Articles taggés Principe de design
Découpage par bloc ou "chunking"
0Le terme « chunk » correspond à une unité ou bloc d’information dans la mémoire à court terme – une chaine de caractères, un mot ou une série de chiffre. Le découpage de l’information permet de mieux s’adapter aux limitation de la mémoire à court terme.
Par exemple, la plupart des gens peuvent retenir une liste de 5 mots en 30 secondes mais peu peuvent en retenir 10.
Le découpage de l’information permet d’améliorer le design et il faut l’utiliser quand les utilisateurs doivent retenir l’information ou quand celle-ci est utilisée pour la résolution de problèmes. Dans des environnements où le stress est important et interfère avec la concentration, le découpage de l’information devient encore plus nécessaire. Par contre, ce n’est pas à utiliser quand on recherche ou scanne l’information.
Deux liens wikipedia pour approfondir le sujet :
http://en.wikipedia.org/wiki/Chunking_%28writing%29
http://en.wikipedia.org/wiki/Chunking_%28psychology%29
Texte traduit provenant de Universal Principles of Design
L’alignement par zone
0L’alignement par zone est basé sur les zones des éléments au contraire des cotés des éléments.
L’alignement des éléments graphiques est basé sur les cotés de ceux ci. Cette méthode marche mal quand les éléments ne sont pas relativement uniformes et symétriques. Il est alors préférable de les aligner sur leur « poids » visuel. Cette technique demande d’utiliser les yeux et le jugement du designer.
Pour aligner l’élément, on peut considérer que celui-ci a une masse et qu’on cherche à la répartir de façon égale le long de l’axe d’alignement.
Ce principe s’applique aussi bien sur les éléments graphiques que les éléments textuels par exemple pour les citations.
En conclusion, il faut appliquer cette technique quand on veut inclure des éléments dissymétriques.

L'alignement de droite est basé sur les extrémités du dessin tandis que celui de droite est basé sur le poids des dessins
Texte traduit et image provenant de Universal Principles of Design
L’effet cathédrale
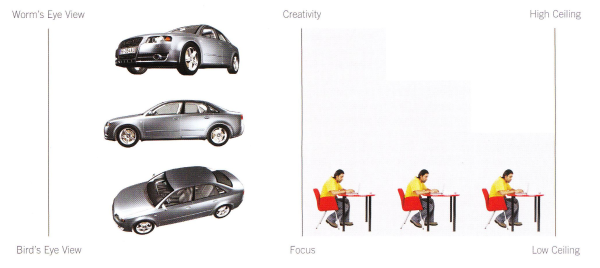
0Il est largement accepté que nous préférons les pièces avec un plafond haut plutôt que bas. Cependant cette hauteur peut aussi influencer comment nous résolvons les problèmes.
Les plafonds hauts facilitent une pensée abstraite et créative tandis que les plafonds bas favorisent une pensée concrète et orientée sur les détails.
Un exemple plus pratique est l’évaluation d’un produit que donne deux groupes de personnes en fonction de la hauteur du plafond. Le groupe avec un plafond haut va se concentrer sur les caractéristiques générales du produit tandis que l’autre groupe va se concentrer sur les détails.
Cet effet bien sur utile en design d’architecture peut être utilisé dans la représentation des objets.
Texte traduit et image provenant de Universal Principles of Design
L’effet lié à la biophilie
0Cela a été testé empiriquement, l’exposition à la nature offre des bénéfices émotionnels, cognitifs et physiques. Un des résultats intéressants est que cet effet ne nécessite pas de réelles plantes dans l’environnement mais des images peuvent suffire par exemple un poster sur le mur.
Les environnements riches en vue sur la nature permet de réduire le stress ainsi qu’améliorer la concentration.

