulent ou aiment, ce sont des indicateurs peu fiables sur ce que les gens vont faire, en particulier sur les designs nouveaux ou non familiers. De plus, les gens ont des difficultés pour différencier ce qu’ils aiment et ce qui améliore en fait leur performance. Ils pensent même souvent que les designs familiers leur permettent d’avoir les meilleurs performances.
La meilleur méthode pour obtenir les besoins précis de performance vs préférence est d’observer les utilisateurs dans un contexte réel. Quand ce n’est pas possible, des tests utilisant des tâches structurées approchant les aspects clés de l’utilisation du nouveau design pourront être utilisés. C’est important d’obtenir les informations de préférence pendant que la tâche est effectuée et non après.
Texte traduit provenant de Universal Principles of Design

La modularité
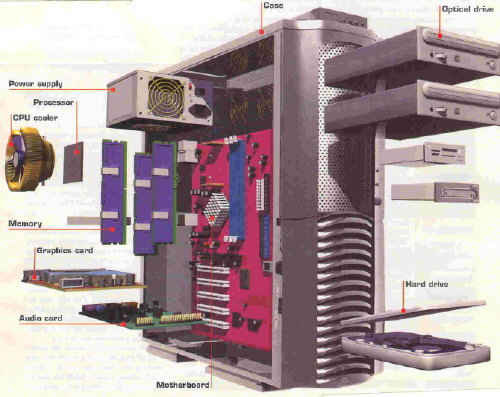
0La modularité est un principe structurel utilisé pour manager la complexité des systèmes. Cela implique d’identifier les ensembles fonctionnels similaires et ensuite transformer ces ensembles en systèmes autonomes interdépendants (modules). Par exemple, le design modulaire des barrettes de mémoire d’un ordinateur permet à son propriétaire de changer ou d’augmenter la mémoire sans changer d’ordinateur. La possibilité d’améliorer facilement et à moindre coût un système donne au design modulaire un avantage intrinsèque par rapport au design non modulaire.
Les modules devraient être désignés pour cacher leur complexité interne et interagir avec les autres modules grâce à des interfaces simples. Le résultat est une réduction globale de la complexité et une décentralisation de l’architecture système ce qui améliore la fiabilité, la flexibilité et permet une meilleure maintenance. De plus, un design modulaire encourage l’innovation sur chaque module ainsi que la compétition sur leur design et leur fabrication.
Le bénéfice d’un design modulaire n’est pas sans coût : celui-ci est plus complexe qu’un design non modulaire. Les designers doivent avoir une connaissance significative du fonctionnement interne du système et de son environnement pour décomposer en modules et faire que ceux-ci fonctionnent comme un tout. La plupart des systèmes modulaires existants n’ont pas commencé ainsi, mais se sont peu à peu transformer pour être modulaire comme la connaissance du système augmente.
En conclusion, il faut considérer la modularité quand on désigne ou modifie des systèmes complexes. Cependant, il ne faut pas tenter un système modulaire complexe sans designer expérimenté et une connaissance approfondie du système.
Texte traduit provenant de Universal Principles of Design

Le modèle mental
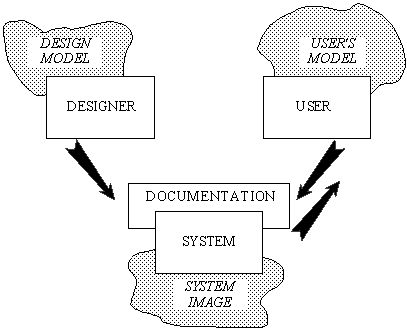
4Les gens comprennent et interagissent avec les systèmes et l’environnement par l’intermédiaire de représentations mentales développées par l’expérience. Si le résultat de l’interaction correspond à celui du modèle mental, ce dernier est exact et complet. Sinon il est considéré comme inexact et incomplet. Il y a deux types de modèle mental basique : les modèles mentaux du comment le système fonctionne (modèle du système) et ceux du comment les gens interagissent avec les systèmes (modèle d’interaction).