Cette technique est surtout intéressantes en architecture mais peut surement être employée dans d’autres domaines du design.
Texte traduit provenant de Universal Principles of Design
Confirmation
0La confirmation est une technique largement répandue qui permet de prévenir les actions non souhaitées en requérant une vérification avant qu’elle ne soit effectuée (aussi connue comme le principe de vérification ou « forcing function »). Elle est principalement utilisée dans le cadre d’erreur appellée « slips » (erreur dans l’exécution d’une action destinée à atteindre un objectif).
Cependant la confirmation diminue les performances. Elle devrait donc être réservée pour les actions critiques ou irréversibles.
Il y a deux techniques basiques : le dialogue et l’opération en deux temps.
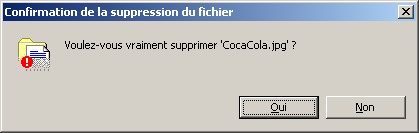
Le dialogue nécessite d’établir une interaction verbale avec la personne utilisant le système. Dans le cadre des interfaces graphiques, c’est communément représenté par une boite de dialogue posant une question à l’utilisateur (« Vous êtes sur le point d’effacer ce fichier. Voulez vous continuer ? Oui ou Non »). Il faut utiliser les boites de dialogue de confirmation avec modération sinon les utilisateurs finissent par les ignorer et sont frustrés par les constantes interruptions.
L’opération en deux temps induit une étape préliminaire qui doit intervenir avant la commande ou l’entrée souhaitée. C’est souvent plus utilisé dans le cadre du hardware et est alors référencé comme une opération visée/tir. Par exemple, deux personnes doivent utiliser deux clés uniques pour activer un missile nucléaire ou tout simplement une premier bouton doit être enclenché pour activer le fonctionnement d’une tronçonneuse. Le but est de prévenir une activation accidentelle d’un élément critique.
Il peut être intéressant de diminuer le nombre de confirmation voir de les désactiver après une première confirmation.
Texte traduit provenant de Universal Principles of Design
La consistance
1L’utilisabilité d’un système est améliorée quand les différentes parties sont exprimées de façon similaire. Les systèmes consistants sont plus facilement utilisables et voient leur apprentissage facilité. Elle permet aux utilisateurs de transférer efficacement leur connaissance dans de nouveaux contextes, d’apprendre rapidement et de se concentrer sur les éléments importants de la tâche.
Il y a quatre genres de consistance: esthétique, fonctionnelle, interne et externe.
La consistance esthétique concerne le style et l’apparence. Cela permet d’améliorer la reconnaissance, communiquer l’appartenance et mettre en place des attentes émotionnelles. Le meilleur exemple est l’utilisation du logo courant dans les grandes marques.
La consistance fonctionnelle concerne le sens et les actions (par exemple le feu de circulation orange avant de devenir rouge). Cela facilite l’utilisabilité et l’apprentissage en permettant de réutiliser des connaissances acquises par exemple tout le monde sait rapidement utiliser un magnétoscope ou un lecteur de MP3 grâce aux symboles communs (jouer, arrêter, avancer, reculer).
La consistance interne concerne les éléments entre eux dans un système. Les éléments groupés de façon logique devraient être esthétiquement et fonctionnellement constant entre eux. C’est un indicateur que le système a été designé et pas assemblé pêle-mêle.
La consistance externe concerne différents éléments d’un même environnement qui étend la consistance interne à travers de multiple systèmes indépendants. On peut prendre en exemple les barres de menus des systèmes d’opérations (Windows et surtout Mac OSX).
Enfin, quand un design standard existe, il est préférable de l’utiliser.
Texte traduit provenant de Universal Principles of Design
Les archétypes
0Les archétypes sont des modèles universels de thèmes ou formes provenant de préjugés ou dispositions innées. On les trouve dans les mythes (mort et renaissance), les personnages de littérature (héros et méchants) et l’imaginaire des rêves (les yeux et les dents). Identifier et aligner les archétypes appropriés avec le design augmentent ces probabilités de succès.
Harley-Davidson aligne le design et le marketing de ces produits avec l’archétype du hors la loi en mettant en avant la liberté et la vie en dehors des règles de la société. Nike, nommé d’après la déesse de la victoire, s’approprie le concept du héro (ici sportif).