Les designers ont généralement un modèle du système complet et précis mais un modèle d’interaction faible. Ils savent très bien comme le système fonctionne mais ont peu d’information sur comment les utilisateurs vont se servir du système. A l’inverse, les utilisateurs ont tendance à avoir une vision imprécise du fonctionnement du système mais, à travers l’expérience, ils créent des modèles d’interaction bien plus précis que ceux des designers. Le design optimal n’apparait que quand les designers ont une vision précise et complète du modèle du système et d’interaction et proposent une interface qui reflète une fusion efficace des deux modèles.
Le designer peut obtenir un modèle d’interaction précis et complet à travers une utilisation personnelle du système, des tests en laboratoire (groupe de travail et tests d’utilisabilité) et une observation directe des personnes utilisant le système ou un système proche.
Il faut effectuer un design qui prend en compte le modèle d’interaction des utilisateurs. S’il existe un modèle mental standard du fonctionnement de quelque chose, il faut essayer de le mettre à profit. Quand ce n’est pas possible, il faut créer une expérience d’interaction qui prend source dans des modèles mentaux communs autant que possible, par exemple la métaphore du bureau sur les ordinateurs. Cependant il ne faut pas non plus limiter le design : il est parfois préférable que les gens aient à apprendre un nouveau modèle mental clair et consistant que d’utiliser un modèle mental familier qui ne convient pas.
Universal Principal of Design donne un exemple concret avec l’ABS sur les systèmes de freins de voiture. L’ABS nécessite une utilisation très différente d’un système de freinage plus classique sur surface glissante. Sans ABS, il faut mieux « pomper » sur les freins pour éviter le blocage des roues et ainsi garder le contrôle de la direction. Les bruits et les vibrations sont mauvais signes. Au contraire, avec l’ABS, il ne faut pas hésiter à appuyer fort sur l’ABS tout en contrôlant la direction du véhicule. Les bruits et les vibrations sont signes que le système fonctionne correctement. Le problème vient du fait que les conducteurs vont avoir tendance à utiliser le modèle mental du système sans ABS à l’ABS qui devient alors inutile et même augmente les probabilités d’accident.
Texte traduit provenant de Universal Principles of Design

Le rasoir d’Ockham
3Pour ce 50ème article, un sujet qui dépasse le design pour lorgner du coté de la théologie et la philosophie.
Le principe du rasoir d’Ockham affirme que si le choix est possible entre des designs fonctionnellement équivalents, le design le plus simple devrait être sélectionné.
Différentes variations de ce principe existent, chacune est adaptée pour prendre en compte les particularités du domaine ou de la connaissance.
Quelques exemples :
« Une pluralité ne doit pas être posée sans nécessité » – Guillaume d’Ockham
« la nature ne fait rien en vain ni de superflu » – Aristote
« On devrait tout rendre aussi simple que possible, mais pas plus. » – Albert Einstein
L’idée implicite est que les éléments non nécessaires diminuent l’efficacité du design et augmentent les probabilités de situations non prévues. Des lourdeurs non nécessaires que ce soit physiques, visuelles ou cognitives dégradent les performances. De plus des éléments de design non nécessaires ont la possibilités de créer des problèmes. Il y a aussi une esthétique de principe qui associe la « coupe » d’éléments non nécessaires à l’élimination des impuretés d’une solution : le design a un résultat plus propre et plus pur.
Il faut utiliser le principe du rasoir d’Ockham pour évaluer et sélectionner parmi plusieurs designs fonctionnels équivalents. L’équivalence fonctionnelle se réfère ici à des performances comparables d’un design sur des mesures communes. Par exemple, étant donnés deux affichages fonctionnellement équivalents (égaux en contenus et lisibilité), il faut sélectionner l’affichage avec le moins d’éléments visuels.
La page de recherche de Google est un excellent exemple de l’application de ce principe comparé à la concurrence.
Un exemple pratique sur un site web (en anglais).
Texte traduit provenant de Universal Principles of Design

Mapping
2Le mapping correspond à la relation entre les contrôles et ses mouvements ou ses effets. Les bons mappings entre les contrôles et leurs effets permettent de faciliter l’utilisation. On parle aussi de relation entre contrôle et affichage ou de compatibilité stimulus-réponse.