Il faut savoir utiliser les archétypes dans le design surtout quand les modes de communication traditionnels (par exemple le langage) ne peuvent être utilisés. Attention les archétypes peuvent varier en fonction des cultures.
Texte traduit provenant de Universal Principles of Design
Les formes anthropomorphiques
0Nous sommes prédisposés à percevoir certaines formes et motifs comme « humains » surtout quand ceux-ci ont les proportions du visage ou du corps. Cette tendance, quand elle est appliquée au design, est un moyen efficace d’attirer l’attention et établir une tonalité affective positive pour l’interaction.
La forme de bouteille de Coca Cola qui apparait en 1915, surnommée la bouteille « Mae West » à cause de ses formes particulièrement féminines, a été une rupture avec les bouteilles rectilignes et sans relief de cette époque.

Il faut mieux favoriser les formes anthropomorphiques abstraites plutôt que réalistes, les représentations réalistes ont plus tendance à diminuer plutôt qu’augmenter l’attrait esthétique. Il faut utiliser les proportions du corps féminin pour obtenir des associations avec la sexualité et la vitalité, utiliser des formes rondes pour obtenir des relations avec les enfants et des formes plus angulaires pour obtenir des associations masculines et agressives.
La bouteille de liquide vaisselle Method est aussi une réussite. La grosse tête en forme de bulbe déclenche des associations avec le visage des bébés et les valeurs de sécurité, honnêteté et pureté.

Texte traduit provenant de Universal Principles of Design
L’alignement
0L’alignement correspond au placement des éléments pour que leurs côtés s’alignent le long de lignes ou colonnes communes ou leur corps le long d’un centre commun.
Cela permet de créer un sens d’unité et de cohésion qui contribuent à l’esthétisme du design. C’est aussi un excellent moyen de guider l’utilisateur à travers le design en créant des relations explicites par les lignes et colonnes d’une table.
L’alignement du texte d’un paragraphe sur la droite ou la gauche fournit des repères bien plus puissants que du texte centré. La colonne invisible créée par ces deux alignements permet à d’autres éléments de venir s’aligner et ainsi d’être mis en relation

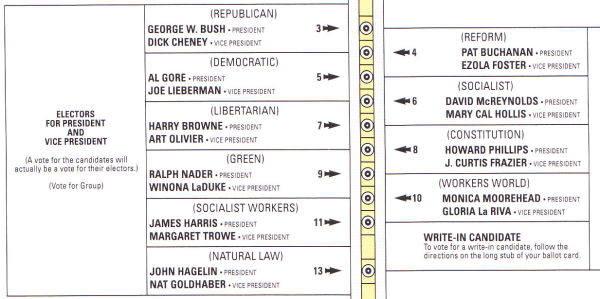
Le mauvais alignement fait partie des problèmes du design de la machine de vote électronique qui a provoqué de nombreuses erreurs lors des élections américaines.
Texte traduit et image provenant de Universal Principles of Design
Affordance
2
Comme le dit très bien Wikipédia, l‘affordance est la capacité d’un objet à suggérer sa propre utilisation.
Un objet est très souvent mieux adapté à une utilisation que d’autres. Par exemple une roue ronde est mieux adaptée qu’une roue carré pour rouler ainsi une roue ronde va permettre de plus facilement représenter l’action de rouler.
Quand l’affordance d’un objet ou d’un environnement correspond à sa fonction, celui-ci sera plus efficace et plus facile à utiliser. Par exemple une porte avec une poignée tend plus à être tirée et pourtant de nombreuses portes avec une poignée doivent être poussées. Si on remplace la poignée par une plaque, la porte tend à être poussée. L’affordance est donc meilleure.
Dans un cadre abstrait tel que l’interface d’un logiciel, imiter le fonctionnement des objets familiers permet de faire comprendre l’utilisation d’une fonction. C’est le cas de la corbeille dans les systèmes d’exploitation.