Tourner une roue, enclencher un commutateur ou appuyer sur un bouton et vous attendez certains effets. Quand l’effet correspond au résultat souhaité, le mapping est considéré comme bon ou naturel, autrement il est considéré comme pauvre. Par exemple, le contrôle d’une vitre électrique dans la portière d’une voiture peut être orienté afin que le fait de baisser ou lever la vitre soit évident. Mettez ce contrôle dans l’accoudoir et donnez lui une orientation avant-arrière et la relation entre le contrôle et le fait de lever-baisser la vitre n’est plus du tout évident.
Un bon mapping est principalement fonction d’une similarité de disposition, comportement ou signification. Quand la disposition des contrôles d’une cuisinière correspond à la disposition des plaques de cuisson, on a alors une similarité de disposition. Quand tourner le volant à gauche, fait tourner la voiture à gauche, on parle de similitude de comportement. Quand un bouton d’arrêt est coloré en rouge, on parle de similarité de signification. Dans chaque cas, la similarité rend la relation contrôle-effet prévisible et ainsi plus facile à utiliser.
Il faut positionner les contrôles afin que leur disposition et leur comportement correspondent à la disposition et au comportement du dispositif. Il faut éviter d’utiliser un seul contrôle pour plusieurs fonctions. Si ce n’est pas possible, le mieux est d’utiliser des modes visuels distincts pour indiquer la fonction activée. Il faut faire attention aux conventions car différents groupes de population peuvent interpréter la convention différemment (par exemple en Angleterre, enclencher un interrupteur de lumière vers le haut éteint cette lumière).
Texte traduit provenant de Universal Principles of Design

Typographie : clarté du texte
0La clarté visuelle d’un texte est généralement basée sur la taille, la police de caractère, le contraste, le bloc de texte et l’espacement entre les caractères utilisés.
Il y a une certaine confusion dans la recherche sur la typographie. La croissance et l’avancement rapide de l’éditique moderne, des sites web et des présentations multimédias continuent à augmenter la confusion avec la variété de polices, les capacités de mise en page, d’affichage, options d’impression et le besoin de s’intégrer avec d’autres médias. Les conseils suivants adressent les questions communément rencontrées en ce qui concerne la lisibilité.
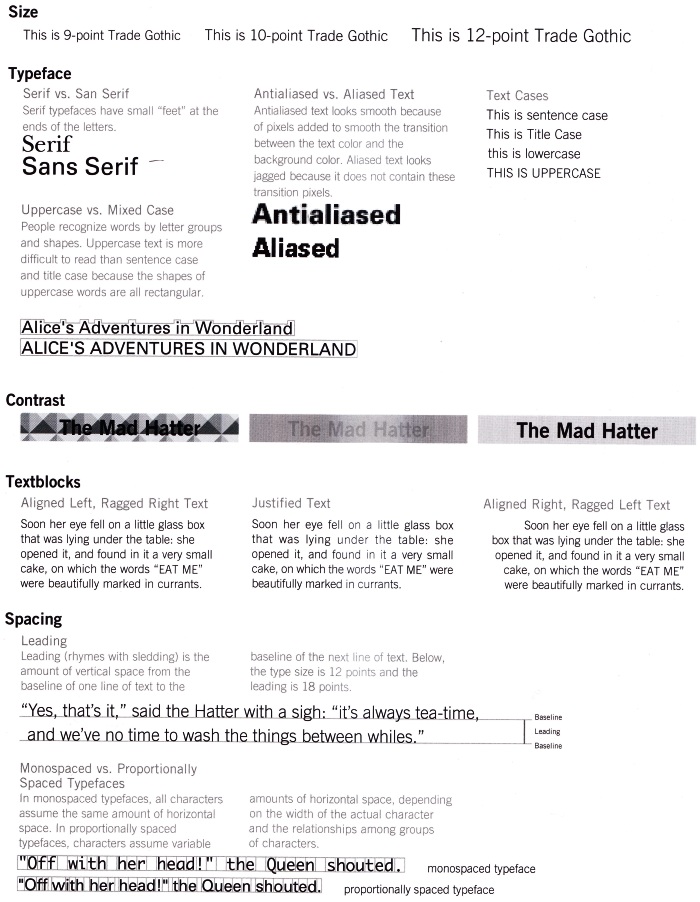
La taille – Pour du texte imprimé, la taille standard entre 9 et 12 points est considérée comme optimale. Une taille plus petite est acceptable quand elle est limitée aux légendes et aux notes. Il faut utiliser une taille plus importante pour les affichages de basse résolution et pour un public plus agé.
La police de caractère – Il n’y pas de différence de performance entre Serif et Sans Serif ainsi on peut choisir en fonction de critères esthétiques. Sur des affichages de faible résolution, l’antialiasing du texte permet d’améliorer sensiblement la lisibilité mais sert principalement à une amélioration esthétique de la police.
Contraste – Il faut utiliser un texte sombre sur un fond clair ou vice et versa. La performance est optimale quand les niveaux de contraste entre le texte et le fond dépassent 70%. Les combinaisons de couleurs d’avant-plan et d’arrière-plan n’affectent généralement pas la lisibilité tant qu’on observe le niveau de contraste minimum : on peut donc faire des choix esthétiques. Les arrières plans avec des patterns ou des textures peuvent dramatiquement réduire la lisibilité et devraient être évités.
Bloc de texte – Il n’y pas de différences de performance entre le texte justifié et non justifié donc on peut choisir suivant l’esthétisme. Pour un type de 9 à 12 points, une ligne longue de 8 à 13 cm est recommandée, ce qui donne environ 10 à 12 mots par ligne ou 35 à 55 caractères par ligne.
L’espacement – Pour un type de 9 à 12 points, il faut mettre un espacement entre les lignes (leading) de 1 à 4 points. Les polices de caractères avec un espacement variable sont préférées à un espacement fixe.
Lien en anglais : http://www.vanseodesign.com/web-design/legible-readable-typography/
Texte traduit provenant de Universal Principles of Design

Stratification
0La stratification (ou layering) implique d’organiser l’information dans des groupes connexes, apparentés et ensuite présenter ou rendre visible seulement certain groupe au même moment. Cette technique est principalement utilisée pour gérer la complexité mais permet aussi d’accentuer les relations dans les informations. Il y a deux sortes basiques de stratification : en deux dimensions et en trois dimensions.
La stratification en deux dimensions implique la séparation de l’information en strates afin qu’une seule strate soit visible à un moment donné. Les strates en deux dimensions peuvent être révéler de façon linéaire ou non linéaire. Les strates linéaires sont utiles quand l’information à un début, un milieu et une fin claire (par exemple une histoire ou une succession d’évènements) et sont révélées successivement comme les pages d’une histoire. Les strates non linéaires sont utiles pour renforcer les relations entre les strates. Les strates non linéaires peuvent être hiérarchique, parallèle ou en toile d’araignée. Les strates hiérarchiques sont utiles quand les strates ont des relations de types parent-enfants (par exemple un diagramme d’organisation). Les strates parallèles sont utiles quand l’information est basé sur l’organisation d’autres informations (ex. un dictionnaire de synonymes) et sont révélés par les correspondances de cette organisation. Les strates en toile d’araignée sont utiles quand les informations ont de nombreux types de relations entre elles (exemple de l’hypertexte) et sont révélés par n’importe quel nombre de liens avec les autres strates.
Les stratification en trois dimensions impliquent de séparer les informations en différentes strates afin que plusieurs strates puissent être visible à un moment donné. Les strates en trois dimensions sont révélées grâce à des plans d’information opaques ou transparents qui se placent l’un au dessus de l’autre. Les strates opaques sont utiles quand des informations supplémentaires à propos d’un éléments particulier doivent être affichées sans changer de contexte (par exemple les fenêtre de pop-up dans un logiciel). Les strates transparentes sont utiles quand des superpositions d’information se combinent pour illustrer des concepts ou mettre en avant des relations (exemple d’une carte météo).
Texte traduit provenant de Universal Principles of Design